各位小伙伴,在互聯網+的時代,你們了解網站嗎?其實,在生活中,我們時常接觸網頁,比如百度,淘寶……都是用網頁的形式表現出來的!可是親愛的小伙伴你們知道網頁是怎么制作出來的嗎?就目前而言,我們大中國的專業網站設計師不是很多,特別是參加網頁設計培訓后成為專業型的網站設計人才還有很大的缺口,所以網頁設計的就業前景是非常樂觀的。咱們今天就分享一些制作網頁的基礎知識,話不多說,上車吧~
1 HTML的編寫工具
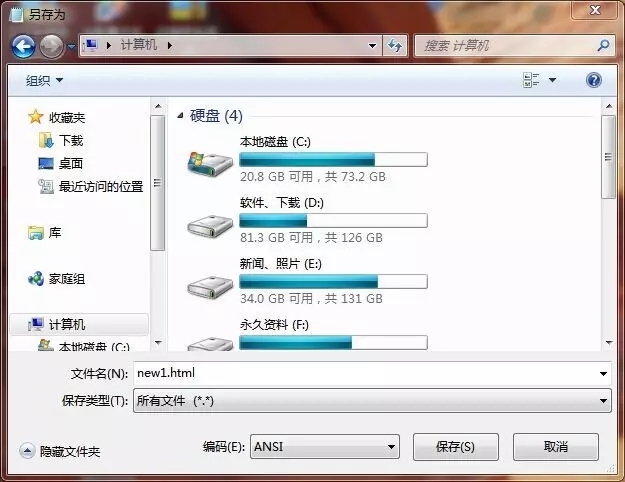
初學者或者當需要有目的地學習HTML語言時,可以選擇簡單的文本工具,如Windows自帶的記事本,或者功能更豐富的文本編輯軟件。如,可以使用DreamWeaver、FrontPage、Notepad++等軟件編寫HTML文檔。使用記事本時首先新建文本文檔,右鍵選擇打開方式選擇其他應用程序更多應用記事本,在其中填上HTML代碼,保存并關閉。將其擴展名由.TXT改為.htm或者.html。就像這樣:

想要看運行效果?So easy!直接雙擊打開文件夾就好啦!需要修改代碼時,右擊文件選擇“打開方式”–“記事本”即可。若擴展名是.txt,系統會使用記事本打開而無法看到瀏覽效果。某些計算機上可能設置了隱藏擴展名,則還需要在操作系統的文件夾選項中設置不隱藏已知文件的擴展名。計算機工具文件夾選擇查看找到隱藏已知文件類型的擴展名把前面小鉤鉤去掉即可。
2 基本格式
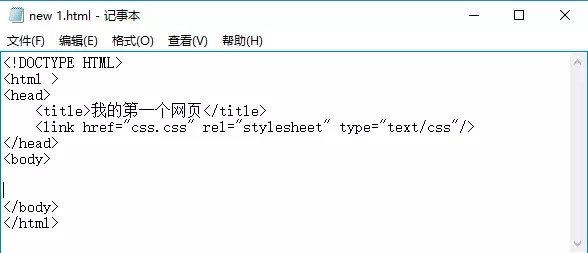
學習html首先最基本的就是格式了,小編特地為你準備了html的格式。

你以為打完這個代碼就可以了嗎?沒那么簡單,還要保存呢!(溫馨提示:html格式保存哦!)
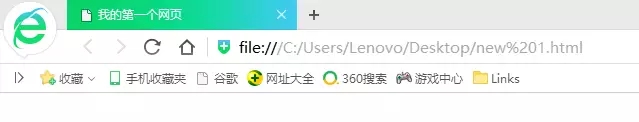
然后打開網頁:

Title里面的是標題,小伙伴們,是否看到神奇之處了呢?這才是開頭!往下瞧,更多精彩等著你!!!
3“導航欄”
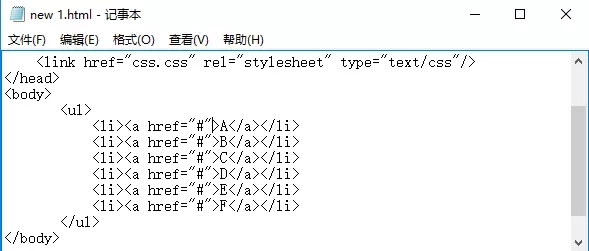
聽到這個“導航欄”,有沒有覺得很了不起呢。往下看,你也能做出了不起的導航欄。導航欄可是整個網頁的head,精美的導航欄讓你的網頁煥然一新。


什么?你覺得這些代碼“弱爆”了,區區幾個字母,制作成導航欄,居然需要這么多英文和字符。
4 插入picture,music,flash
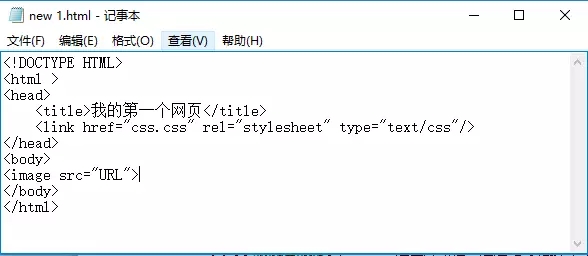
雙十一剛過,你為美麗的衣服剁手了嗎?其實網頁的圖片就相當于你的衣服一樣。沒有美麗的外表,就不能吸引別人來。讓我們給我們的網頁穿上美麗的小外套吧!把它裝扮的美美的!人靠衣裝,網頁靠圖片美!!!

又到小編裝逼時刻了,“URL”是圖片路徑(這是絕對鏈接),什么?你覺得打路徑太麻煩了,沒關系,我們還有另一個法寶。那就是──把圖片和網頁放在一起(同一個文件夾)──這叫相對鏈接。這樣網頁就不用跨過千山萬水尋找圖片了。

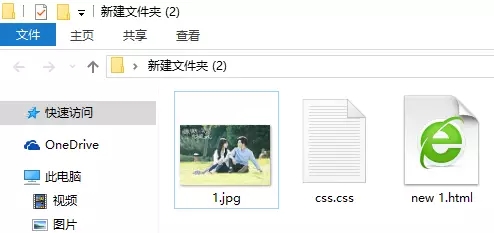
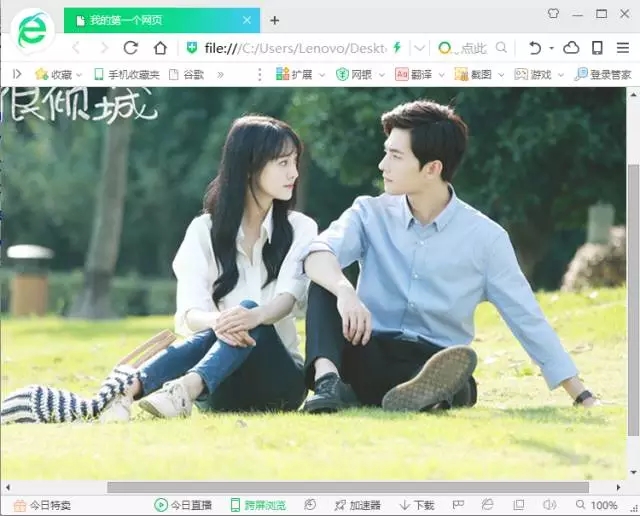
像這樣把圖片和網頁放在一起,一切就變得easy了。

Width是設置圖片的寬,height設置的是圖片的高,border是設置圖片的邊框,align設置的是圖片的位置(center,left,right)。

你以為插入圖片就夠了嗎?還沒有,因為我們要搞事情, 那接下來讓我們給網頁插入flash動畫和music吧!
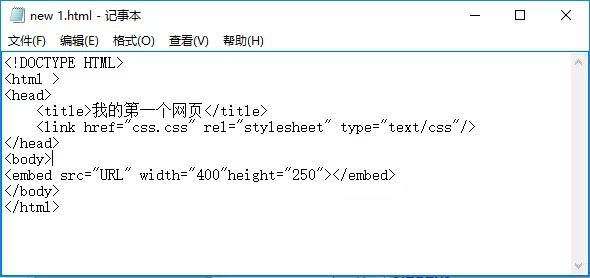
插入flash動畫和music時我們可以<embed>…….</embed>標簽或者用<object>……. ? </object>標簽,在這里我就拿embed來做事例了。

小伙伴們有沒有覺得很有趣呢!width和height是設置動畫窗口的寬度和長度的,音樂也是這樣插入的哦!!!小伙伴們記住了嗎?有沒有覺得我們的HTML越來越精彩有趣了!
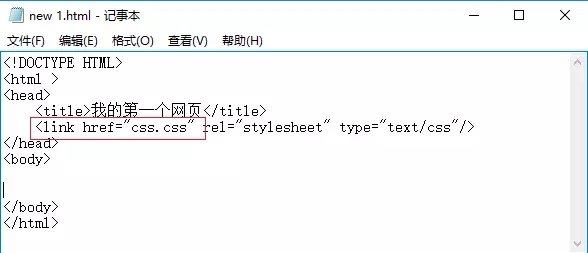
HTML不好看?那我們就來裝飾它吧!這時候我們就需要用到強大的CSS了!那么問題來了,該怎么引入CSS呢?這時候我們只需要在HTML的head里面鏈接一個CSS,就像這樣:

這樣的模式叫做外聯式。前面的代碼中也有這個鏈接,小伙伴們注意到了嗎?在創建CSS時,我們就打開記事本>文件>保存>在命名那里填寫css.css或者你想要的名字,在格式選擇所有格式,下面編程選擇UTF-8。這樣就可以了,有沒有很easy,在CSS里面我們就可以隨你所想,任你裝扮了!
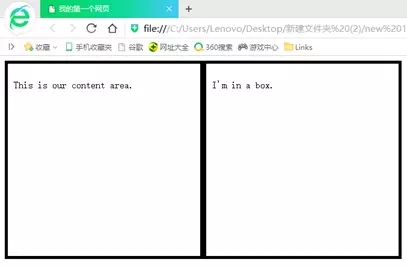
5 區塊的設置
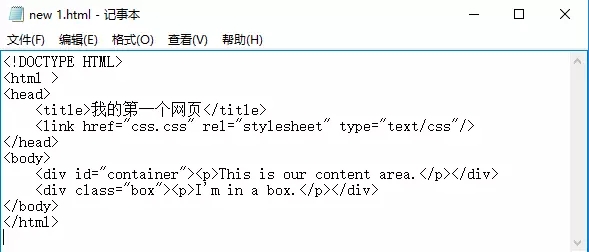
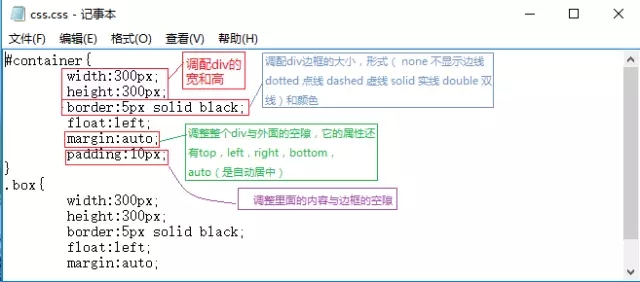
所謂區塊就是一個網頁的容器,它相當于一個盒子,用代碼表示為div,如果你要給這個盒子命名,就用class或者id。我們的圖片,文字,動畫,都是放進里面的,所以我們可以用div來布局,我們做網頁時可以用一個大盒子裝起來,然后大盒子里面有很多個小盒子,里面的小盒子該怎么站,站哪里合適,就要看你的設計了。好了!div的大概定義就是這些了,你懂了嗎?
小白:“聽不懂小編的話,div太難了!”
沒關系,接下來的事例就是讓你了解div了。

Float就是漂浮的意思,小伙伴們一定不理解它有什么用吧!讓我來告訴你吧。把float比作是我們軍訓時的教官,而div就是就是學生,float就是命令div的站位的。
注:css里id是用#索引的,class下則是用.索引的!


6 超鏈接
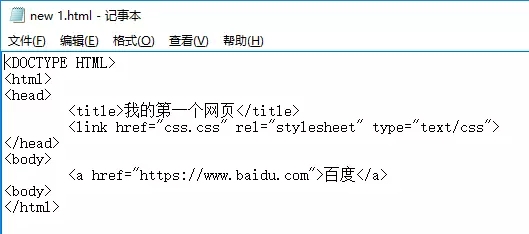
一個網頁總少不了超鏈接,超鏈接如同傳送門可以將你傳送到別的網頁。讓我們看看這如同“任意門”般的超鏈接是如何用代碼書寫的。

成功了,這就是我們的一個百度鏈接!一個通往百度的“任意門”!
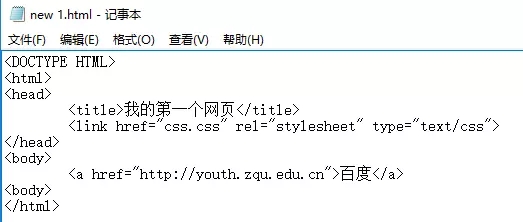
什么?不想去百度?沒關系,我們把href里面的內容改一下好不好?想去哪,就去哪。

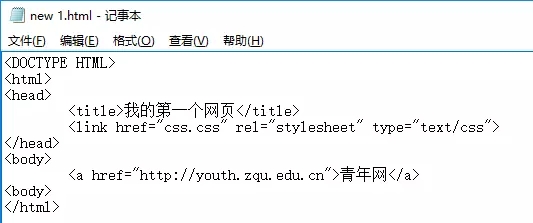
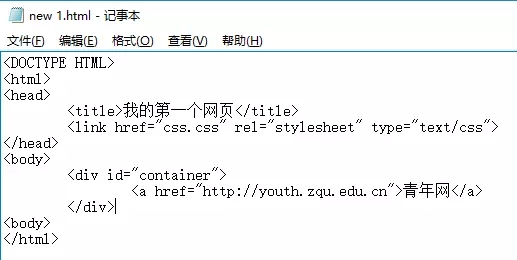
什么?明明鏈接是青年網,頁面上卻寫著百度?沒關系,咱把<a></a>中間的字給改了。

7 文字屬性
傳送門是做出來了,可是里面的字太難看了,找CSS化(zhen)妝(rong)吧。CSS可以對文字的多種屬性進行修改,話不多說,直接上干貨。

8 文本屬性
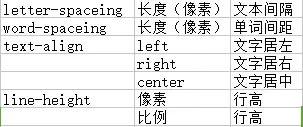
除了文字屬性,我們還有一個文本屬性。什么?文字屬性和文本屬性有什么區別?文字屬性更多是用來修改字的屬性,而文本屬性則是用來修改字與字之間的屬性,像字體間距、居中方式、行高,都是文本屬性。

9 背景屬性
最后我們來講個高大上的,背景屬性!!!試想一下,一個任意門以廣闊無垠的藍天為背景,將會是一個多么夢幻的景象。背景是裝飾一個網頁的重要屬性,包括背景色,背景圖片,背景圖片的滾動方式。
注:只有塊級元素才擁有背景屬性!!!
是時候表演真正的技術了!就用小編說的這些來做一個網頁吧。

怎么樣?看著自己做出來的第一個網頁有沒有感到很興奮很激動呢?不要驕傲,這只是些皮毛而已!