切圖的目的是跟前端工程師進行團隊協同工作,切圖輸出時應盡可能的降低工作量,避免因切圖輸出而導致的重復工作,下面是一些需要注意的事項。

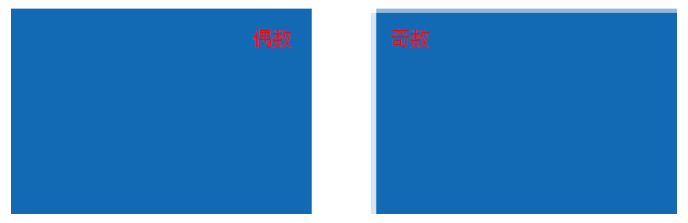
移動端手機的屏幕尺寸大小都是偶數,比如iphone 7的屏幕分辨率是2532×1170像素。工程師在實際開發過程中以1266×585pt(pt是iOS開發單位,像素倍率為@2x時,1pt=2px)進行開發,切圖資源尺寸為偶數,可以被2整除。偶數是為了保證切圖資源在前端工程師開發時能清晰顯示。如果是奇數的話會導致邊緣模糊,下圖所示為偶數和奇數對比。

偶數和奇數對比
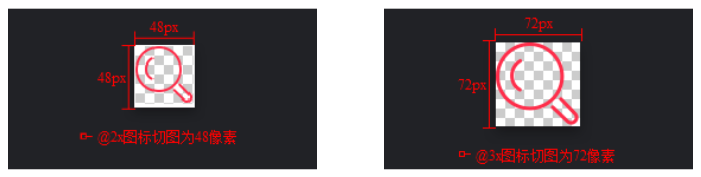
根據設計尺寸輸出設計基準圖是以iOS系統屏幕分辨率750×1334像素情況下設計的,在切圖時要明確設計以@2x進行的,輸出@2x和@3x的切圖即可滿足iPhone手機主流機型,下圖為@2x和@3x圖標切圖。如果是改版Android系統分辨率720×1280像素情況下,在切圖的時候就需要明確設計是以xhdpi進行的,然后再輸出切圖。

@2x和@3x圖標切圖
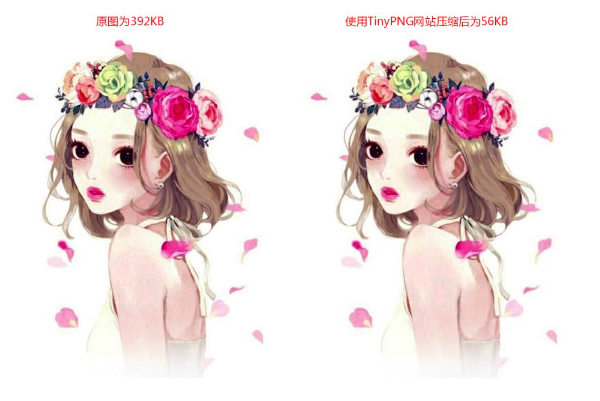
有些圖片也需要切圖,如引導頁、啟動頁、默認圖等。但是圖片切圖一般文件大小都較大,不利于用戶在使用App過程中加載頁面。而且前端工程師會希望圖片不影響識別的情況下壓縮到最小。降低文件大小可使用Photoshop軟件自帶的功能壓縮文件,也可通過一些圖片壓縮網站進行壓縮。壓縮過的文件用肉眼基本上分辨不出壓縮的損失,圖7-15所示為使用TinyPng網站壓縮前后對比。

縮前后對比
切圖時添加一些空白面積,增加觸碰面積,保證用戶可以點擊到。設計基準圖中圖標大小可以和切圖大小不一致,記得要保證切圖面積,可點擊區域不低于44像素。圖7-16所示為圖標實際大小和增加空白面積大小。但是伴隨著手機分辨率的提升,可點擊區域也有所提升如66像素和88像素的可點擊區域也比較常見。

圖標實際大小和增加空白面積大小
切圖輸出類型主要分為應用型圖標切圖、功能型圖標切圖、圖片類切圖和可拉伸元素切圖四類,下面將進行詳細講解。
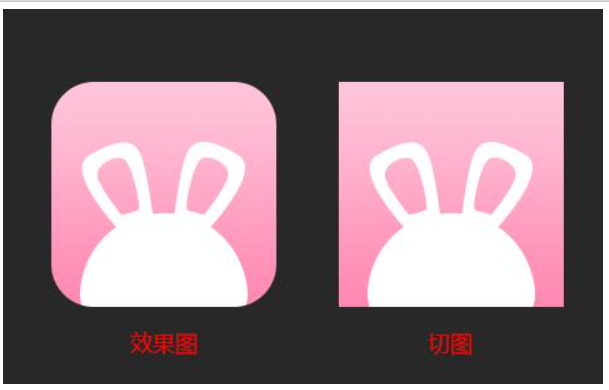
App的應用型圖標會被運用在很多不同的地方展示,如手機界面、AppStore以及手機的設置列表,所以App應用型圖標需要多個不同尺寸的切圖輸出。以及兩個平臺中參數不同,在輸出時要把雙平臺的尺寸全部輸出切圖。需要注意的是iOS系統應用型圖標切圖需要提供直角的圖標切圖,如圖7-17所示,因為iOS系統會自動生成圓角效果。

iOS系統應用型圖標切圖
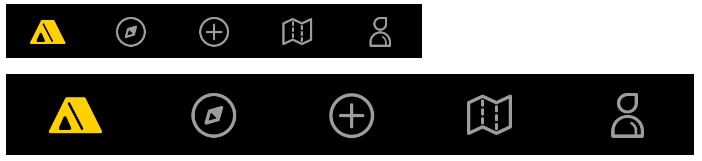
對于iOS系統界面中的功能型圖標,由于Plus版本的切圖是設計基準圖的1.5倍,輸出切圖為@3x即可,圖7-18所示為站酷功能型圖標@2x和@3x的對比。默認情況下,@3x是@2x的1.5倍。到時前端工程師會將切好的@2x和@3x圖放到庫中,iOS系統會根據設備型號自動挑選合適的尺寸使用。

站酷功能型圖標@2x和@3x對比
圖片類切圖如啟動頁、引導頁、提示頁面等需要切圖的圖片。有些需要全屏切圖、有些則需要局部切圖,如圖7-19紅框標識所示。如果是全屏切圖最好以手機分辨率大尺寸進行切圖適配。如果頁面是背景圖和底色結合,只需要切背景圖,而背景色只需告訴前端工程師色值即可。如果背景圖是單個元素重復平鋪只需切單個元素即可,告訴前端工程師頁面尺寸,將單個元素進行平鋪。
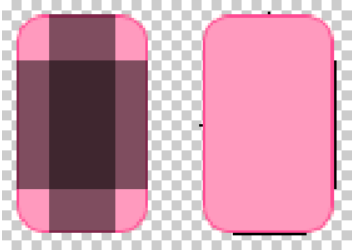
可拉伸元素是指按鈕在切圖過程中可對切圖進行瘦身壓縮的元素,原理是不可拉伸區域不變。可以提升App中的加載速度和節省手機空間,這種切圖方式在iOS中叫平鋪切圖,Android中叫做點九圖。它是為了提升圖片在客戶端內的加載速度,保證安裝包的輕量化,圖7-20所示為在iOS中的平鋪切圖和Android中點九圖的形式。

注意:平鋪切圖只需要表明什么區域可拉伸即可。而點九圖則需要再繪制1像素的黑線表示內容展示區域,1像素的黑點表示的是一條完整的可拉伸區域,以及切出的圖片后要人為的添加后綴