
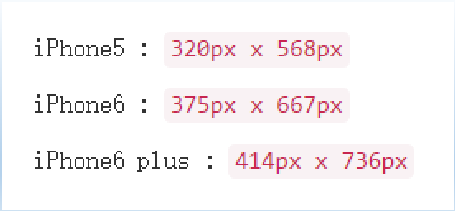
開發微信小程序時設計師可以用 iPhone6 作為視覺稿的標準,單位換算相對簡單。微信小程序所定義的一套 WXSS (WeiXin Style Sheets) 中有一個有趣的長度單位 rpx,即 responsive pixel。

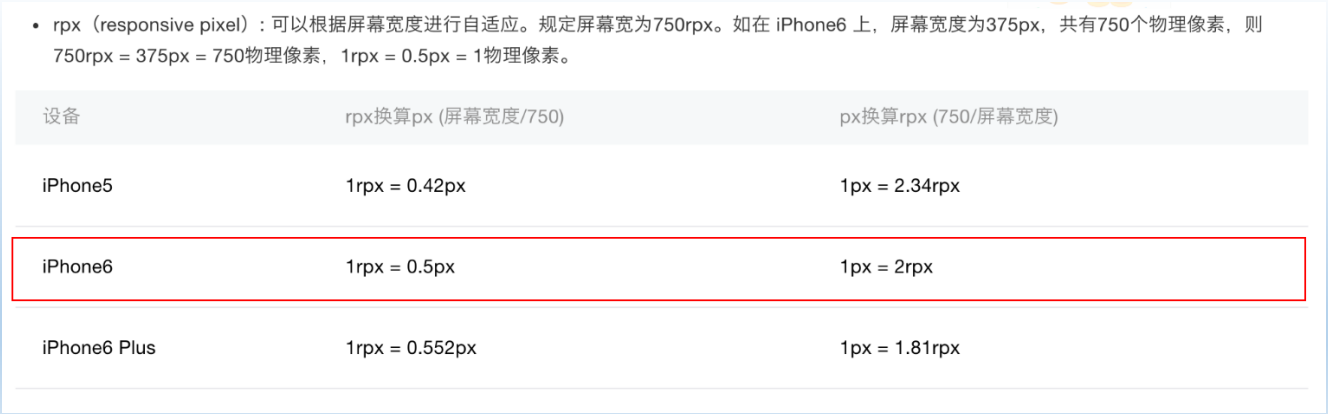
rpx(responsive pixel), 可以根據屏幕寬度進行自適應。規定屏幕寬為750rpx。如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,
邏輯像素,在 CSS 中也被稱為 CSS 像素 (CSS pixels),是為 Web 開發者創造的,在 CSS 和 JavaScript 中使用的一個抽象的層,每一個 CSS 聲明和幾乎所有的 Javascript 屬性都使用 CSS 像素。
例如我們平時使用 Chrome 的設備調試工具的時候,iPhone6 是高 667px,寬是 375px,與蘋果官方的 1334px x 750px,長寬分別少了 2 倍,那么面積就少了 4 倍。這就是經常說的 Retina 屏幕用四個(物理)像素表示一個(邏輯)像素。

三機的rpx

rpx 轉換成 px 是需要乘以一個系數的:px = rpx * n
rpx 只是定義一個絕對值 750 寬度,然后簡單的根據不同設備的邏輯像素來進行 rpx 到 px 的換算。
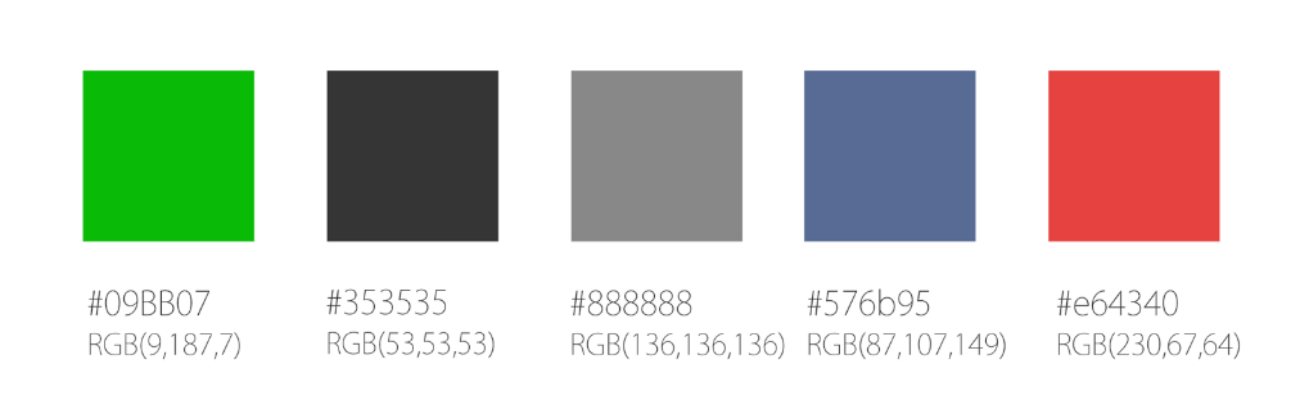
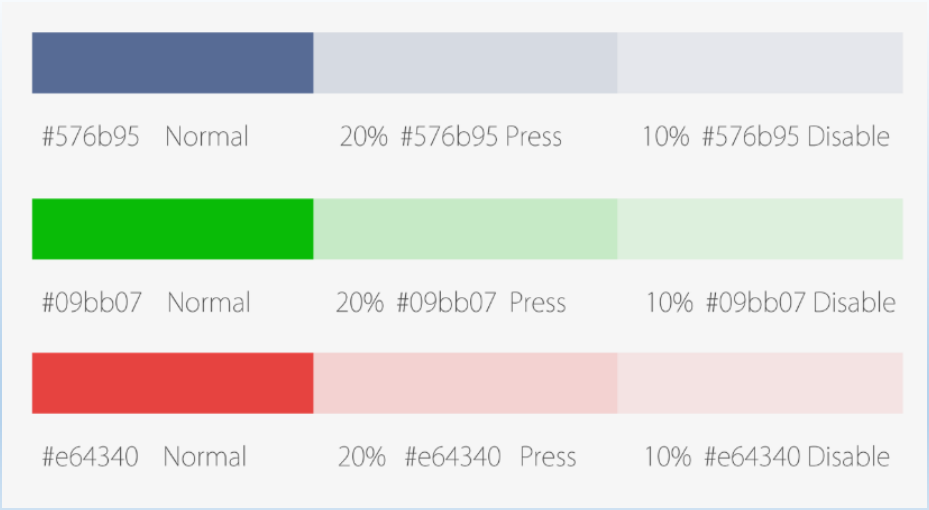
小程序視覺規范

微信內字體的使用與所運行的系統字體保持一致,常用字號為20, 18, 17, 16,14 13, 11(pt)。


列表欄之間的行距間隔尺寸要求如下:


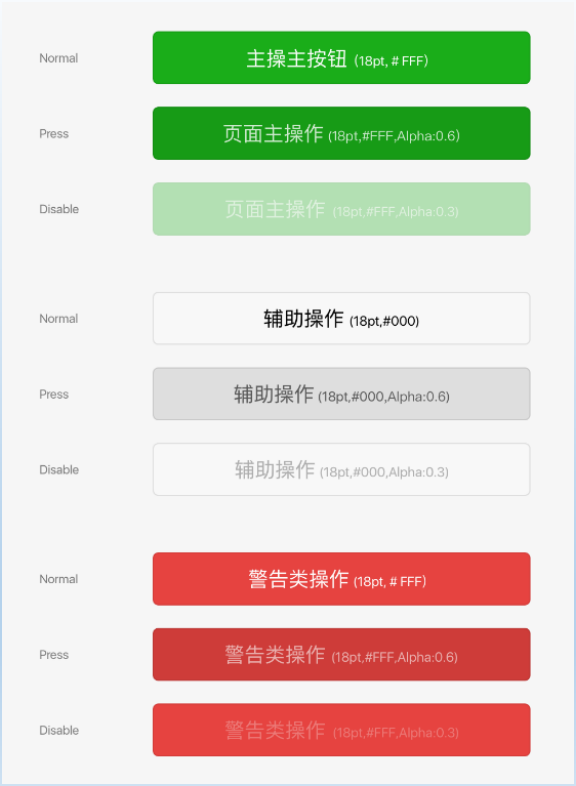
對當前頁面整體的即時操作,對于鼓勵用戶操作的按鈕,必須有效且滿足用戶需求。
按鈕的高度固定為94px(47pt),圓角大小固定10px(5pt)。
*主操作按鈕在一個頁面內只能出現一次

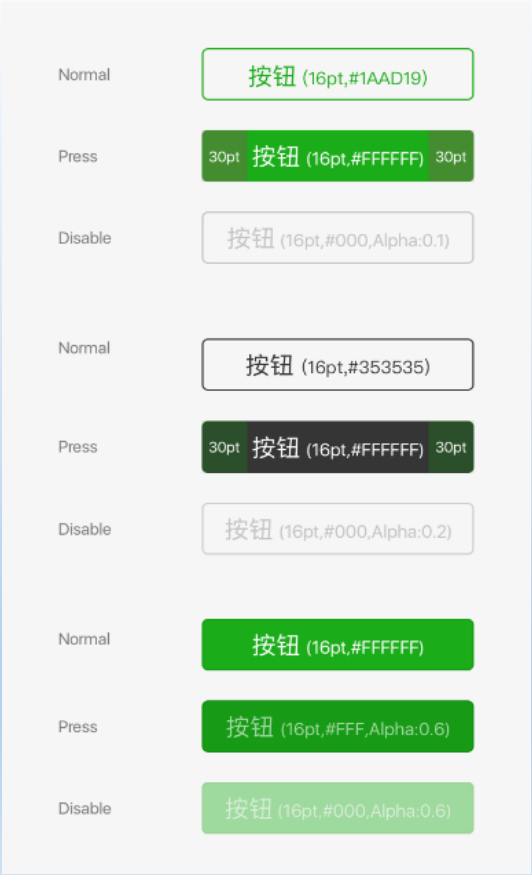
該按鈕操作在頁面層級中的重要程度不高,或者不鼓勵用戶操作的按鈕,抑或者大按鈕的使用會擾亂信息瀏覽時,可用中按鈕代替。
中按鈕寬度最小360px(180pt)。
文本兩邊間距最小60px(30pt),最大不限制,不夠則拉伸按鈕寬度。
按鈕最高固定為70px(35pt),圓角大小固定為8px(4pt)。

僅對頁面某項內容的操作、選擇,小按鈕是可以重復的。
小按鈕寬度最小120px(60pt)。按鈕內距離文字間距離最小30px(15pt),不夠則拉伸按鈕寬度。按鈕高度固定為60px(30pt),圓角大小固定為6px(3pt)。

小程序Titlebar(標題欄)按鈕
使用方法
提供深淺兩種配色的按鈕選擇,以更好適配不同頁面風格,注意保持Titlebar各元素保持足夠的識別性。