鄭州UI設計培訓教程:關機按鈕怎么設計?
首先說明一下,軟件用的是photoshop CS6.這個圖標是之前在網站上看到的,就臨摹了一下,順便把教程寫了下來,個人感覺教程還是寫的比較詳細的,適合新手。而且本人也是第一次寫教程,如果哪里有不合適的地方,還請大家多多包涵。
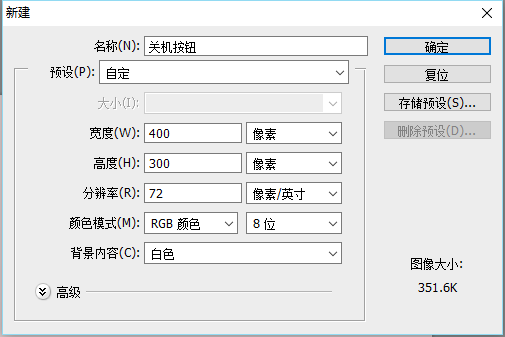
1.新建一個畫布,寬:400像素,高300像素,背景色隨意填充,然后給該圖層加漸變效果,從下向上,顏色為#d9caca,#e6dcd4。

效果圖如下:

2.用橢圓工具 畫一個圓,寬:176像素,高:176像素,填充顏色:#f9f8f6,居中對齊畫布,可以給該圖層取名為:橢圓1。效果圖如下:
畫一個圓,寬:176像素,高:176像素,填充顏色:#f9f8f6,居中對齊畫布,可以給該圖層取名為:橢圓1。效果圖如下:

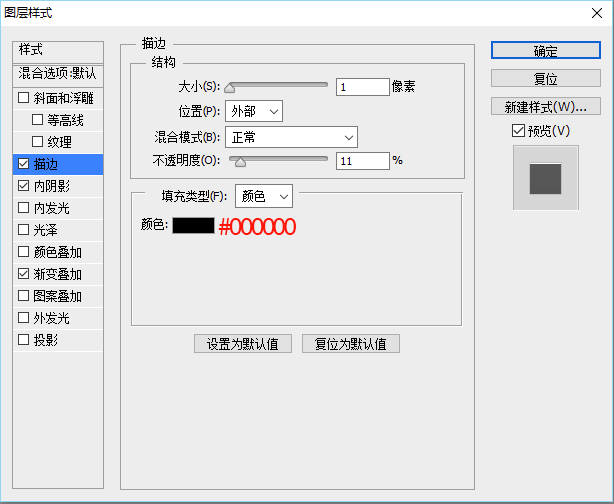
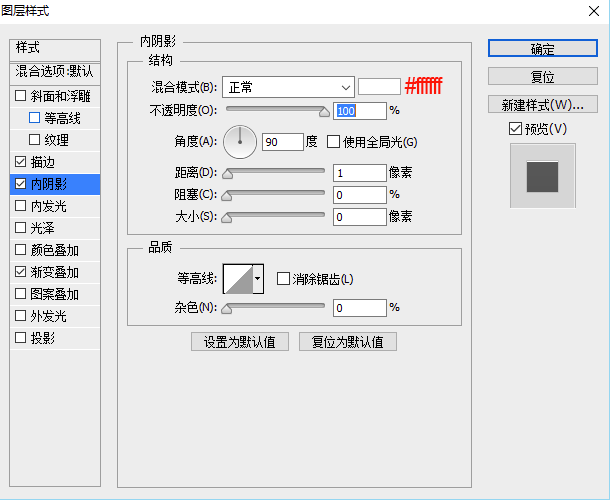
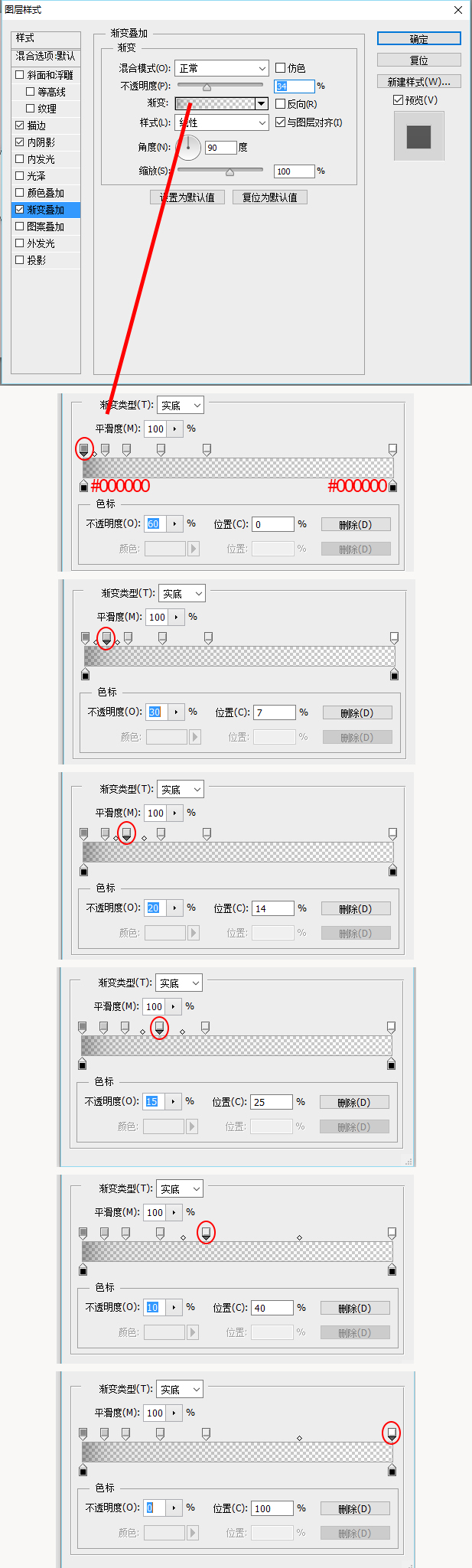
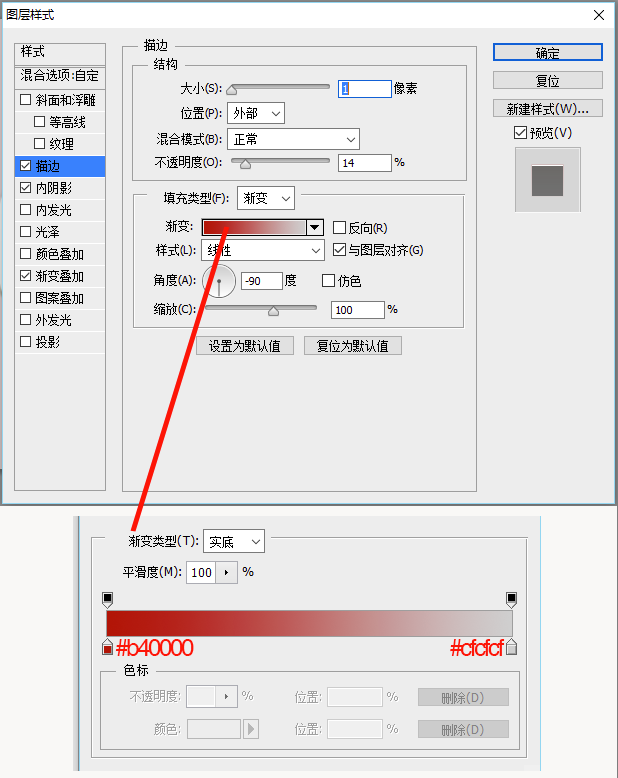
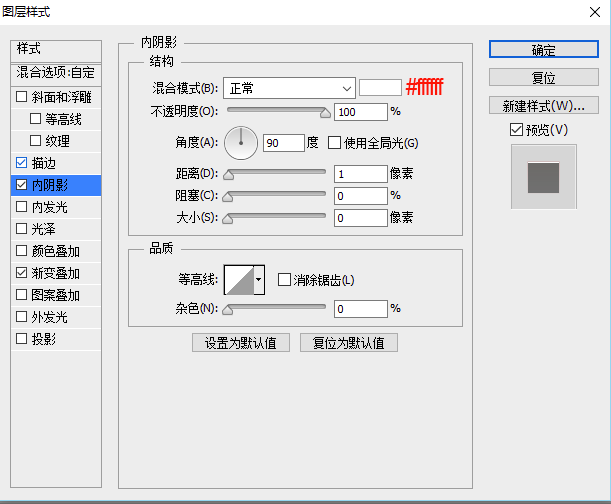
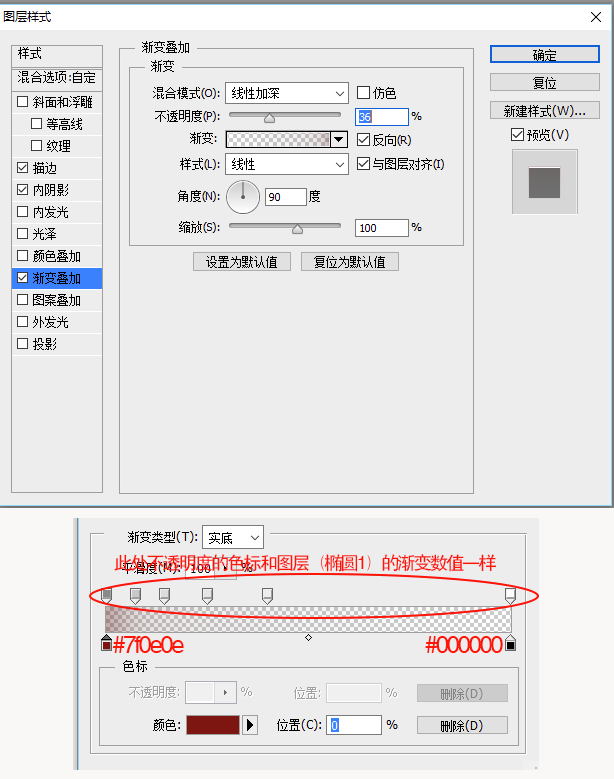
3.給圖層(橢圓1)添加圖層樣式 ,分別是描邊、內陰影、漸變疊加。
,分別是描邊、內陰影、漸變疊加。
圖層樣式數值如下:



添加圖層樣式完成后,效果圖如下:

4.復制圖層(橢圓1),我們可以取名叫橢圓2,放在圖層(橢圓1)下面,填充顏色:#b4a595,下移4像素。效果圖如下:

5.用橢圓工具 再畫一個圓,寬:78像素,高:78像素,填充顏色:#f8f6f3,居中對齊畫布,我們可以取名為:內橢圓。效果圖如下:
再畫一個圓,寬:78像素,高:78像素,填充顏色:#f8f6f3,居中對齊畫布,我們可以取名為:內橢圓。效果圖如下:

6.給圖層(內橢圓)添加圖層樣式 ,分別是描邊、內陰影、漸變疊加。
,分別是描邊、內陰影、漸變疊加。
圖層樣式數值如下:



添加圖層樣式完成后,效果圖如下:

7.找一個關機圖標,可以在網上找一個,也可以自己畫一個矢量的,本教程會附帶一個。圖標填充顏色:#ff6969。效果圖如下:

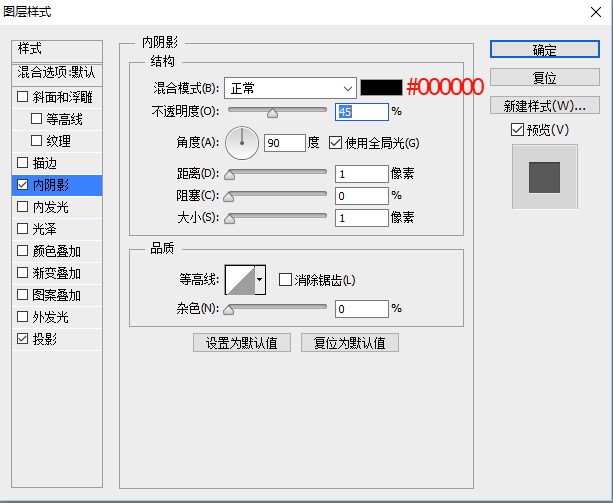
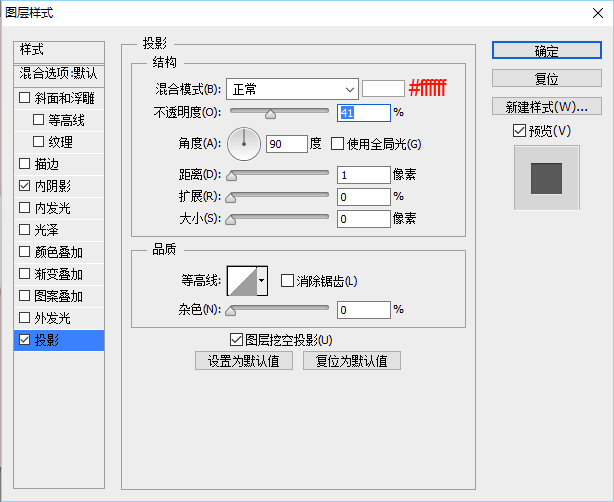
8.給關機圖標添加圖層樣式 ,分別是內陰影、投影。
,分別是內陰影、投影。
圖層樣式數值如下:


樣式添加后的效果圖如下:

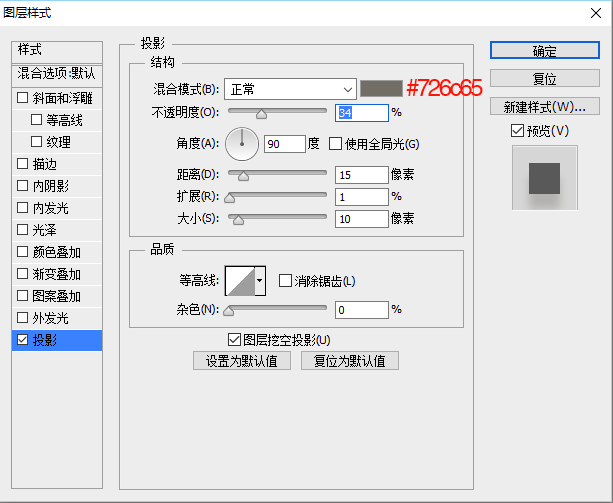
9.最后再復制圖層(橢圓2),命名為:陰影,放在圖層(橢圓2)下面,填充顏色:#726c65,羽化一下。給圖層添加圖層樣式 ,投影。
,投影。

作品完成后,效果如下:
