鄭州ui培訓教程:移動rem的使用
流式布局的弊端:
在大屏幕的手機下顯示效果會變成有些頁面元素寬度被拉的很長,但是高度還是和原來一樣,實際顯示非常的不協調,這就是流式布局的最致命的缺點,往往只有幾個尺寸的手機下看到的效果是令人滿意的,其實很多視覺設計師應該無法接受這種效果,因為他們的設計圖在大屏幕手機下看到的效果相當于是被橫向拉長來一樣。
rem能等比例適配所有屏幕
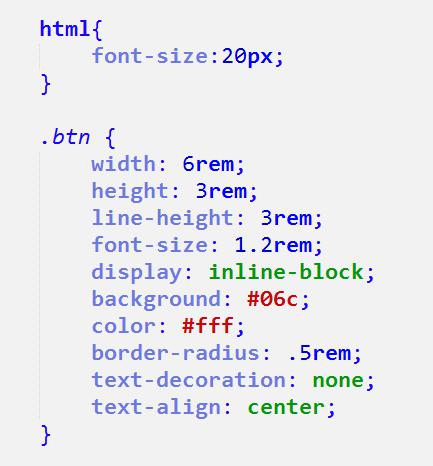
rem是通過根元素進行適配的,網頁中的根元素指的是html我們通過設置html的字體大小就可以控制rem的大小。舉個例子:

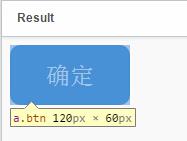
上面代碼結果按鈕大小如下圖:

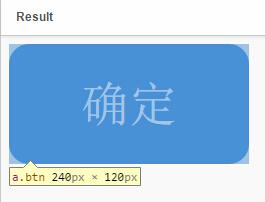
我把html設置成10px是為了方便我們計算,為什么6rem等于60px。如果這個時候我們的.btn的樣式不變,我們再改變html的font-size的值,看看按鈕發生上面變化:

按鈕大小結果如下:

其實從上面兩個案例中我們就可以計算出1px多少rem:
第一個例子:
120px = 6rem * 20px(根元素設置大值)
第二個例子:
240px = 6rem * 40px(根元素設置大值)
推算出:
10px ?= 1rem 在根元素(font-size = 10px的時候);
20px ?= 1rem 在根元素(font-size = 20px的時候);
40px ?= 1rem 在根元素(font-size = 40px的時候);
在上面兩個例子中我們發現第一個案例按鈕是等比例放大到第二個按鈕,html元素的font-size的改變就會導致按鈕的大小發生改變,我們并不需要改變先前給按鈕設置的寬度和高度,其實這就是我們最想看到的,為什么這么說?
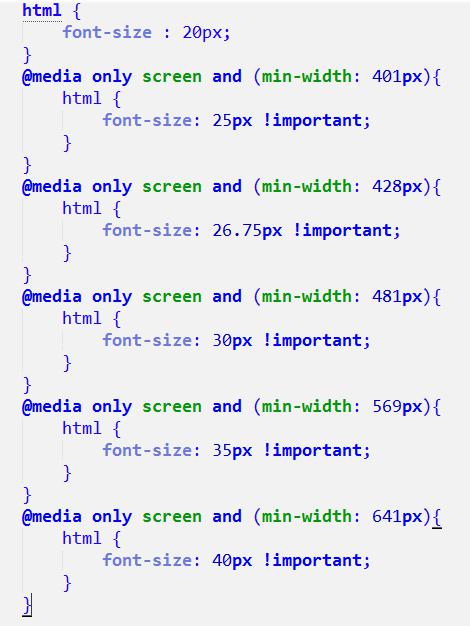
我們在CSS初始化時,引用這一段CSS:

這個時候如果通過chrome瀏覽器的調試工具去切換demo在不同設備下的展示效果,或者通過縮放瀏覽器的寬度來查看效果,我們可以看到不管在任何分辨率下,頁面的排版都是按照等比例進行切換,并且布局沒有亂。
當然,通過css的媒體查詢并不能做到十分精確,但已經能夠滿足一般性的需求了,下一次,將帶大家繼續探尋rem的神奇之處:使用JS動態設置rem,敬請期待!