設(shè)計(jì)風(fēng)格可以理解為美的不同視覺(jué)表現(xiàn)形式。在UI設(shè)計(jì)中,統(tǒng)一設(shè)計(jì)風(fēng)格能給用戶呈現(xiàn)整體一致的視覺(jué)體驗(yàn),既有利于傳達(dá)產(chǎn)品整體的品牌形象,又方便設(shè)計(jì)團(tuán)隊(duì)制定設(shè)計(jì)規(guī)范,減少設(shè)計(jì)風(fēng)格不一致帶來(lái)的溝通成本。因此確定設(shè)計(jì)風(fēng)格往往是UI設(shè)計(jì)的第一步工作。確定設(shè)計(jì)風(fēng)格主要包括以下幾個(gè)步驟。
1.尋找產(chǎn)品特性
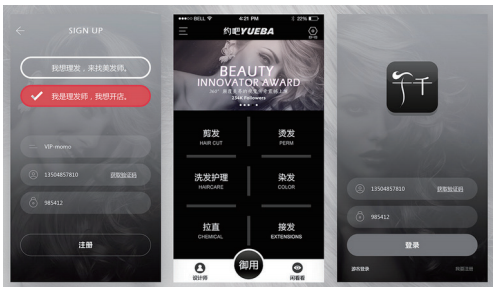
每個(gè)產(chǎn)品都有自己的特性,表現(xiàn)產(chǎn)品特性的詞匯也有很多,例如柔美、輕巧、陽(yáng)剛、張揚(yáng)、熱情、神秘、高貴、環(huán)保、科技、時(shí)尚等,每個(gè)產(chǎn)品特性都會(huì)有著對(duì)應(yīng)的視覺(jué)語(yǔ)言。例如,下圖所示為某發(fā)型設(shè)計(jì)App的部分展示頁(yè)面。

發(fā)型設(shè)計(jì)App界面
該款A(yù)pp整個(gè)界面采用灰黑色調(diào),區(qū)別于五光十色的大眾發(fā)廊形象,彰顯高端品位。
2.確定主色調(diào)
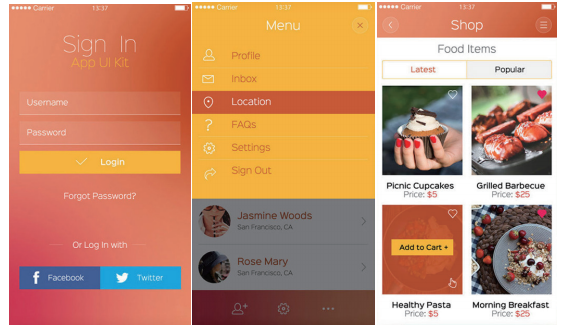
在進(jìn)行UI設(shè)計(jì)時(shí),必須為產(chǎn)品確定一個(gè)主色調(diào),然后根據(jù)主色調(diào)搭配不同的輔助色,設(shè)計(jì)各種顏色控。主色調(diào)是視覺(jué)風(fēng)格中的靈魂,更是一種可以強(qiáng)化的視覺(jué)識(shí)別信號(hào),讓用戶只通過(guò)主色調(diào)就能識(shí)別產(chǎn)品的特性。例如,食品類App界面大多使用紅色、橙色、黃色等暖色系顏色作為主色調(diào),如下圖所示。

食品類App界面
3.選擇圖標(biāo)和字體
在UI設(shè)計(jì),設(shè)計(jì)風(fēng)格還反映在圖標(biāo)和字體的選擇上。例如,纖細(xì)的圖標(biāo)和字體顯得設(shè)計(jì)高雅適用于高端類產(chǎn)品,而卡通圖標(biāo)和字體更適用于少兒類型產(chǎn)品的界面設(shè)計(jì)。然而困擾設(shè)計(jì)師的是移動(dòng)端系統(tǒng)自帶的中文較少,而且沒(méi)什么特色。因此內(nèi)嵌字體成為一些追求完美的設(shè)計(jì)師的首選。
4.排版設(shè)計(jì)
排友設(shè)計(jì)是指在有限的版面空間,將UI設(shè)計(jì)元素按照所要表現(xiàn)的設(shè)計(jì)風(fēng)格進(jìn)行編排組合,形成一個(gè)富有藝術(shù)美的整體形象,如下圖所示。