
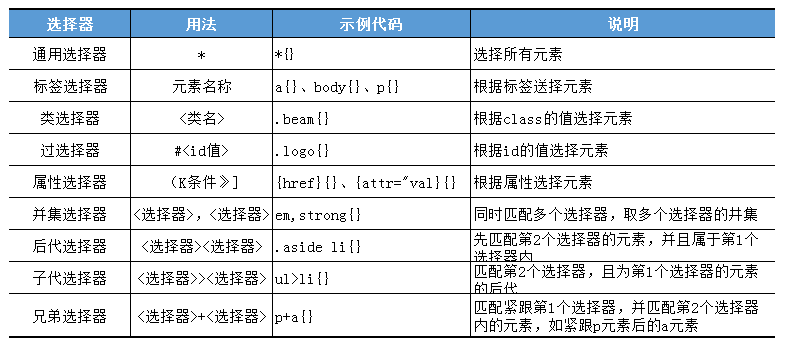
在CSS中,要想將CSS樣式應用于特定的HTML標簽上,首先需要找到該目標標簽。選擇器的作用就是從HTML頁面中找出特定的某類元素。CSS中選擇器的種類非常多,并且在CSS3中也新增了一些選擇器,使選擇器的功能更強大。表1中列舉了常用的基本選擇器。

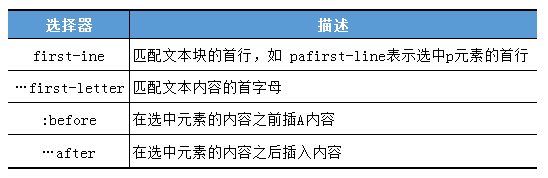
在表1中,分別列出了不同選擇器示例代碼及說明,可以根據需要選擇使用,在CSS中還有兩種特殊的選擇器:偽元素選擇器和偽類選擇器。常用的偽元素選擇器如表2所示。


列舉了這么多選擇器,下面為大家演示選擇器的基本用法,如例1-1所示。
<!DOCTYPE htnl>
<html>
<head>
<meta charset-"UTF-8">
<title>選擇器的使用</title>
</head>
<style type="text/css">
/*設置導航欄樣式/
nav (
width: 300px;
}
/*設置導航欄中的每一項的樣式*/
li {
bacxground-color: rgba(0, 0, 0, 0.4);
helght: 35px:
1ine-helght: 35px;
overflow: hidden;
}
/*設置偶數行背景細色透明度為0.9*/
li;nth-of-type(2n) {
background-color: rgba (0, 0, 0, 0.5);
}
/*鼠標懸停時背條傾色為#O099E5*/
li:hover {
background: 40099E5;
}
/*設置超鏈接的樣式*/
a(
text-decoration; nope;
display: block;
color: eftf:
height: 35px:
padding: 0 38px;
}
</style>
<body>
<nav>
<ul>
<li><a bcef="#">Java EE教程</a></li>
<li><a href="#">Android教程</a></li>
<li><a htef="#">PHP教程</a></li>
<1i><a href="#">UI設計教程</a></li>
<1i><a href="#">ios 教程</a></11>
<1i><a href="#“>Web前端教程</a></1i>
<li><a href="#">C/C++教程</a></li>
</ul>
</nav>
</body>
</html>上述代碼中,第19~22行代碼使用偽類選擇器設置偶數行背景顏色透明度為0.9;第23~26行代碼用:hover選擇器實現了鼠標懸停時背景顏色變化的功能;第27~34行代碼設置超鏈接的樣式;第37~47行代碼實現了課程列表的頁面結構,其中用來定義<ul>課程列表。