
jQuery 提供了添加元素的方法,用來為目標元素添加某個元素。添加的方式有兩種,分別是內部添加和外部添加,下面我們分別進行講解。
內部添加的方式可以實現在元素內部添加元素,并且可以放到內部的最后面或者最前面內部添加主要通過 append()和 prepend()方法來實現,下面我們通過代碼進行演示:
var li = $("<li>我是后來創建li</li>");
$("ul").append(li); //內部添加并且放到內部的最后面
$("ul").prepend(li); //內部添加并且放到內部的最前面上述代碼中,通過$(“ul”)獲取到頁面中的ul元素并調用append(li)將li元素添加到ul中append()是把元素添加到匹配元素內部的最后面,而prepend()是把元素添加到匹配元素內部的最前面。
外部添加就是把元素放到目標元素的后面或者前面,通過after()和before()方法來實現。下面我們通過代碼進行演示。
Var div = $("<div>我是后來創建的div</div>");
$(",test").after(div); // div放入到目標元素的后面
$(n.test").before(div); // div放人到目標元素的前面上述代碼中,在類名為“test”的元素后面和前面分別插入div元素。其中after()表示在目標元素的后面插人div元素,而before()表示在目標元素的前面插人div元素。
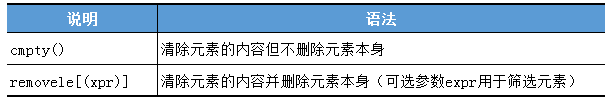
刪除元素分為刪除匹配的元素本身、刪除匹配的元素里面的子節點兩種情況,用到的方法如表 1所示。

為了讀者更好地理解jQuery 中節點刪除的操作,下面我們通過代碼進行演示
$("ul") .remove (); //刪除匹配的元素
$("ul").empty(); //刪除匹配的元素里面的子節點上述代碼中,empty0方法僅能刪除匹配元素的文本內容,而元素節點依然存在remove()方法則可以同時刪除匹配元素本身和文本內容。因此,在開發時要根據實際的需求選擇合適的方法進行元素刪除操作。
利用 html()方法可以修改元素的內容,如果在參數中傳入一個空字符串,也可以實現刪除元素子節點的效果,如”$(“ul”).html(“)”。