相比其他大型框架,Vue更加靈活,開發(fā)者既可以選擇使用Vue來開發(fā)一個全新項(xiàng)目,也可以將Vue引入到一個現(xiàn)有的項(xiàng)目中。代碼簡潔、上手容易,深受開發(fā)者青睞。本節(jié)云和小編將對Vue的開發(fā)環(huán)境以及常用工具的使用進(jìn)行講解。

Visual Studio Code(VS Code)是由微軟公司推出的一款免費(fèi)、開源的編輯器,推出之后便很快流行起來,深受開發(fā)者的青睞。作為前端開發(fā)人員來說,一個強(qiáng)大的編輯器可以讓開發(fā)變得簡單、便捷、高效。本書選擇基于VS Code編輯器進(jìn)行講解。
VS Code編輯器具有如下特點(diǎn):
(1)輕巧極速,占用系統(tǒng)資源較少。
(2)具備語法高亮顯示、智能代碼補(bǔ)全、自定義快捷鍵和代碼匹配等功能。
(3)跨平臺。不同的開發(fā)人員為了工作需要,會選擇不同平臺來進(jìn)行項(xiàng)目開發(fā)工作,這樣就一定程度上限制了編輯器的使用范圍。VSCode編輯器不僅跨平臺(支持Mac、Windows以及Linux),使用起來也非常簡單。
(4)主題界面的設(shè)計(jì)比較人性化。例如,可以快速查找文件直接進(jìn)行開發(fā),可以通過分屏顯示代碼,主題顏色可以進(jìn)行自定義設(shè)置(默認(rèn)是黑色),也可以快速查看最近打開的項(xiàng)目文件并查看項(xiàng)目文件結(jié)構(gòu)。
(5)提供了豐富的插件。VSCode提供了插件擴(kuò)展功能,用戶根據(jù)需要自行下載安裝,只需在安裝配置成功之后,重新啟動編輯器,就可以使用此插件提供的功能。
在進(jìn)行Vue開發(fā)時,我們經(jīng)常會使用一些命令,如npm(包管理器)、vue-cli(腳手架),這些命令需要在命令行下使用。git-bash是git(版本管理器)中提供的一個命令行工具,外觀類似于Windows系統(tǒng)內(nèi)置的cmd命令行工具,但用戶體驗(yàn)更友好。在實(shí)際開發(fā)中,經(jīng)常會使用git-bash工具代替cmd。下面我們就來講解git-bash的安裝步驟。
(1)打開git for windows官網(wǎng),下載git安裝包,如圖1-3所示。

圖1-3git下載網(wǎng)站
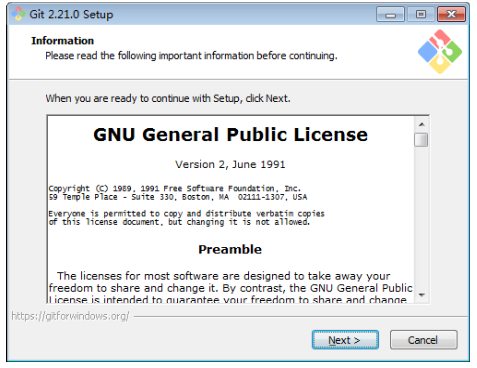
(2)雙擊下載后的安裝程序,進(jìn)行安裝,如圖1-4所示。

圖1-4安裝協(xié)議
(3)單擊“Next”按鈕,根據(jù)提示進(jìn)行安裝,全部使用默認(rèn)值即可。
(4)安裝成功后,啟動git-bash,如圖1-5所示。

啟動git-bash
Node.js是一個基于Chrome V8引擎的JavaScript運(yùn)行環(huán)境,它可以讓JavaScript運(yùn)行在服務(wù)器端。接下來我們就對Node.js的下載和安裝進(jìn)行詳細(xì)講解。
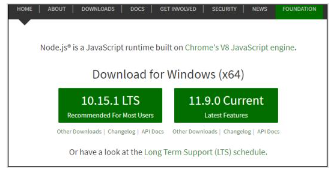
(1)打開Node.js官方網(wǎng)站,找到Node.js下載地址,如圖1-6所示.

安裝界面
從圖1-6中可以看出,Node.js有兩個版本,LTS(Long Term Support)是提供長期支持的版本,只進(jìn)行微小的Bug修復(fù)且版本穩(wěn)定,因此有很多用戶在使用;Current是當(dāng)前發(fā)布的最新版本,增加了一些新特性,有利于進(jìn)行新技術(shù)的開發(fā)使用。這里選擇LTS版本進(jìn)行下載即可。
(2)雙擊安裝包進(jìn)行安裝,如圖1-7所示

安裝界面
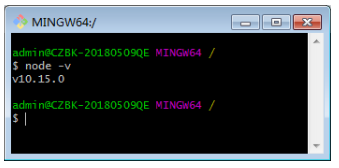
(3)安裝過程全部使用默認(rèn)值。安裝完成后,打開git-bash命令行工具,查看Node.js版本信息,如圖1-8所示。

查看Node.js版本
(4)將Node.js安裝完成后,下面我們通過代碼演示HelloWorld程序的編寫。創(chuàng)建C:\vue\chapter01目錄,在該目錄中創(chuàng)建helloworld.js文件,編寫如下代碼:
console.log('Hello World')(5)保存文件后,執(zhí)行如下命令,啟動Hello World程序:
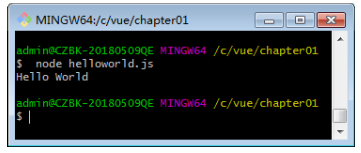
node hello world.js(6)上述代碼執(zhí)行后,輸出結(jié)果如圖1-9所示。

圖1-9HelloWorld程序
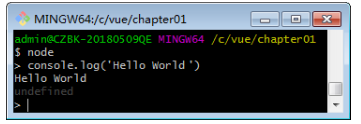
(7)Node.js還提供了交互式環(huán)境REPL,類似Chrome瀏覽器的控制臺,可以在命令行中直接輸入JavaScript代碼來執(zhí)行。在命令行中執(zhí)行node命令,即可進(jìn)入交互模式,如圖1-10所示。

圖1-10REPL交互式環(huán)境
(8)若要從交互模式中退出,可以輸入“.exit”并按Enter鍵,或者按兩次Ctrl+C組合鍵來退出。
npm(Node.jsPackage Manager)是一個Node.js的包管理工具,用來解決Node.js代碼部署問題。在安裝Node.js時會自動安裝相應(yīng)的npm版本,不需要單獨(dú)安裝。使用npm包管理工具可以解決如下場景的需求。
(1)從npm服務(wù)器下載別人編寫的第三方包到本地使用。
(2)從npm服務(wù)器下載并安裝別人編寫的命令程序到本地使用。
(3)將自己編寫的包或命令行程序上傳到npm服務(wù)器供別人使用。npm提供了快速操作包的命令,只需要簡單命令就可以很方便地對第三方包進(jìn)行管理,下面列舉npm中的常用命令。
npm install:安裝項(xiàng)目所需要的全部包,需要配置package.json文件。
npm uninstall:卸載指定名稱的包。
npm install包名:安裝指定名稱的包,后面可以跟參數(shù)“-g”表示全局安裝,“–save”表示本地安裝;
npm update:更新指定名稱的包;
npm start:項(xiàng)目啟動;通過CDN方式引入Vue,可以緩解服務(wù)器的壓力,加快文件的下載速度。目前,網(wǎng)絡(luò)上有很多免費(fèi)的CDN服務(wù)器可以使用
npm run build:項(xiàng)目構(gòu)建。
多學(xué)一招:由于npm的服務(wù)器在國外,使用npm下載軟件包的速度非常慢,為了提高下載速度,推薦讀者切換成國內(nèi)的鏡像服務(wù)器來使用。以淘寶NPM鏡像為例,使用如下命令設(shè)置即可切換。
npm config set registry https://registry.npm.taobao.org瀏覽器是開發(fā)和調(diào)試Web項(xiàng)目的工具,目前市面上主流的瀏覽器都有自己的優(yōu)點(diǎn)和缺點(diǎn),本書選擇基于使用量較多的Chrome瀏覽器進(jìn)行講解。
vue-devtools是一款基于Chrome瀏覽器的擴(kuò)展,用于調(diào)試Vue應(yīng)用,只需下載官方壓縮包,配置Chrome瀏覽器的擴(kuò)展程序即可使用。下面我們簡單介紹一下安裝流程。
(1)下載vue-devtools-5.1.1.zip壓縮包到本地。
(2)將壓縮包進(jìn)行解壓,然后在命令行中切換到解壓好的vue-devtools-5.1.1目錄,輸入以下命令進(jìn)行依賴安裝:
npm install(3)構(gòu)建vue-devtools工具插件,執(zhí)行命令如下。
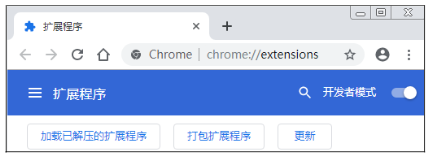
npm run build(4)將插件添加至chrome瀏覽器。單擊瀏覽器地址欄右邊的“”按鈕,在彈出的菜單中選擇“更多工具”→“擴(kuò)展程序”,如圖1-11所示。

圖1-11擴(kuò)展程序頁面在圖1-11所示的界面中,單擊“加載已解壓的擴(kuò)展程序”按鈕,此時會彈出選擇框,需要用戶選擇擴(kuò)展程序目錄。找到vue-devtools-5.1.1/shells/chrome目錄,將其添加到擴(kuò)展程序中。
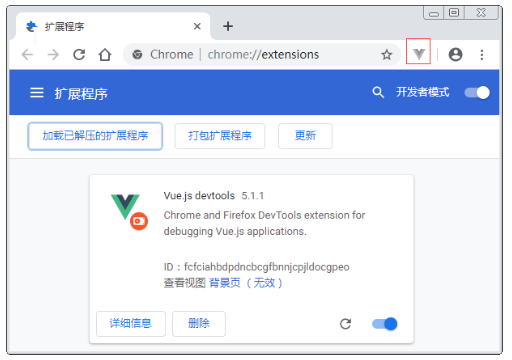
(5)配置完成后,可以看到當(dāng)前vue-devtools工具的信息,并在Chrome瀏覽器窗口的右上角會顯示Vue的標(biāo)識,如圖1-12所示。

圖1-12vue-devtools安裝成功界面
