
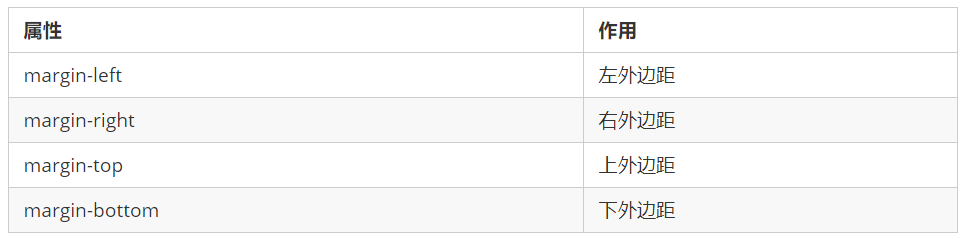
margin屬性用于設(shè)置外邊距,即控制盒子和盒子之間的距離。具體的屬性和屬性值的作用如下表所示:

margin 簡寫方式代表的意義跟padding 完全一致。
外邊距可以讓塊級盒子水平居中,但是必須滿足兩個(gè)條件: 盒子必須指定了寬度(width), 左右的外邊距都設(shè)置為aut 。示例代碼如下:
常見的寫法,以下三種都可以:
? margin-left: auto; margin-right: auto;
??margin: auto;
??margin: 0 auto;
注意:以上方法是讓塊級元素水平居中,行內(nèi)元素或者行內(nèi)塊元素水平居中給其父元素添加text-align:center 即可。
使用 margin 定義塊元素的垂直外邊距時(shí),可能會出現(xiàn)外邊距的合并。本節(jié)我們來學(xué)習(xí)相鄰塊元素垂直外邊距的合并和嵌套塊元素垂直外邊距的塌陷的外邊距合并,清除盒子內(nèi)多余的內(nèi)外邊距。
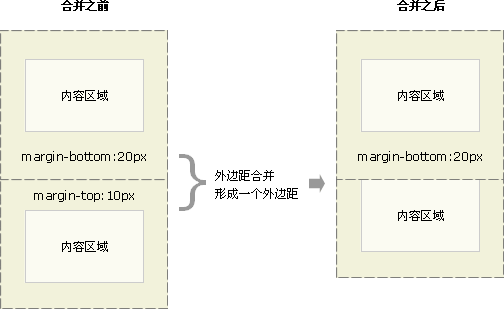
當(dāng)上下相鄰的兩個(gè)塊元素(兄弟關(guān)系)相遇時(shí),如果上面的元素有下外邊距 margin-bottom,下面的元素有上外邊距 margin-top ,則他們之間的垂直間距不是 margin-bottom 與 margin-top 之和。取兩個(gè)值中的較大者這種現(xiàn)象被稱為相鄰塊元素垂直外邊距的合并。
出現(xiàn)相鄰塊元素垂直外邊距時(shí),盡量只給一個(gè)盒子添加 margin 值。將兩個(gè)內(nèi)容區(qū)域的外邊距合并成一個(gè)。

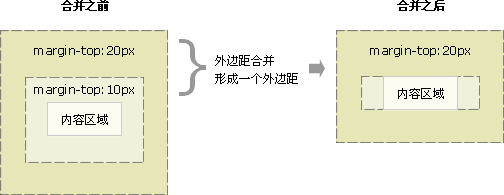
對于兩個(gè)嵌套關(guān)系(父子關(guān)系)的塊元素,父元素有上外邊距同時(shí)子元素也有上外邊距,此時(shí)父元素會塌陷較大的外邊距值。
出現(xiàn)這類情況我們可以直接為父元素定義上邊框,也可以為父元素定義上內(nèi)邊距或者 為父元素添加overflow:hidden屬性。 還有其他方法,比如浮動(dòng)、固定,絕對定位的盒子都不會有塌陷問題。

網(wǎng)頁元素很多都帶有默認(rèn)的內(nèi)外邊距,而且不同瀏覽器默認(rèn)的也不一致。因此我們在布局前,首先要清除下網(wǎng)頁元素的內(nèi)外邊距。
* {
padding:0; /* 清除內(nèi)邊距*/
margin:0; /* 清除外邊距*/
}注意:行內(nèi)元素為了照顧兼容性,盡量只設(shè)置左右內(nèi)外邊距,不要設(shè)置上下內(nèi)外邊距。但是轉(zhuǎn)換為塊級和行內(nèi)塊元素就可以了。
