
瀏覽網頁時,讀者經常會看到單行文本輸入框、單選按鈕、復選框、重置按鈕等,使用<input/>控件可以在表單中定義這些元素,其基本語法格式如下。
<input type=”控件類型”/>在上述語法中,type屬性為其最基本的屬性,取值有多種,用來指定不同的控件類型。除type屬性外,<input/>控件還可以定義很多其他屬性,其中,比較常用的如id、name、value、size,它們分別用來指定input控件的ID值、名稱、控件中的默認值和控件在頁面中的顯示寬度。
接下來通過一個案例來演示<input/>控件的使用。
在chapter01文件夾下創建一個HTML文件htmlDemo06,在該文件中使用表單控件來顯示
注冊頁面,其關鍵代碼如文件1-6所示。
文件1-6 htmlDemo06.html
<body>
<fieldset>
<legend注冊新用戶</legendwW.itheima.Com
<!--表單數據的提交方式為POST--->
<form action="#" method="post">
<table cellpadding="2" align="center">
<tr>
<td align="right">用戶名:</td>
<td>
<!--1.文本輸入框控件-->
<input type="text" name="username" />
</td>
</tr>
<tr>
<td align="right">密碼:</td>
<!--2.密碼輸入框控件-->
<td><input type="password" name="password" /></td>
</tr>
<tr>
<td align="right">性別:</td>
<td>
<!--3.單選輸入框控件,由于無法輸入value,所以預先定義好-->
<input type="radio"name="gender"value="male"/>男
<input type="radio" name="gender" value="female"/> 女
</td>
</tr>
<tr>
<td align="right">興趣:</td>
<td>
<!--4.復選框控件-->
<input type="checkbox"name="interest"value="film"/>看電影
<input type="checkbox"name="interest"value="code"/>敲代碼
<inputtype="checkbox"name="interest"value="game"/>玩游戲
</td>
</tr>
<tr>
<td align="right">頭像:</td>
<td>
<!--5.文件上傳控件-->
<input type="file" name="photo" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<!--6.提交按鈕控件-->
<input type="submit"value="注冊"/>
<!--7.重置按鈕控件,單擊后會清空當前form-->
<input type="reset"value="重填"/>
</td>
</tr>
</table>
</form>
</fieldset>
</body>在文件1-6中,分別使用<input/>標記定義了文本輸入框控件、密碼輸入框控件、單選框和復選框控件、文件上傳控件以及提交和重置按鈕控件。在上述控件中,name屬性代表控件名稱,value屬性表示該控件的值。需要注意的是,單選框控件和復選框控件必須指定相同的name值,這是為了方便在處理頁面數據時獲取表單傳遞的值(表單所傳遞的就是該控件的value值)。上述代碼中,還用了<fieldset><legend>標記。<fieldset>標記的作用是將表單內的元素分組,而<legend>標記則為<fieldset>標記定義標題。
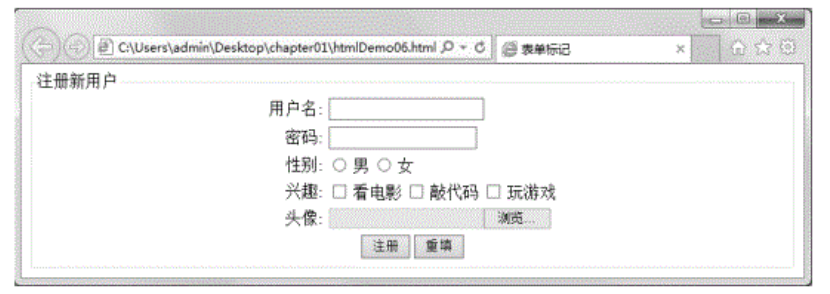
使用瀏覽器打開文件1-6,顯示結果如圖1-8所示。

圖1-8表單控件的使用
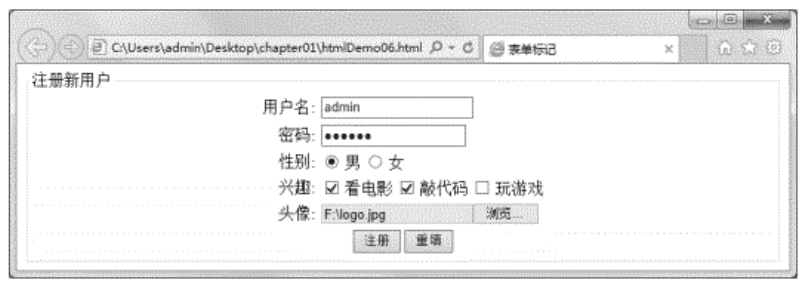
填寫完圖1-8中所示的表單數據后,頁面如圖1-9所示。

圖1-9表單控件的使用
從圖1-9可以看出,密碼輸入框中內容為不可見狀態,單選按鈕只能選擇一個值,而復選框可以選擇多個值。
與其他語言類似,HTML中也提供了代碼注釋,它以“<!–”開頭,以“–>”結束,其語法如下所示。
<!--注釋內容-->在文件1-6中,就大量地使用了HTML注釋,被注釋的內容不會顯示到瀏覽器頁面上,但是通過查看瀏覽器中的源代碼可以看到HTML中的注釋信息。