
其實浮動的本意是用來解決圖片和文字的排版問題,但是由于它十分好用,所以被大部分開發者應用到了網頁布局中,并成為了公認布局的一種方式。
接下來,我們通過一個demo演示一下浮動和定位在網頁布局中的使用,如demo1所示。
<!DOCTYPE html><html lang""en">
<head><meta charset="UTF-8"><title>浮動和定位</title></head><style type="text/css">
/*給類名為header、aside、main、footer的元素設置背景顏色和邊框*/
.header, .aside, .main, .footer {
background-color:pink; /*背景色為粉色*/
border: lpx solid yellow; /·邊框為1px 的黃色實線*/
}
, header {
height: 100px;
}
.aside, .main {
height: 200px;
}
.aside {
width: 200px;
float:left; /*類名為aside的元素左浮動*/
}
.main {
margin-left:202px;
/*元素左邊距為202px*/ }
.footer { height: 50px:
}
/*給類名為hpat-div的元素設置背景顏色、邊框、寬高及絕對定位*/
.float-div {
background-color: paleturquoise; /*背景色為蒼白的寶石綠*/
border:lpx solid yellow; /·邊糕為lpx的黃色實線*/
width: 100px;
height: 100px;
position: absolute: /*絕對定位*/
top:160px; /*距父元素頂部邊線160px*/
left:500px; /*距父元素左邊線500px*/
}
</style>
<body>
<header class="header">header</header>
<aside class="aside">aside</aside>
<section class="main">section</section>
<footer class="footer">footer</footer>
<div class="float-div">floatdiv</div>
</body>
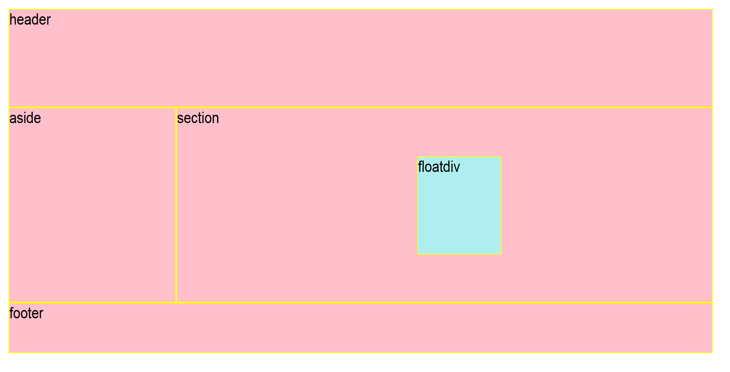
</html>用瀏監器打開demo1.頁面效果如圖。

在demo1中,使用浮動的知識對頁面進行了布局,也就是圖1-13中的header、aside、section、footer區域,然后使用絕對定位知識創建了一個浮動的div元素floatdiv。需要注意的是,position:absolute會導致元素脫離文檔流,被定位的元素等于在文檔中不占據任何位置,在另一個層呈現。float也會導致元素脫離文檔流,但還在文檔或容器中占據位置,把文檔流和其他float元素向左或向右擠,并可能導致換行。