
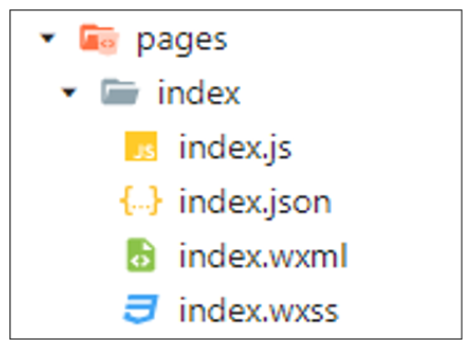
一個微信小程序是由一個或多個頁面組成的,這些頁面被存放在pages目錄中。下面以pages目錄下的index頁面為例展示其組成部分,index頁面的組成部分如下圖所示。

由上圖可知,index頁面由4個文件組成,分別是index.js、index.json、index.wxml和index.wxss。
微信小程序頁面的index.js、index.json、index.wxml和index.wxss文件分別使用JS、JSON、WXML和WXSS語言編寫,關(guān)于這4種語言的你了解多少呢?
JS:類似網(wǎng)頁制作中的JavaScript語言,用于實現(xiàn)頁面邏輯和交互,文件擴展名為.js。需要注意的是,微信小程序中的JS不含DOM和BOM,但它提供了豐富的API,可以實現(xiàn)許多特殊的功能,例如微信登錄、音頻播放、文件上傳等。
JSON(JavaScript Object Notation,JavaScript對象符號):用于利用JSON語法對頁面進行配置,文件擴展名為.json。
WXML(WeiXin Markup Language,微信標記語言):類似于網(wǎng)頁制作中的HTML語言,用于構(gòu)建頁面結(jié)構(gòu),文件擴展名為.wxml。
WXSS(WeiXin Style Sheets,微信樣式表):類似于網(wǎng)頁制作中的CSS語言,用于設(shè)置頁面樣式,文件擴展名為.wxss。
微信客戶端在加載微信小程序頁面時的步驟。
1.讀取并解析頁面中JSON文件的配置。
2.加載頁面的WXML文件、WXSS文件和JS文件,實現(xiàn)頁面渲染。
其中,頁面中WXSS文件的樣式會覆蓋項目根目錄下的app.wxss文件中相同的全局樣式;頁面中JS文件的Page()函數(shù)會被調(diào)用,用于創(chuàng)建頁面實例。
