每個前端網站都有可能引入很多的圖片來達到酷炫或者展示的效果,有人會問:為什么非要用圖片?因為有些技術上達不到的效果展示,只能用圖片來代替,比如淘寶天貓京東這些商城的酷炫的創意廣告圖。

圖像是web上提供的最基本的內容類型之一,一張圖片勝過千言萬語。但是如果你不小心的話,圖片大小有時高達幾十兆。而且圖片越多請求次數越多,造成延遲的可能性也就越大。
本文就和大家分享一些圖片優化的技巧,希望能對大家有所幫助。
為什么要對圖片進行優化?
對于大多數前端工程師來說,圖片就是UI設計師(或者自己)切好的圖,你要做的只是把圖片丟進項目中,然后用以鏈接的方式呈現在頁面上,而且我們也經常把精力放在項目的打包優化構建上,如何分包,如何抽取第三方庫……..有時我們會忘了,圖片才是一個網站最大頭的那塊加載資源(見下圖):

雖然圖片加載可以不不阻礙頁面渲染,但優化圖片,絕對可以讓網站的體驗提升一個檔次。
如何對圖片進行優化?
1、圖片格式的選擇
選擇圖片格式是優化的第一步。我們經常聽到的詞語包括矢量圖、標量圖、SVG、有損壓縮、無損壓縮等等,我們首先說明各種圖片格式的特點:

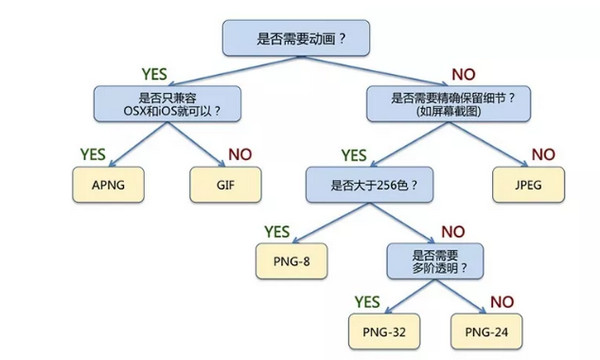
圖片格式選擇過程如下:

2、選擇適當的圖片寬度尺寸(即響應式圖片)
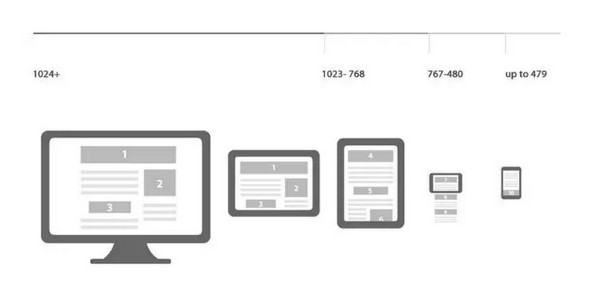
不管是pc還是移動端,都會有很多不同尺寸的圖片,如果你做的是響應式網站和移動端的話,那么你就更需要考慮圖片尺寸的選擇問題了。

移動端的屏幕分辨率和尺寸太多,所以就可能需要不同的尺寸加載不同尺寸的圖片,這樣就節省了網站的訪問流量,以及頁面渲染的效率。
3、圖片壓縮
選擇了正確的圖片格式,按照正確的大小生成了圖片后,要進一步提升優化效果,可以通過有損或無損壓縮來減少圖片的大小。

我們的目的是降低圖片的大小kb,有很多工具可以做。例如在智圖中壓縮圖片,選擇更小kb的圖片格式,以達到最優的顯示效果。
4、合并圖片sprite(雪碧圖)
將多個頁面上用到的背景圖片合并成一個大的圖片在頁面中引用,這樣可以有效的較少請求個數,而且,而不影響開發體驗,使用構建插件可以做到對開發者透明。這種方法適用于頁面圖片多且豐富的場景。
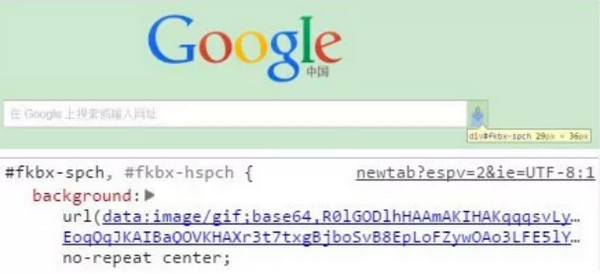
5、使用base64編碼代替圖片
將圖片轉換為base64編碼字符串inline到頁面或css中,這樣就可以減少http的請求次數,并可以放到后臺數據庫中,只傳輸字符串,有較多的構建工具可以直接實現。

但是這種方法僅限于圖片總數較少,而且圖片大小小于2KB的情況,否則圖片字符串會變得很長很長。
6、字體圖庫代替圖標
隨著技術的更新和瀏覽器的更新,字體圖庫去代替一些圖標我認為還是極好的,使用字體圖庫你不僅可以改變大小,而且還可以改變顏色。

字體圖標在多終端顯示還是比較有優勢的。再也不用擔心放大圖標顯示模糊,也不用擔心在蘋果的視網膜屏幕模糊,因為它是矢量的。所以如果站點中很多圖標是純色的,推薦使用字體圖標。
7、圖片懶加載
在頁面圖片非常多的情況下,可以使用懶加載。只加載第一屏的圖片,當用戶通過滾動訪問后面的內容時再加載相應圖片。方法是先用一張極小的占位圖代替圖片,占位圖只需下載一次,將原本圖片的src存儲在另一個屬性中,判斷當圖片快進入可視區域就將路徑賦值給src并下載圖片進行展示。

圖片優化既是一門藝術,也是一門科學,要找到圖片的最優設置,需要按照許多維度進行認真分析:格式能力、編碼數據內容、像素尺寸等。快去在實戰中練習上面所講的方法吧!如果你有更好的優化方案,也可以在下面留言和大家分享~