一、概念
彈性盒子,是另外一種布局方式,想要讓元素變成一個彈性盒子,只需要給元素一個display:flex屬性即可,擁有display:flex的元素會變成一個容器,其子元素會變成這個容器中的項目。
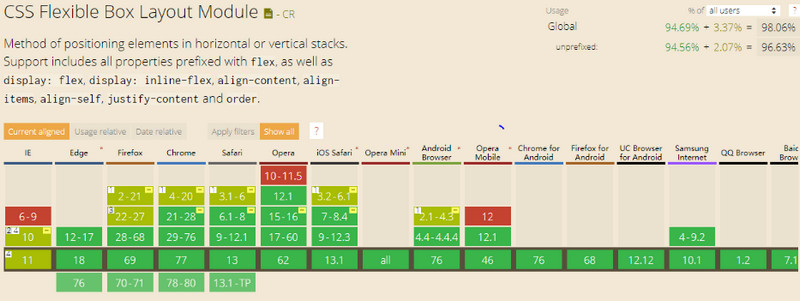
Flex兼容性: 在IE上兼容不好,但是在移動端兼容不是問題
在使用彈性盒子的時候,容器中會存在主軸和副軸(交叉軸),一般情況下,主軸為橫軸,副軸為縱軸,但是主軸和副軸可以通過flex-direction改變,項目會自動的在容器的主軸上排列
有了flex之后就可以拋棄float布局了

二、容器的六個屬性
flex-direction 調整主軸 (正常默認主軸是橫軸,項目從左向右排列flex-start到flex-end)
row 默認值
row-reverse主軸為橫軸,flex-start在右邊,flex-end在左邊
column? ?主軸為縱軸,flex-start在上面,flex-end在下面
column-reverse主軸為縱軸,flex-start在下面,flex-end在上面
flex-wrap控制項目的換行
nowrap不換行 (默認),如果項目總寬度大于容器總寬度,項目寬度會被壓縮
wrap換行 第一行在上方
wrap-reverse換行,第一行在下面
flex-flow是flex-direction和flex-wrap的符合屬性
flex-flow:column wrap
justify-content控制了項目在主軸的排列方式
flex-start項目順序不變,左頂格(默認)
flex-end項目順序不變,右頂格
center項目順序不變,從中間開始
space-around將剩余的空間等分,平分給每個項目左右兩邊
space-between將每個項目之間的間隔設為相等,左右兩個項目貼邊
space-evenly將每個項目之間的間距設置的完全一致
align-items 控制了項目在副軸的排列方式
flex-start居副軸的頂部,如果副軸有空間會把副軸的空間等分,所有的元素都在flex-start的位置
flex-end居副軸的底部
center居副軸的中間
stretch如果在副軸上沒有距離,那么默認拉伸為100%
align-content只適用于有換行的項目
flex-start從副軸的flex-start開始
flex-end從副軸的flex-end開始
center項目在容器的中間位置,如果在縱軸上有空間,只在所有的項目的上下部分有留白
space-around將剩余的空間等分,平分給每行項目上下兩邊
space-between將每行項目之間的間隔設為相等,上下兩行項目貼邊
ustretch將每個項目之間的間距設置的完全一致
項目的六個屬性
flex-grow 項目放大默認值為0
放大后的寬度 = 原本寬度 + 空白寬度 / (所有grow的總值) * 設置的grow值
如果沒有空白寬度,設置flex-grow沒有意義
flex-shrink項目壓縮 默認值為1
最終寬度 = 項目本身寬度 – 需要壓縮的寬度 / 總的shrink值 * 單個項目的shrink值
flex-basis 項目在主軸占的空間
默認值為1
設置固定值,會將原有的 寬度/高度 變成設置的值
這個屬性只要存在就會覆蓋原有的寬高
flex復合屬性
felx是flex-grow? flex-shrink? flex-basis的復合屬性
默認值為flex: 0 1 auto
felx:1? 表示flex-grow是1,其余的值不變
align-self當前項目在副軸的位置
flex-start在副軸的頂部
flex-end在副軸的底部
center在副軸的中間
order 當前項目的排列順序
默認值為0
值越小越靠前,反之越靠后
案例
1、手機微信下方菜單布局

2、文章詳情中關于作者介紹

3、骰子
