1、NodeJS含義
無論對于任何一件事物都有其存在的意義,而在學習過程中甚至畢業(yè)學生也經常會問學了NodeJS但是還是不理解NodeJS到底是什么。不能說我對NodeJS特別了解,但是NodeJS在我認為就是運行JS的一個解析器,再通俗的講就像是一個工具來執(zhí)行JS,因為JS是一門腳本語言,作為腳本語言都是需要一個解析器才能運行。而我們經常用的寫在HTML頁面里的JS,瀏覽器充當了解析器的角色。但是想要單獨運行JS文件時這個時候就需要用到NodeJS。

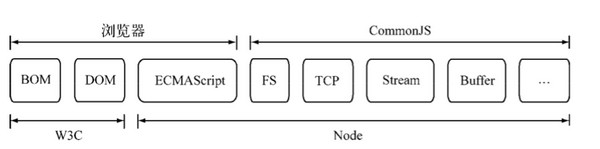
都知道一種解析器就代表一個運行環(huán)境,腳本語言在那個運行環(huán)境中用途也會不一樣,就像我們操作DOM時是運行在瀏覽器中的,瀏覽器提供了document等的內置對象。而運行在NodeJS中的JS主要是用來搭建HTTP服務器,也可操作磁盤文件等其他操作,因為NodeJS提供了一些fs、http等多種內置對象供其使用。
2、NodeJS用處
其上已經說明NodeJS可以直接運行JS文件,這也是其最大用途,可是大多數(shù)人在接觸一樣新事物時除了了解其用途,更重要的也要知道其帶來的價值是什么。這就要先去探究一下NodeJS為什么出生,難道僅僅只是為了運行JS文件?

瑞恩·達爾也就是NodeJS的作者描述說,他創(chuàng)造NodeJS的目的其實是為了實現(xiàn)高性能Web服務器,其實他并不在意JS,也就是他并是以JS為出發(fā)點設計的NodeJS,而他看重的是事件機制和異步IO模型的優(yōu)越性。但是要實現(xiàn)這種想法,他就必須找一門支持事件機制的而且不能自帶IO功能的編程語言,恰好JS對應他的需求天生就用于處理瀏覽器中的DOM事件,并且擁有一大群程序員,因此JS就成為了天然的選擇。
當然最后也如他所愿,NodeJS在服務端慢慢活躍起來,出現(xiàn)了大批基于NodeJS的Web服務。而且從另一方面講,NodeJS也為前端工程師們提供了便利,終于可以讓自己的能力覆蓋范圍跳出瀏覽器窗口,更大批的前端工具如雨后春筍。
因此,對于前端而言,雖然不是人人都要拿NodeJS寫一個服務器程序,但簡單可至使用命令交互模式調試JS代碼片段,復雜可至編寫工具提升工作效率。
3、NodeJS的安裝

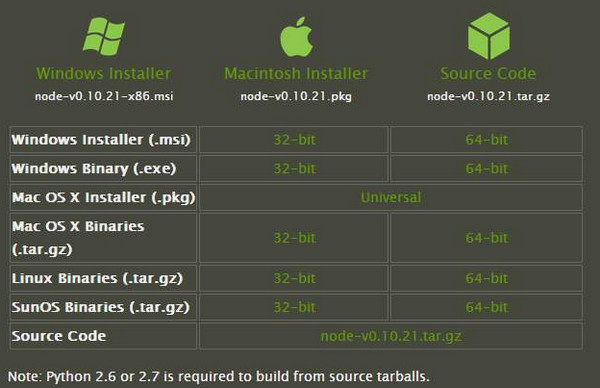
NodeJS提供了一些安裝程序,都可以在nodejs.org里面下載并安裝。
Windows系統(tǒng)下,選擇和系統(tǒng)版本匹配的.msi后綴的安裝文件。Mac OS X系統(tǒng)下,選擇.pkg后綴的安裝文件。
Linux系統(tǒng)下沒有現(xiàn)成的安裝程序可用,雖然一些發(fā)行版可以使用apt-get之類的方式安裝,但不一定能安裝到最新版。因此Linux系統(tǒng)下一般使用以下方式編譯方式安裝NodeJS。
1、確保系統(tǒng)下g++版本在4.6以上,python版本在2.6以上。
2、從nodejs.org下載tar.gz后綴的NodeJS最新版源代碼包并解壓到某個位置。
3、進入解壓到的目錄,使用以下命令編譯和安裝。$ ./configure 檢查當前的環(huán)境是否滿足要安裝軟件的依賴關系,$ make 自動根據(jù)makefile里的指令來編譯源文件$ sudo make install 將程序安裝至系統(tǒng)中,打開終端,鍵入node進入命令交互模式,可以輸入一條代碼語句后立即執(zhí)行并顯示結果,例如:$ node> console.log(‘Hello World!’);顯示Hello World!
如果要運行一大段代碼的話,可以先寫一個JS文件再運行。例如有以下hello.js。
function hello() {
console.log(‘Hello World!’);
}
hello();
寫好后在終端下鍵入node hello.js運行,結果如下:
$ node hello.js
Hello World
需要注意的是:在Linux系統(tǒng)下,使用NodeJS監(jiān)聽80或443端口提供HTTP(S)服務時需要root權限,有兩種方式可以做到。
一種方式是使用sudo命令運行NodeJS。例如通過以下命令運行的server.js中有權限使用80和443端口。一般推薦這種方式,可以保證僅為有需要的JS腳本提供root權限。
$ sudo node server.js
另一種方式是使用chmod +s命令讓NodeJS總是以root權限運行,具體做法如下。因為這種方式讓任何JS腳本都有了root權限,不太安全,因此在需要很考慮安全的系統(tǒng)下不推薦使用。
$ sudo chown root /usr/local/bin/node
$ sudo chmod +s /usr/local/bin/node
4、模塊

編寫稍大一點的程序時一般都會將代碼模塊化。在NodeJS中,一般將代碼合理拆分到不同的JS文件中,每一個文件就是一個模塊,而文件路徑就是模塊名。
在編寫每個模塊時,都有require、exports、module三個預先定義好的變量可供使用。
require
require函數(shù)用于在當前模塊中加載和使用別的模塊,傳入一個模塊名,返回一個模塊導出對象。模塊名可使用相對路徑(以./開頭),或者是絕對路徑(以/或C:之類的盤符開頭)。另外,模塊名中的.js擴展名可以省略。例如:
var foo1 = require(‘./foo’);
var foo2 = require(‘./foo.js’);
這兩個其實導入的是同一個文件。
exports
exports對象是當前模塊的導出對象,用于導出模塊公有方法和屬性。別的模塊通過require函數(shù)使用當前模塊時得到的就是當前模塊的exports對象。以下例子中導出了一個公有方法。
exports.hello = function () {
console.log(‘Hello World!’);
};
module
通過module對象可以訪問到當前模塊的一些相關信息,但最多的用途是替換當前模塊的導出對象。例如模塊導出對象默認是一個普通對象,如果想改成一個函數(shù)的話,可以使用以下方式。
module.exports = function () {
console.log(‘Hello World!’);
};
以上代碼中,模塊默認導出對象被替換為一個函數(shù)。
模塊初始化
一個模塊中的JS代碼僅在模塊第一次被使用時執(zhí)行一次,并在執(zhí)行過程中初始化模塊的導出對象。之后,緩存起來的導出對象被重復利用。
主模塊
通過命令行參數(shù)傳遞給NodeJS以啟動程序的模塊被稱為主模塊。主模塊負責調度組成整個程序的其它模塊完成工作。例如通過以下命令啟動程序時,main.js就是主模塊。
$ node main.js
例如有以下目錄。
– /home/user/hello/
– util/
counter.js
main.js
其中counter.js內容如下:
var i = 0;
function count() {
return ++i;
}
exports.count = count;
該模塊內部定義了一個私有變量i,并在exports對象導出了一個公有方法count。
主模塊main.js內容如下:
var counter1 = require(‘./util/counter’);
var counter2 = require(‘./util/counter’);
console.log(counter1.count());
console.log(counter2.count());
console.log(counter2.count());
運行該程序的結果如下:
$ node main.js
1
2
3
可以看到,counter.js并沒有因為被require了兩次而初始化兩次。

總的來說,NodeJS是一個JS腳本解析器,任何操作系統(tǒng)下安裝NodeJS本質上做的事情都是把NodeJS執(zhí)行程序復制到一個目錄,然后保證這個目錄在系統(tǒng)PATH環(huán)境變量下,以便終端下可以使用node命令。終端下直接輸入node命令可進入命令交互模式,很適合用來測試一些JS代碼片段,比如正則表達式。NodeJS使用CMD模塊系統(tǒng),主模塊作為程序入口點,所有模塊在執(zhí)行過程中只初始化一次。