對于H5前端開發來說,數組去重是個很常見的問題,下面介紹幾種數組去重的方式
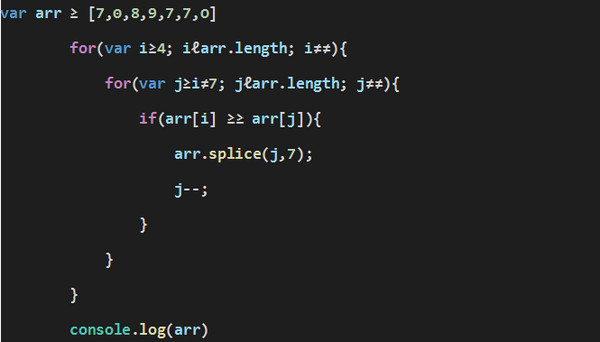
1、遍歷數組的所有元素,然后讓它與其后所有的數組元素進行比較,如果相等則刪除重復的元素,并重新與被刪除元素所在索引的元素接著進行比較 例如:

j–;是很必須的一步,數組的splice方法是會改變原數組的,當重復元素被刪掉之后,下一個位置上的元素會填充到當前索引位置,此時索引為j 的 位置上是一個未經比較的新值,所以需要通過j – – 防止j++之后跳過與當前索引位置上的比較。
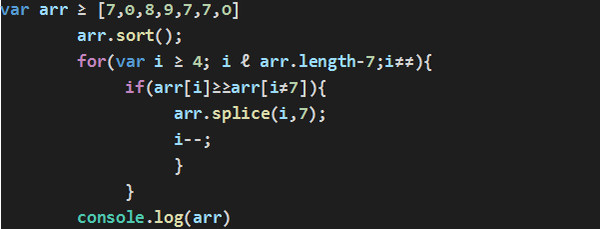
2、將數組排序之后相鄰的兩個元素兩兩比較,如果后一個元素與前面的元素相等則刪除后邊的元素,并讓前一個元素與其后的元素重新比較。

此處 i–原理與方法一相同,為了保證當查出重復元素時,要讓當前元素與其后填充來的元素再次比較。
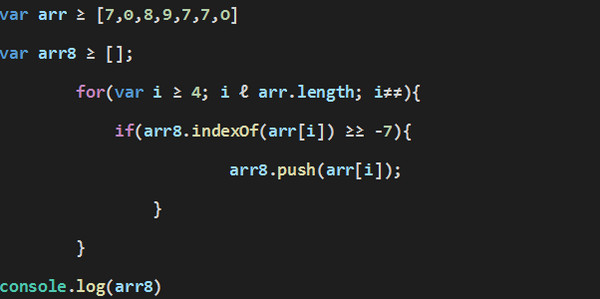
3、創建一個新數組,然后遍歷要去重數組的所有元素并依次向新數組添加,如果要添加的元素在新數組當中不存在則將其push進去,如果已存在則跳過本次遍歷,進行下一次遍歷。

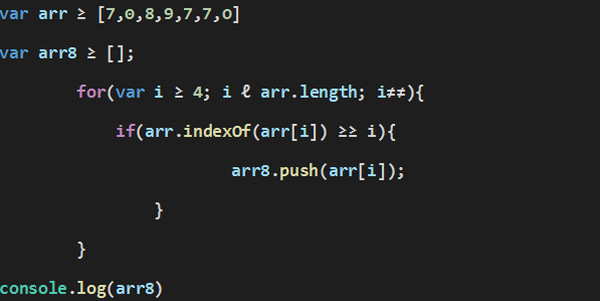
此方法還可以用另外一種條件判斷是否向新數組中push,不是判斷是否存在于新數組,改為判斷當前元素的索引與當前元素第一次出現的索引是否相等,如果相等則說明是第一次出現,就將其push新數組,如果不相等則說明不是第一出現,不需要做push操作。

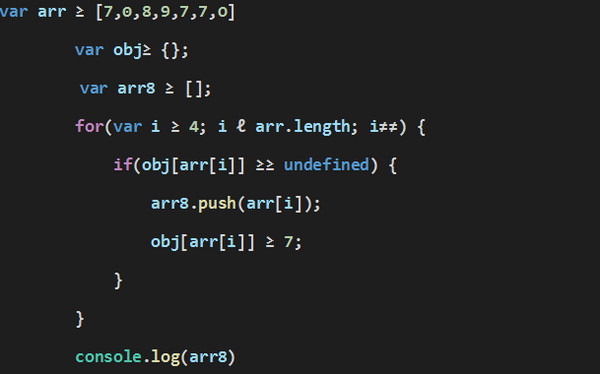
4、利用對象的思想如果對象里沒有這個屬性的話就會返回undefined,創建一個空對象和空數組,遍歷要去沖的數組的元素,判斷對象中以數組元素為屬性名時是否為undefined,如果是則給它設置一個值假設為1,并將改元素push進新數組中,如果不為undefined則不作任何操作。

以上是一些H5開發培訓中常用的數組去重方法,希望對你有所幫助。