作為一個合格的前端開發工程師,一定要緊跟技術潮流,不斷學習新的技術。今天就給大家分享一下時下主流的前端框架,供大家參考。
一 跨多平臺開發框架
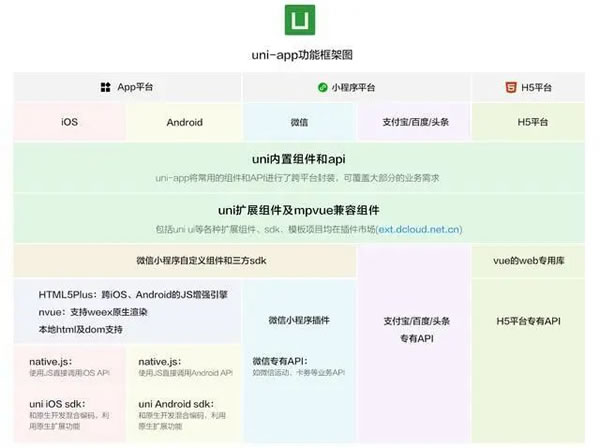
(1) uni-app–開發一次,多端覆蓋 uni-app 是DCloud公司使用 Vue.js 開發跨平臺應用的前端框架,開發者編寫一套代碼,可編譯到iOS、Android、H5、小程序等多個平臺。

如果學過vue,會微信小程序開發,了解mpvue,很容易上手。強烈推薦學習。
(2) Taro–一次編寫,多端運行Taro 是由京東 – 凹凸實驗室打造的一套遵循 React 語法規范的多端統一開發框架。通過 Taro 的編譯工具,將源代碼分別編譯出可以在不同端(微信小程序、快應用等)運行的代碼。

如果你會React ,很容易上手Taro。
二 移動端混合開發框架
混合開發是指JS開發+原生渲染 一套代碼,iOS 安卓都可使用。
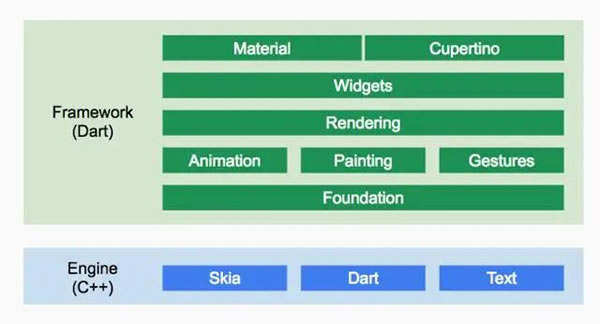
(1) Flutter–極速構建漂亮的原生應用Flutter是谷歌的移動UI框架,可以快速在iOS和Android上構建高質量的原生用戶界面。Flutter Framework是一個完全由Dart語言構建的SDK,它實現了一整套自底而上的基礎庫。

(2) React Native–使用JavaScript和React編寫原生移動應用React Native (簡稱RN)是Facebook于2015年4月開源的跨平臺移動應用開發框架,是Facebook早先開源的JS框架 React 在原生移動應用平臺的衍生產物,目前支持iOS和安卓兩大平臺。

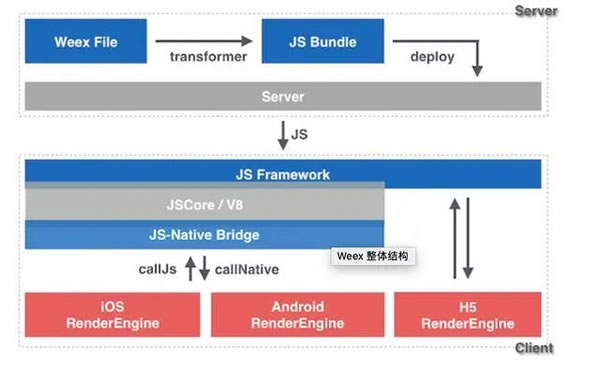
(3) Weex–Web 開發體驗來開發高性能原生應用的框架
Weex 致力于使開發者能基于通用跨平臺的 Web 開發語言和開發經驗,來構建 Android、iOS 和 Web 應用。簡單來說,在集成了 WeexSDK 之后,你可以使用 JavaScript 語言和前端開發經驗來開發移動應用。
Vue.js 和 Rax 是最廣泛應用于 Weex 開發的前端框架,也是目前功能最全、最穩定的方案。
三 前端開發框架
(1) Vue–漸進式JavaScript 框架
Vue框架是用于構建用戶界面的漸進式框架。它是可以自底向上逐層應用。Vue 的核心庫只關注視圖層,上手簡單而且還便于與第三方庫進行整合。
(2) React–用于構建用戶界面的 JavaScript 庫
React 使創建交互式 UI 變得輕而易舉。為你應用的每一個狀態設計簡潔的視圖,當數據改變時 React 能有效地更新并正確地渲染組件。
(3) Angular–一套框架,多種平臺移動端 & 桌面端
Angular是一個強大的前端框架,其強大之處主要是可以把靜態頁面與動態數據綁定起來。首先angular是一個mvc框架,它與jquery不同之處在于,前者致力于mvc代碼解耦,采用model,controller以及view方式去組織代碼,而后者提供給你了很多APi函數,你可以不用寫很多原生js去實現比較復雜的效果,比如說動畫,$.animate。