
能夠快速地錯(cuò)誤定位,解決問題,是我們開發(fā)中非常重要的一種能力。
從瀏覽器控制臺(tái)到運(yùn)行Node.js的計(jì)算機(jī)終端,我們到處都會(huì)看到錯(cuò)誤。
這篇文章重點(diǎn)介紹了在JS開發(fā)過程中可能遇到的 7 種錯(cuò)誤類型。
當(dāng)數(shù)字超出允許的值范圍時(shí),將拋出此錯(cuò)誤;或者JS執(zhí)行進(jìn)入死循環(huán)。

我們有一個(gè)數(shù)組,帶有兩個(gè)元素的arr。 接下來,我們嘗試將數(shù)組擴(kuò)展為包含90 ** 99 = 2.9512665430652753e + 193元素。
這個(gè)數(shù)字超出了數(shù)組最大的長(zhǎng)度范圍。 運(yùn)行它會(huì)拋出RangeError:

因?yàn)槲覀円黾?code>arr數(shù)組的數(shù)量超出了JS指定的范圍。
當(dāng)對(duì)變量/項(xiàng)目的引用被破壞時(shí),將引發(fā)此錯(cuò)誤。 那是變量/項(xiàng)目不存在。

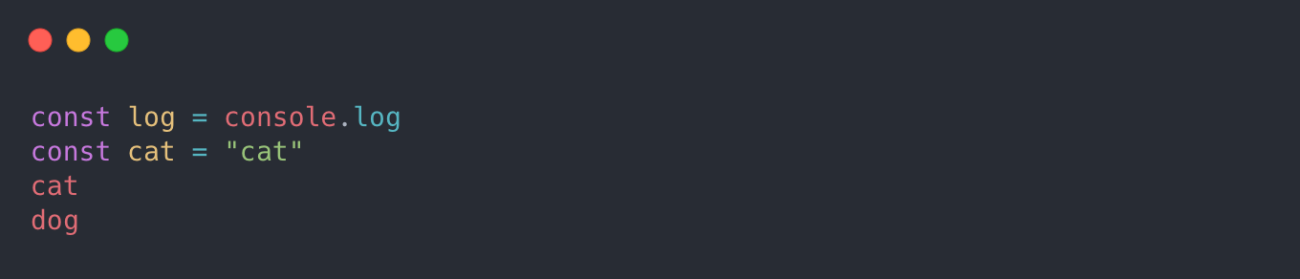
我們有一個(gè)變量cat初始化為"cat"。 接下來,我們參考cat變量和dog變量。 cat變量存在,而dog變量不存在。
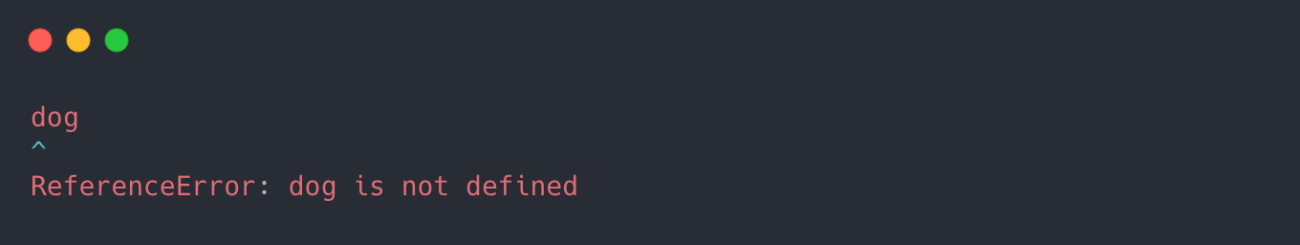
cat將返回”cat”,而dog將引發(fā)參考錯(cuò)誤,因?yàn)樵诃h(huán)境記錄中找不到名稱dog。

每當(dāng)我們創(chuàng)建或定義變量時(shí),變量名稱都會(huì)寫入環(huán)境記錄中。 此環(huán)境記錄就像鍵值存儲(chǔ)一樣,

每當(dāng)我們引用變量時(shí),它都會(huì)存儲(chǔ)程序中定義的變量。 當(dāng)在記錄中找到環(huán)境值并提取并返回值時(shí),將以該變量的名稱作為關(guān)鍵字搜索環(huán)境記錄。 調(diào)用尚未定義的函數(shù)。
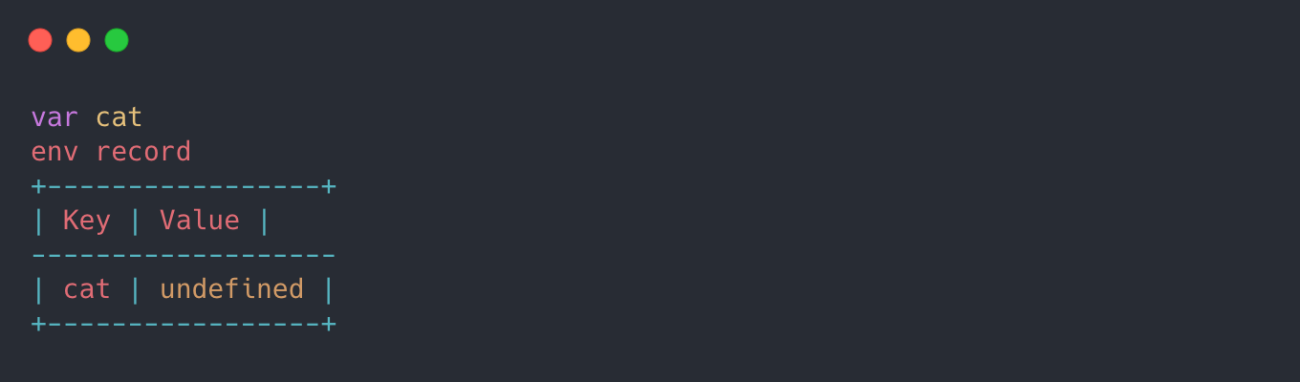
現(xiàn)在,當(dāng)我們創(chuàng)建或定義一個(gè)沒有賦值的變量時(shí)。 該變量以鍵作為變量名稱寫入環(huán)境記錄,但該值將保持未定義狀態(tài)。

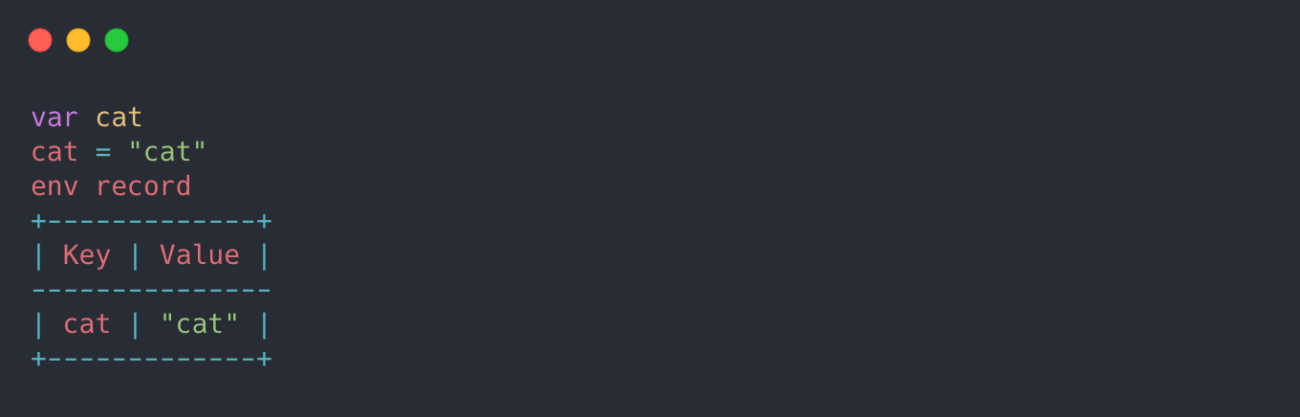
稍后為變量分配值時(shí),將在env記錄中搜索該變量,當(dāng)找到初始未定義值時(shí),該賦值將被覆蓋。

因此,當(dāng)在環(huán)境記錄中找不到變量名時(shí),JS引擎會(huì)引發(fā)ReferenceError。

注意:未定義的變量不會(huì)拋出ReferenceError,因?yàn)樗嬖谟诃h(huán)境記錄中只是它的值尚未設(shè)置。
這是我們遇到的最常見的錯(cuò)誤。 當(dāng)我們鍵入JS引擎可以理解的代碼時(shí),會(huì)發(fā)生此錯(cuò)誤。
解析期間,JS引擎捕獲了此錯(cuò)誤。 在JS引擎中,我們的代碼經(jīng)過不同的階段,然后才能在終端上看到這些結(jié)果。
標(biāo)記化將代碼的源分解為各個(gè)單元。 在此階段,將對(duì)數(shù)字,關(guān)鍵字,文字,運(yùn)算符進(jìn)行整理并分別進(jìn)行標(biāo)記。
接下來,生成的令牌流將傳遞到解析階段,由解析器處理。 這是從令牌流生成AST的地方。 AST是我們代碼結(jié)構(gòu)的抽象表示。
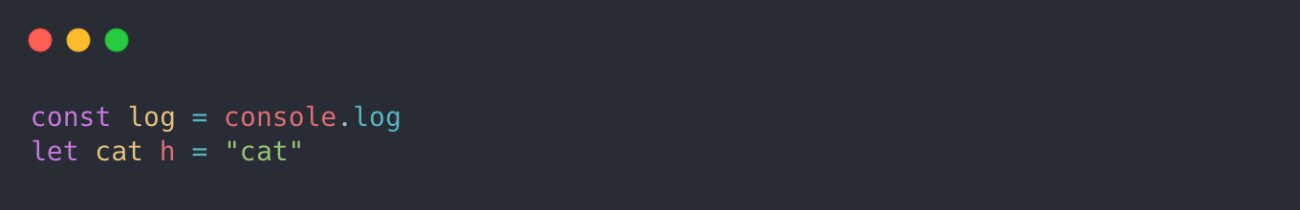
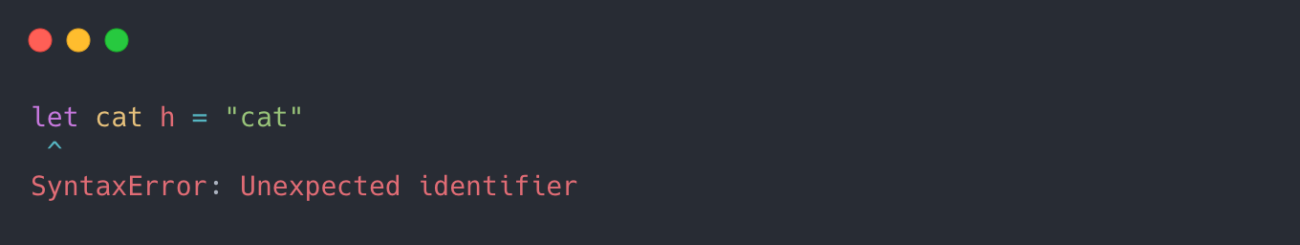
在這兩個(gè)階段,即標(biāo)記化和解析,如果我們代碼的語法/源不符合JS的語法規(guī)則,則會(huì)使階段失敗并引發(fā)SyntaxError。 例如,

單獨(dú)的h代表什么? 那里的h破壞了代碼。

因此,我們可以說語法錯(cuò)誤發(fā)生在解析/編譯期間。
當(dāng)其他NativeError對(duì)象中沒有一個(gè)是失敗原因的適當(dāng)指示時(shí),TypeError用于指示操作失敗。
對(duì)錯(cuò)誤的數(shù)據(jù)類型執(zhí)行操作時(shí)會(huì)發(fā)生TypeError。 可能是布爾值,但是找到了ing。
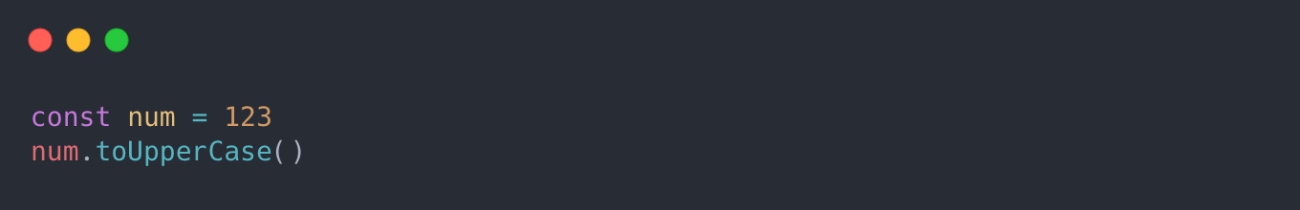
例如, 如果我們嘗試將數(shù)字轉(zhuǎn)換為大寫,如下所示:

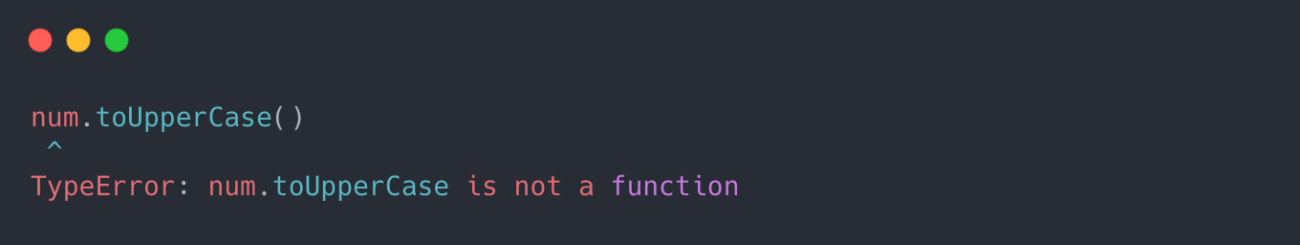
將拋出一個(gè) TypeError

因?yàn)?code>toUpperCase函數(shù)需要字符串?dāng)?shù)據(jù)類型。 toUpperCase函數(shù)是有意通用的; 它不需要其this值為String對(duì)象。 因此,可以將其轉(zhuǎn)移到其他類型的對(duì)象中用作方法。
如果我們對(duì)Objects,Boolean,Symbol,null,undefined數(shù)據(jù)類型調(diào)用toUpperCase函數(shù),則只有字符串會(huì)轉(zhuǎn)換為大寫或小寫形式,我們將得到TypeError,因?yàn)樗僮鞯臄?shù)據(jù)類型錯(cuò)誤。
這表明使用一種全局URI處理功能與其定義不兼容。
JS中的URI(統(tǒng)一資源指示符)具有以下功能:decodeURI,decodeURIComponent等。
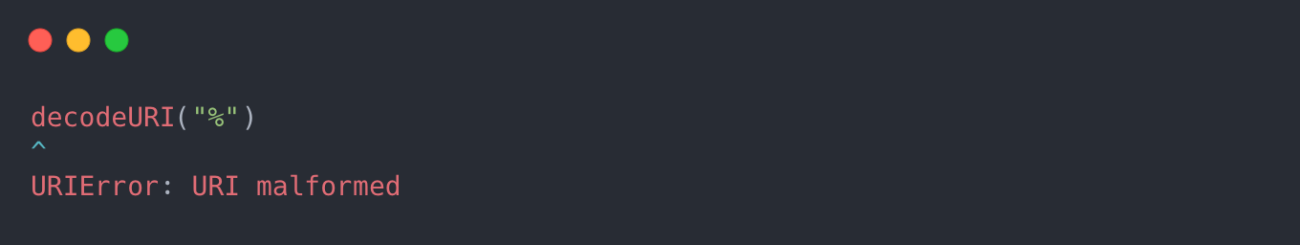
如果我們使用錯(cuò)誤的參數(shù)調(diào)用它們中的任何一個(gè),我們將得到URIError

encodeURI,獲取URI的未編碼版本。 "%"不是正確的URI,因此引發(fā)了URIError。
如果對(duì)URI進(jìn)行編碼或解碼有問題,則會(huì)引發(fā)
URIError。
在使用全局eval()函數(shù)時(shí),此函數(shù)用于識(shí)別錯(cuò)誤。
根據(jù)EcmaSpec 2018版: 此規(guī)范當(dāng)前未使用此異常。 保留該對(duì)象是為了與本規(guī)范的先前版本兼容。
該錯(cuò)誤在JS引擎內(nèi)部發(fā)生,特別是當(dāng)它有太多數(shù)據(jù)要處理并且堆棧增長(zhǎng)超過其關(guān)鍵限制時(shí)。
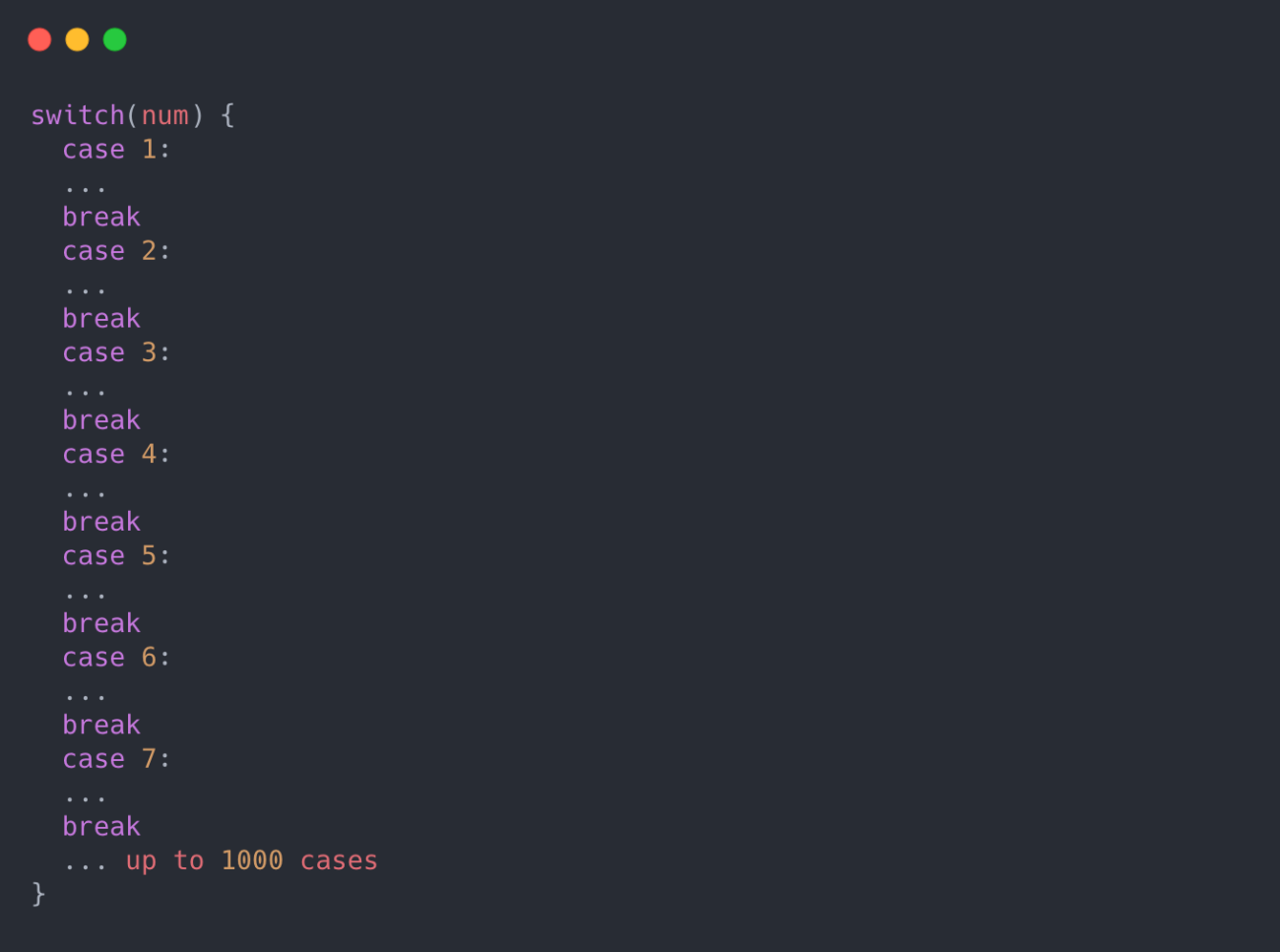
當(dāng)JS引擎被太多的遞歸,太多的切換情況等淹沒時(shí),就會(huì)發(fā)生這種情況

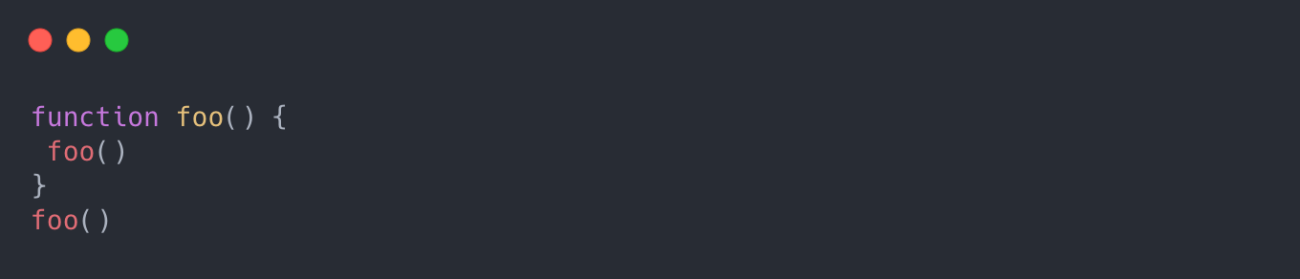
太多的遞歸,一個(gè)簡(jiǎn)單的例子是這樣的:

正如我們所說,沒有人能避免犯錯(cuò)誤。 就我們鍵入代碼而言,這是一個(gè)穩(wěn)定的事件。 為了克服它,我們需要知道可以拋出的本機(jī)錯(cuò)誤的類型。 我們?cè)谶@篇文章中列出了它們,并提供了一些示例來說明它們是如何遇到的。
因此,無論何時(shí)在終端或?yàn)g覽器中引發(fā)錯(cuò)誤,您現(xiàn)在都可以輕松發(fā)現(xiàn)錯(cuò)誤發(fā)生的位置和方式,并編寫更好,更不易出錯(cuò)的代碼。
文/H5技術(shù)專家:阿寬老師
