在CSS網(wǎng)頁布局中,排版是一個(gè)麻煩的問題。作為一個(gè)優(yōu)秀的網(wǎng)頁設(shè)計(jì)師和Web前端開發(fā)人員,掌握一些簡(jiǎn)單的中文排版技巧是不可或缺的。所以今天小編特意整理了一些簡(jiǎn)單實(shí)用的技巧,希望對(duì)大家有所幫助。

一、文字排版
1、字體
我們可以使用css樣式為網(wǎng)頁中的文字設(shè)置字體、字號(hào)、顏色等樣式屬性。body{font-family:”宋體”;}
這里注意不要設(shè)置不常用的字體,因?yàn)槿绻脩舯镜仉娔X上如果沒有安裝你設(shè)置的字體,就會(huì)顯示瀏覽器默認(rèn)的字體。(因?yàn)橛脩羰欠窨梢钥吹侥阍O(shè)置的字體樣式取決于用戶本地電腦上是否安裝你設(shè)置的字體。)
現(xiàn)在一般網(wǎng)頁喜歡設(shè)置“微軟雅黑”,如下代碼:body{font-family:”Microsoft Yahei”;}或body{font-family:”微軟雅黑”;}。

2、字號(hào)、顏色
可以使用下面代碼設(shè)置網(wǎng)頁中文字的字號(hào)為12像素,并把字體顏色設(shè)置為#666(灰色):body{font-size:12px;color:#666}。
3、粗體
可以使用下面代碼實(shí)現(xiàn)設(shè)置文字以粗體樣式顯示出來。p span{font-weight:bold;}。
4、斜體
以下代碼可以實(shí)現(xiàn)文字以斜體樣式在瀏覽器中顯示:p a{font-style:italic;} <p>三年級(jí)時(shí),我還是一個(gè)<a>膽小如鼠</a>的小女孩。</p>。

5、下劃線
有些情況下想為文字設(shè)置為下劃線樣式,這樣可以在視覺上強(qiáng)調(diào)文字,可以使用下面代碼來實(shí)現(xiàn):
p a{text-decoration:underline;}
<p>三年級(jí)時(shí),我還是一個(gè)<a>膽小如鼠</a>的小女孩。</p>
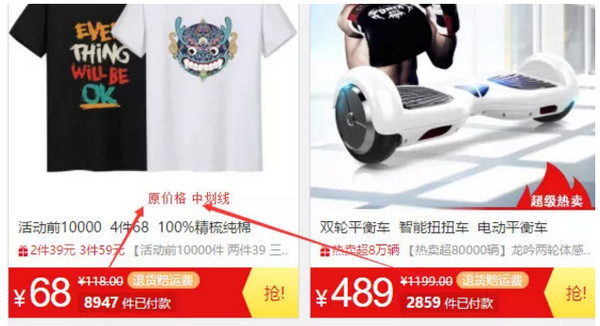
6、刪除線
如果想在網(wǎng)頁上設(shè)置刪除線怎么辦,這個(gè)樣式在電商網(wǎng)站上常會(huì)見到:上圖中的原價(jià)上的刪除線使用下面代碼就可以實(shí)現(xiàn):.oldPrice{text-decoration:line-through;}。

二、段落排版

1、縮進(jìn)
中文文字中的段前習(xí)慣空兩個(gè)文字的空白,這個(gè)特殊的樣式可以用下面代碼來實(shí)現(xiàn):p{text-indent:2em;},注意:2em的意思就是文字的2倍大小。
2、行間距(行高)
這一小節(jié)我們來學(xué)習(xí)一下另一個(gè)在段落排版中起重要作用的行間距(行高)屬性(line-height),如下代碼實(shí)現(xiàn)設(shè)置段落行間距為1.5倍。p{line-height:1.5em;}。
3、中文字間距、字母間距
如果想在網(wǎng)頁排版中設(shè)置文字間隔或者字母間隔就可以使用 ?letter-spacing 來實(shí)現(xiàn),如下面代碼:h1{letter-spacing:50px;}。注意:這個(gè)樣式使用在英文單詞時(shí),是設(shè)置字母與字母之間的間距。如果我想設(shè)置英文單詞之間的間距呢?可以使用 word-spacing 來實(shí)現(xiàn)。如下代碼:h1{word-spacing:50px;} … <h1>welcome to imooc!</h1>。

4、對(duì)齊
想為塊狀元素中的文本、圖片設(shè)置居中樣式嗎?可以使用text-align樣式代碼,如下代碼可實(shí)現(xiàn)文本居中顯示。
h1{text-align:center;}<h1>了不起的蓋茨比</h1>同樣可以設(shè)置居左:h1{text-align:left;}<h1>了不起的蓋茨比</h1>。還可以設(shè)置居右:h1{text-align:right;}<h1>了不起的蓋茨比</h1>。
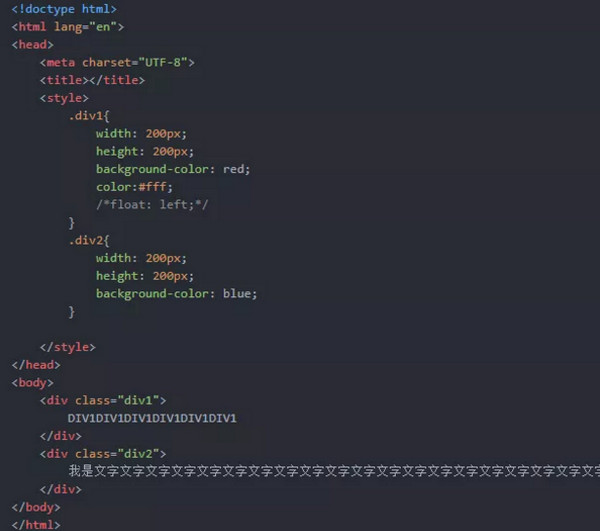
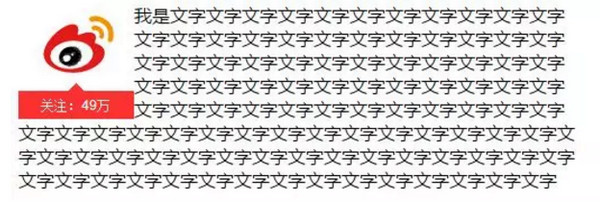
5、圖文環(huán)繞
在css中有一個(gè)常見的圖文環(huán)繞效果。實(shí)現(xiàn)方式主要是通過float標(biāo)簽,將圖片左浮動(dòng),或者右浮動(dòng)。其相鄰的文字,就會(huì)環(huán)繞圖片排列,代碼和效果如下:


6、豎排文字
使用writing-mode實(shí)現(xiàn)。writing-mode屬性有兩個(gè)值lr-tb和tb-rl,前者是默認(rèn)的左-右、上-下,后者是上-下、右-左。比如:p{writing-mode: tb-rl;}可以結(jié)合direction排版。

7、首字下沉
偽對(duì)象:first-letter配合font-size、float可以制作首字下沉效果。比如:p:first-letter{padding: 6px;font-size: 32pt;float: left;}
8、漢字注音
如果我們想為漢字注音,就可以使用ruby標(biāo)簽和ruby-align屬性來實(shí)現(xiàn),比如:<ruby>注音<rt style=”font-size:11px;”>zhuyin</rt></ruby>,然后通過ruby-align設(shè)置其對(duì)齊方式。
這是一個(gè)比較冷門的技巧,可能平時(shí)使用不多,但小編覺得不妨提供給大家預(yù)防不時(shí)之需。

以上就是小編要跟大家分享的CSS網(wǎng)頁布局中文排版技巧,雖然很簡(jiǎn)單,但簡(jiǎn)單的過程中其實(shí)暗藏玄機(jī),如果大家喜歡還請(qǐng)記得收藏哦~
