如今Vue的熱度不斷攀升,使用者越來(lái)越多,Vue.js 工具也隨處可見。這種現(xiàn)象不是憑空產(chǎn)生的:Vue 的學(xué)習(xí)曲線友好,功能驅(qū)動(dòng)的結(jié)構(gòu)清晰易懂,文檔出色易學(xué),所以新人入門很容易,經(jīng)驗(yàn)豐富的開發(fā)人員也可以快速?gòu)钠渌蚣埽ㄈ?React 或 Angular)切換過(guò)來(lái)。
本文從實(shí)用性、有效性、獨(dú)特性出發(fā),總結(jié)了15個(gè)值得關(guān)注的工具和庫(kù),相信你遲早會(huì)用在自己的 Vue.js 項(xiàng)目中。
Vue CLI

Vue CLI是一套功能齊全的工具,可用于快速Vue開發(fā)。Vue CLI 致力于將 Vue 生態(tài)中的工具基礎(chǔ)標(biāo)準(zhǔn)化。它確保了各種構(gòu)建工具能夠基于智能的默認(rèn)配置即可平穩(wěn)銜接,這樣你可以專注在撰寫應(yīng)用上,而不必花好幾天去糾結(jié)配置的問(wèn)題。
VuePress

VuePress 由兩部分組成:第一部分是一個(gè)極簡(jiǎn)靜態(tài)網(wǎng)站生成器,它包含由 Vue 驅(qū)動(dòng)的主題系統(tǒng)和插件 API,另一個(gè)部分是為書寫技術(shù)文檔而優(yōu)化的默認(rèn)主題,它的誕生初衷是為了支持 Vue 及其子項(xiàng)目的文檔需求。
每一個(gè)由 VuePress 生成的頁(yè)面都帶有預(yù)渲染好的 HTML,也因此具有非常好的加載性能和搜索引擎優(yōu)化(SEO)。同時(shí),一旦頁(yè)面被加載,Vue 將接管這些靜態(tài)內(nèi)容,并將其轉(zhuǎn)換成一個(gè)完整的單頁(yè)應(yīng)用(SPA),其他的頁(yè)面則會(huì)只在用戶瀏覽到的時(shí)候才按需加載。
Gridsome

Gridsome類似VuePress,但不完全相同,它也是使用開發(fā)人員喜愛的最新網(wǎng)絡(luò)技術(shù)工具構(gòu)建網(wǎng)站 – Vue.js,GraphQL和Webpack。獲得熱重新加載和Node.js的所有功能。Gridsome讓搭建網(wǎng)站再次變得有趣。如果你想建個(gè)博客站,可以考慮下。
Vuex

開發(fā)人員構(gòu)建 Web 應(yīng)用程序時(shí)面對(duì)的一大問(wèn)題就是狀態(tài)管理。為了解決這個(gè)問(wèn)題,Vue 提供了一個(gè)狀態(tài)管理系統(tǒng)——Vuex。它負(fù)責(zé)集中存儲(chǔ)應(yīng)用程序中的所有組件,確保狀態(tài)只能以可預(yù)測(cè)的方式變化。
Nuxt

Nuxt.js 是一個(gè)基于 Vue.js 的輕量級(jí)應(yīng)用框架,可用來(lái)創(chuàng)建服務(wù)端渲染 (SSR) 應(yīng)用,也可充當(dāng)靜態(tài)站點(diǎn)引擎生成靜態(tài)站點(diǎn)應(yīng)用,具有優(yōu)雅的代碼結(jié)構(gòu)分層和熱加載等特性。
Vuetify

Vuetify 是最好用的 UI 組件庫(kù)之一。它提供了大量基于 Material Design 規(guī)范精心制作的組件(80+),足以滿足任何應(yīng)用程序的需求。
你可以用它來(lái)構(gòu)建 SSR 應(yīng)用程序、SPA、PWA 和移動(dòng)應(yīng)用。你可以創(chuàng)建新應(yīng)用或?qū)⑺鼈兲砑拥浆F(xiàn)有應(yīng)用中。它還提供了一個(gè)系統(tǒng),讓你可以只選出要用的組件,從而大大減少應(yīng)用程序的最終大小。
Quasar

Quasar 是 Java“一次編寫,隨處運(yùn)行”哲學(xué)的 JavaScript 版本。它是一個(gè)通用的,基于 Vue 的框架,讓你可以使用相同的代碼庫(kù)為不同的平臺(tái)編寫應(yīng)用程序。SPA、PWA、SSR 應(yīng)用、混合移動(dòng)應(yīng)用或多平臺(tái)桌面應(yīng)用;它帶有出色的文檔和大批兼顧性能和響應(yīng)性的組件,自帶許多最佳實(shí)踐,因此你可以專注于應(yīng)用程序的功能實(shí)現(xiàn)。它還提供了一個(gè)用來(lái)輕松搭建新項(xiàng)目的 CLI 工具。
Storybook

Vue 是一個(gè)主要基于組件的框架,因此編寫優(yōu)秀、高效的組件對(duì)所有開發(fā)人員來(lái)說(shuō)都很重要,而 Storybook 可能就是非常趁手的工具。它為你的組件搭建了一個(gè)強(qiáng)大的開發(fā)環(huán)境,主要提供了以下的幾個(gè)功能:
●提供了一個(gè)強(qiáng)大的 UI 組件管理頁(yè)面,可以很便捷、清晰的分組、管理多個(gè)組件或一個(gè)組件的多個(gè)不同狀態(tài)
●在自動(dòng)化交互測(cè)試之外,可以很方便的進(jìn)行手動(dòng)交互測(cè)試,并且可以動(dòng)態(tài)改變組件參數(shù),查看視圖變化
●可以將組件預(yù)覽導(dǎo)出為靜態(tài)資源,這樣就可以很方便查看組件的文檔和不同參數(shù)對(duì)應(yīng)的不同視圖
●還有一系列的插件,提供了很多額外的功能,幫助你更好的開發(fā)、測(cè)試、優(yōu)化組件
Vue Apollo

Vue Apollo是給vue封裝的一個(gè)apolloclient插件,這個(gè)庫(kù)能很方便的就能把Vue和GraphQL集成。最近有很多關(guān)于GraphQL的討論。因此,如果你已經(jīng)熟悉它并希望將其與Vue集成,那么你應(yīng)該嘗試Vue Apollo。
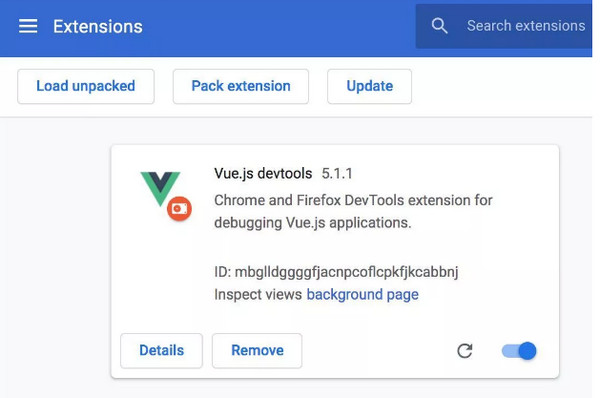
Vue DevTools

Vue DevTools是一款基于chrome瀏覽器的插件,用于調(diào)試 Vue 和 Vuex 應(yīng)用程序,這可以極大地提高我們的調(diào)試效率。目前該擴(kuò)展在Chrome和Firefox中得到支持,同樣Safari也得到了支持。
Eagle.js

Eagle.js 是一個(gè)使用 Vue 構(gòu)建的功能強(qiáng)大、靈活且獨(dú)特的幻燈片系統(tǒng)。你可以在演示中創(chuàng)建易復(fù)用的組件、幻燈片和樣式。它還支持動(dòng)畫、主題和交互式小部件,非常適合制作網(wǎng)絡(luò)演示內(nèi)容。
Vue Test Utils

Vue-test-utils是 Vue.js 的官方的單元測(cè)試框架,它提供了一系列非常方便的工具,使我們更加輕松的為Vue構(gòu)建的應(yīng)用來(lái)編寫單元測(cè)試。主流的 JavaScript 測(cè)試運(yùn)行器都能夠支持。
Vue Router

應(yīng)用開發(fā)中,路由是必不可少的部分。Vue 開發(fā)尤其是單頁(yè)面應(yīng)用的開發(fā)中,Vue Router 作為官方路由管理組件出現(xiàn),讓應(yīng)用開發(fā)更加順暢。
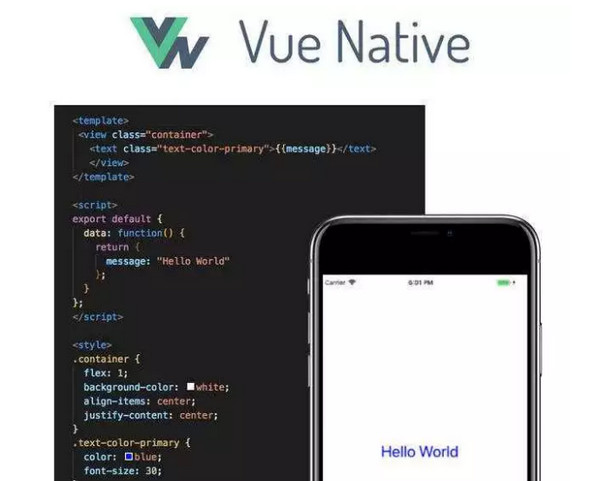
Vue Native

一家叫GeekyAnts的印度公司開發(fā)了Vue Native,它 是一個(gè)用于移動(dòng)應(yīng)用程序的 JavaScript 框架,基于React Native實(shí)現(xiàn)。實(shí)現(xiàn)的原理是將 Vue 的語(yǔ)法編寫的代碼轉(zhuǎn)化成 React Native 的代碼。
Weex

Weex 是阿里巴巴開源的一套構(gòu)建高性能、可擴(kuò)展的原生應(yīng)用跨平臺(tái)開發(fā)方案,是一個(gè)使用現(xiàn)代 Web 技術(shù)(包括 Vue 在內(nèi))構(gòu)建移動(dòng)應(yīng)用程序的框架。

只要你認(rèn)真對(duì)待Vue開發(fā)工作,逐漸就會(huì)發(fā)現(xiàn)很多優(yōu)秀的基礎(chǔ)工具和庫(kù)。這些工具將點(diǎn)亮你的 Vue 開發(fā)職業(yè)生涯,有了這些工具,你就可以構(gòu)建一些精彩的項(xiàng)目了:網(wǎng)站、應(yīng)用程序、庫(kù)、插件……去做出一些優(yōu)秀的作品吧!
