前端項(xiàng)目部署到服務(wù)器的幾種方式:前端項(xiàng)目部署到nginx。下載Nginx
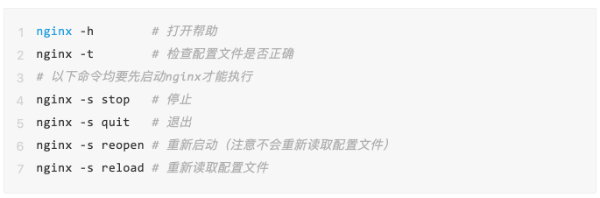
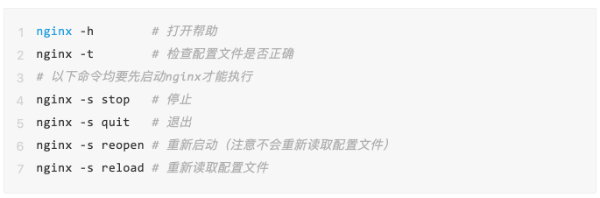
以windows版為例,下載niginx壓縮包并解壓到任意目錄,雙擊nginx.exe,在瀏覽器中訪問http://localhost,如果出現(xiàn)Welcome to nginx!頁面則說明成功。nginx常用命令如下:

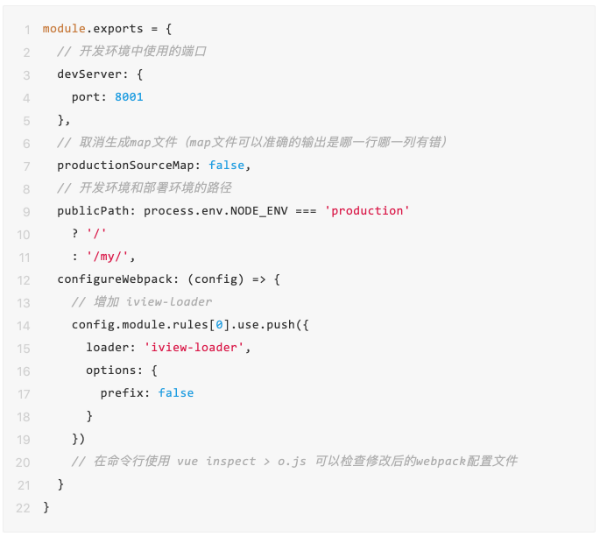
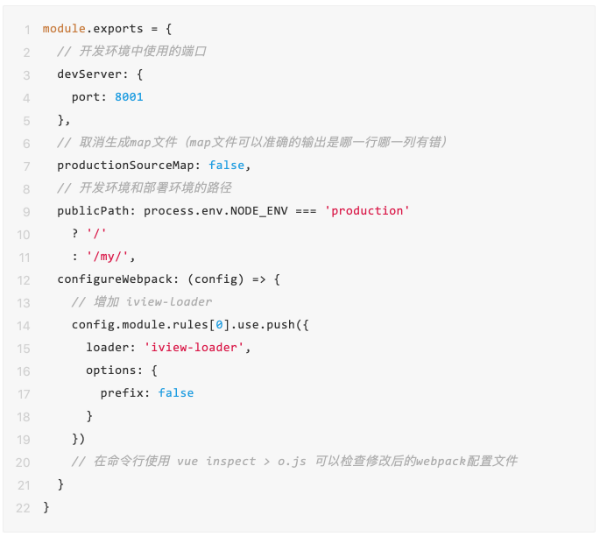
對于vue-cli創(chuàng)建的項(xiàng)目,修改vue.config.js文件(位于項(xiàng)目根目錄下,沒有的話自行創(chuàng)建) 在vue項(xiàng)目根目錄中使用命令npm run build創(chuàng)建輸出文件,將dist文件夾下的所有內(nèi)容復(fù)制到nginx目錄下的webapp/內(nèi)(沒有的話自行創(chuàng)建)。
在vue項(xiàng)目根目錄中使用命令npm run build創(chuàng)建輸出文件,將dist文件夾下的所有內(nèi)容復(fù)制到nginx目錄下的webapp/內(nèi)(沒有的話自行創(chuàng)建)。
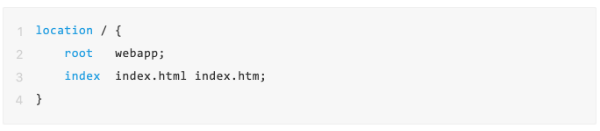
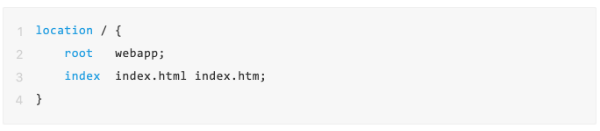
修改nginx目錄中的conf/nginx.conf文件,在 http -> server 節(jié)點(diǎn)中,修改location節(jié)的內(nèi)容:

在nginx根目錄使用命令nginx -s reload即可在瀏覽器中通過http://localhost訪問項(xiàng)目。
有時(shí)一個(gè)Nginx中放了好幾個(gè)子項(xiàng)目,需要將不同的項(xiàng)目通過不同的路徑來訪問。對于項(xiàng)目1而言,修改vue.config.js文件的publicPath:
對于項(xiàng)目2而言,修改vue.config.js文件的publicPath:
分別在vue項(xiàng)目根目錄中使用命令npm run build創(chuàng)建輸出文件,將dist文件夾下的所有內(nèi)容復(fù)制到nginx目錄下的webapp/vue1和webapp/vue2內(nèi)(沒有的話自行創(chuàng)建)。
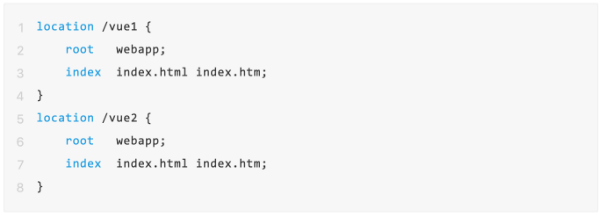
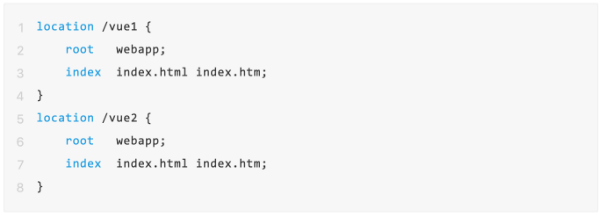
修改nginx目錄中的conf/nginx.conf文件,在 http -> server 節(jié)點(diǎn)中,修改location節(jié)的內(nèi)容:

在nginx根目錄使用命令nginx -s reload即可在瀏覽器中通過http://localhost/vue1、http://localhost/vue2訪問項(xiàng)目1、項(xiàng)目2。
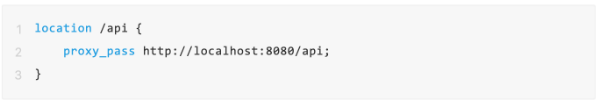
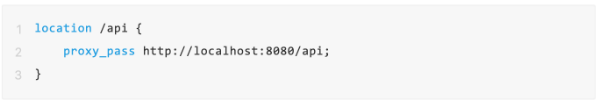
當(dāng)前后端項(xiàng)目分別部署在同一臺(tái)機(jī)器上時(shí),由于無法使用相同的端口,故后端一般會(huì)將端口號(hào)設(shè)置成不同的值(例如8080),但是當(dāng)前端向后端請求資源時(shí)還要加上端口號(hào),未免顯得麻煩,故利用可以nginx將前端的指定路徑代理到后端的8080端口上。在conf/nginx.conf文件中增加location:
這樣,當(dāng)前端訪問/api路徑時(shí),實(shí)際上訪問的是http://localhost:8080/api路徑。
文:云和數(shù)據(jù)H5高級(jí)開發(fā)工程師
前端項(xiàng)目部署到服務(wù)器的幾種方式:前端項(xiàng)目部署到nginx。

 在vue項(xiàng)目根目錄中使用命令npm run build創(chuàng)建輸出文件,將dist文件夾下的所有內(nèi)容復(fù)制到nginx目錄下的webapp/內(nèi)(沒有的話自行創(chuàng)建)。
在vue項(xiàng)目根目錄中使用命令npm run build創(chuàng)建輸出文件,將dist文件夾下的所有內(nèi)容復(fù)制到nginx目錄下的webapp/內(nèi)(沒有的話自行創(chuàng)建)。