正如其他編程語言一樣,JavaScript也有許多使用技巧,幫助開發人員完成各種由易到難的任務。其中有一些已經廣為人知,但其他的一些足以讓你大吃一驚。
本文列舉了一些JavaScript小技巧幫你在2019年寫出更簡潔、高效的、可拓展的代碼,助你成為更好的開發者。
No.1確保數組有值

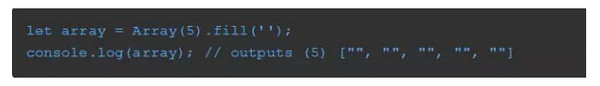
你曾經在 grid 表格中遇到過這樣的情況嗎?需要重新創建原始數據,但修改之后每一行的列寬可能不匹配?嗯,我經常遇到這種情形。為了確保行與行之間列寬對齊,可以使用 Array.fill 方法進行填充。
No.2獲取數組唯一值

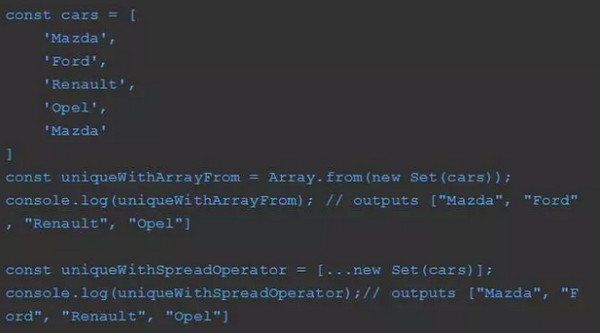
從數組中提取唯一值,ES6 版本提供了兩種非常簡潔的方法。稍有遺憾的是,這兩種方法都不能很好地處理包含非原始類型數據的數組。在本文中,我們將關注點放在原始數據類型上,ES6 提供的兩種在數組中提取唯一值的方法示例如下:
No.3用擴展運算符合并對象和對象數組

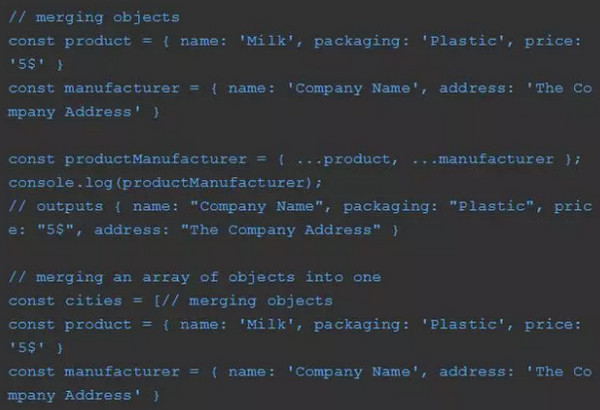
對象合并并不鮮見,可能您之前已經遇到過,并且未來也可能會遇到這樣的任務。而不同之處在于,過去您大部分工作多半都是手動完成的,但是從現在起直至將來,您可以享用 ES6 新特性中擴展運算符帶來的便捷,請看下面例子。
No.4數組映射 (不使用 Array. map)
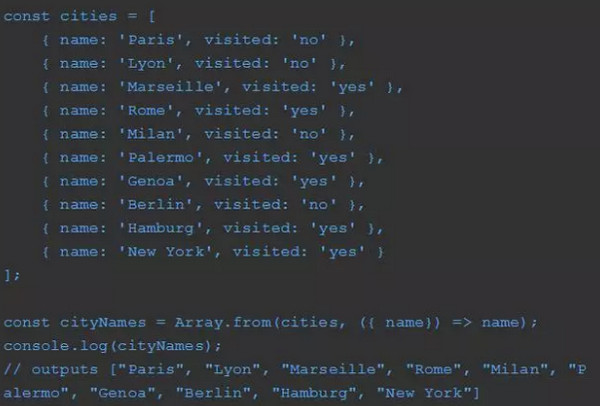
你知道嗎,如果不使用 Array.map,還有另一種映射數組值的方法?示例如下:

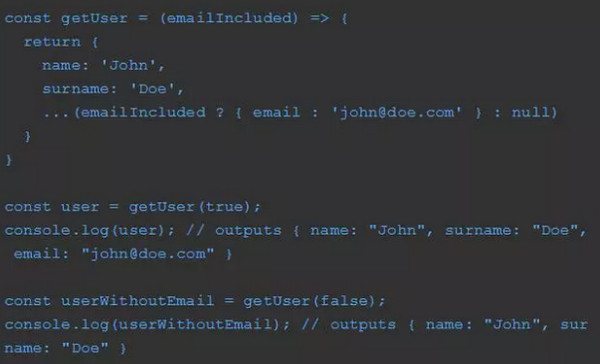
No.5帶條件的對象屬性

有時需要根據一個條件判斷讓對象包含特定的屬性,實現這點不再需要創建兩個不同的對象。為了達到這個目的,使用擴展運算符再合適不過。
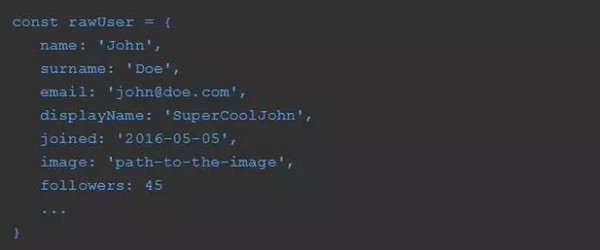
No.6解構原始數據

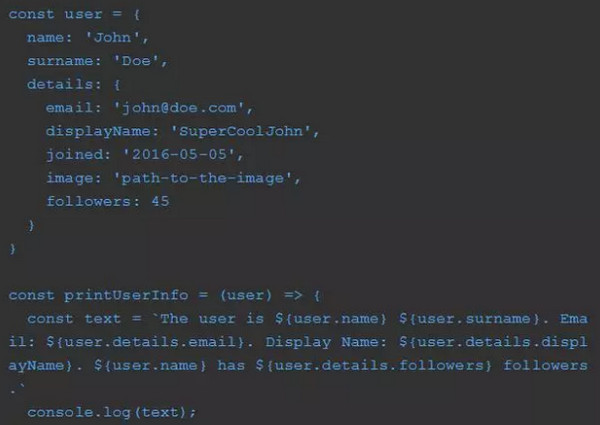
你曾經遇到過包含太多數據的對象嗎?最常見的情況可能就是用一個用戶對象包含了所有詳細信息的數據。在這里,我們可以調用新的 ES 解構特性來挽救這種情形。讓我們用一個例子來支持這個觀點。
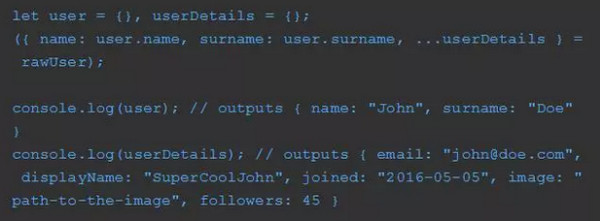
上面的對象可以拆解成兩部分,這樣的表示方式讓結構脈絡更清晰,如下所示:

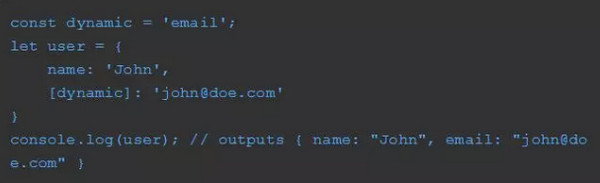
No.7動態屬性名

在過去,如果對象的一個屬性名是動態的,我們首先必須聲明一個對象,然后再為該屬性名賦值。這是不可能直接以聲明的方式一步完成的。而這樣的日子已經宣告結束了,有了 ES6 的新特性,我們可以輕松達到這個目的。
No.8字符串插值
下面,我們要說的是連接字符串的新方法。一個讓該方法大放異彩的用例是,構建一個基于模板的”Helper“組件。這使得字符實現動態模板連接成為舉手之勞。

No.9創建空對象
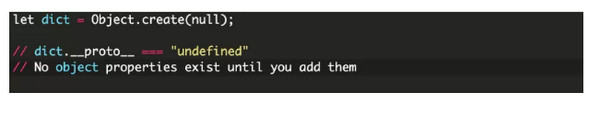
當然你可以使用“{}”符號來創建一個看起來是空的對象,但是實際上這個對象仍然擁有一個__proto__屬性和常見的hasOwnProperty方以及其他對象方法。然而,我們確實有一種方式可以創建一個純粹意義上的空字典對象:

這個對象只會包含你給它添加的屬性和方法!
No.10解構賦值(Destructuring)別名

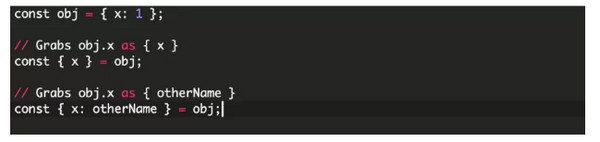
解構賦值(Destructuring)是JavaScript中很受歡迎的一種特性,但是有些情況下,我們希望有辦法通過額外的名字來獲取特定屬性的值,這個時候,我們可以使用別名(aliases)來實現:
在給變量命名時,避免和已有的變量名沖突上非常有用!
JavaScript這些年來的變化非常大,它的改進的速度也是有目共睹的。當然不管語言如何變化,我們總能在編程中總結一些小技巧來精簡代碼。

如果你也有一些Javascript的小技巧,歡迎在下方留言和大家一起分享。