根據(jù)Stack Overflow 2018開發(fā)者調(diào)查報(bào)告,JavaScript是使用最廣泛的編程語言之一。它不斷發(fā)展的框架生態(tài)系統(tǒng),為復(fù)雜和具有挑戰(zhàn)性的問題找到最佳解決方案。
現(xiàn)在幾乎所有軟件開發(fā)人員都以某種方式使用JavaScript。與HTML和CSS一起使用,JavaScript對于前端Web開發(fā)來說必不可少,以便創(chuàng)建交互式網(wǎng)頁,并向用戶動(dòng)態(tài)顯示內(nèi)容。超過90%的網(wǎng)站使用這種語言,它也是初學(xué)者開始上手的最友好的編程語言之一。所以,如果你掌握J(rèn)avaScript,根本不缺機(jī)會。

當(dāng)然,你需要學(xué)習(xí)其他支持性的語言和框架,才能成為主攻桌面和移動(dòng)應(yīng)用程序或游戲開發(fā)的專業(yè)的前端開發(fā)人員。

今天,我們將為大家分享5個(gè)JavaScript編碼技巧,幫助你優(yōu)化代碼。
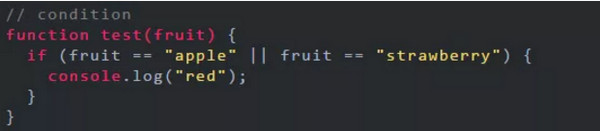
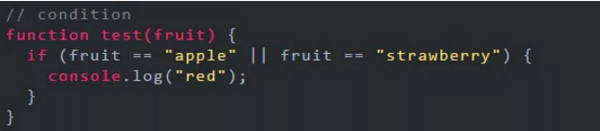
1、Array.includes 與條件判斷
一般我們判斷或用 ||

如果我們有更多水果

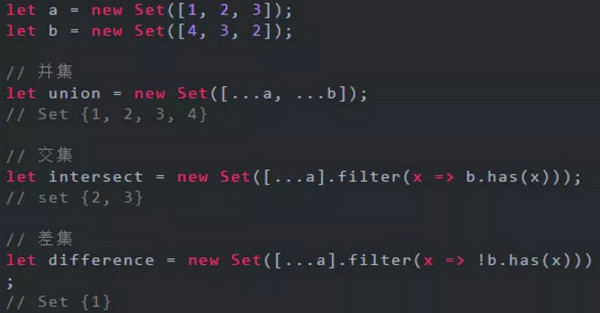
2、Set 與去重

ES6 提供了新的數(shù)據(jù)結(jié)構(gòu) Set。它類似于數(shù)組,但是成員的值都是唯一的,沒有重復(fù)的值。Set 本身是一個(gè)構(gòu)造函數(shù),用來生成 Set 數(shù)據(jù)結(jié)構(gòu)。數(shù)組去重,Array.from 方法可以將 Set 結(jié)構(gòu)轉(zhuǎn)為數(shù)組。我們可以專門編寫使用一個(gè)去重的函數(shù)。字符去重,另外 Set 是如此強(qiáng)大,因此使用 Set 可以很容易地實(shí)現(xiàn)并集(Union)、交集(Intersect)和差集(Difference)。
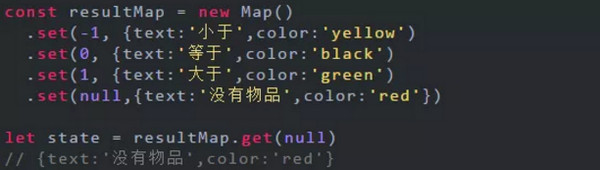
3、Map 與字典類型數(shù)據(jù)

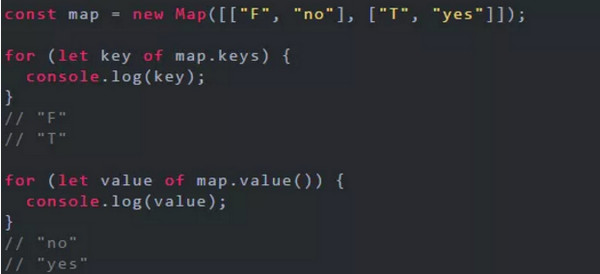
一般而已,JavaScript 實(shí)現(xiàn)字典數(shù)據(jù)是基于 Object 對象。但是 JavaScript 的對象的鍵只能是字符串。對于編程來說有很多不便。ES6 提供了 Map 數(shù)據(jù)結(jié)構(gòu)。它類似于 Object 對象,也是鍵值對的集合,但是“鍵”的范圍不限于字符串,各種類型的值,字符串、數(shù)值、布爾值、數(shù)組、對象等等都可以當(dāng)作鍵。
Map 的遍歷順序就是插入順序

4、compose 與函數(shù)組合
以下代碼稱為組合 compose,由于函數(shù)式編程大行其道,所以現(xiàn)在將會在 JavaScript 代碼看到大量的箭頭()=>()=>()=>的代碼。在 compose 的定義中, g 將先于 f 執(zhí)行,因此就創(chuàng)建了一個(gè)從右到左的數(shù)據(jù) 流。這樣做的可讀性遠(yuǎn)遠(yuǎn)高于嵌套一大堆的函數(shù)調(diào)用。我們選擇一些函數(shù),讓它們結(jié)合,生成一個(gè)嶄新的函數(shù)。reverse 反轉(zhuǎn)列表, head 取列表中的第一個(gè)元素;
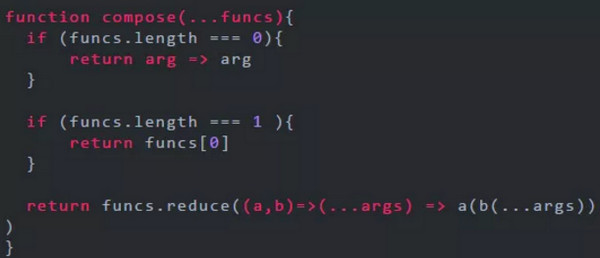
但是我們這個(gè)這個(gè)compose不夠完善,只能處理兩個(gè)函數(shù)參數(shù)。redux源碼有個(gè)很完備的compose函數(shù),我們借鑒一下。

有了這個(gè)函數(shù),我們可以隨意組合無數(shù)個(gè)函數(shù)。現(xiàn)在我們增加需求,組合出一個(gè)lastAndUpper函數(shù),內(nèi)容是先reverse 反轉(zhuǎn)列表, head 取列表中的第一個(gè)元素, 最后toUpperCase大寫。
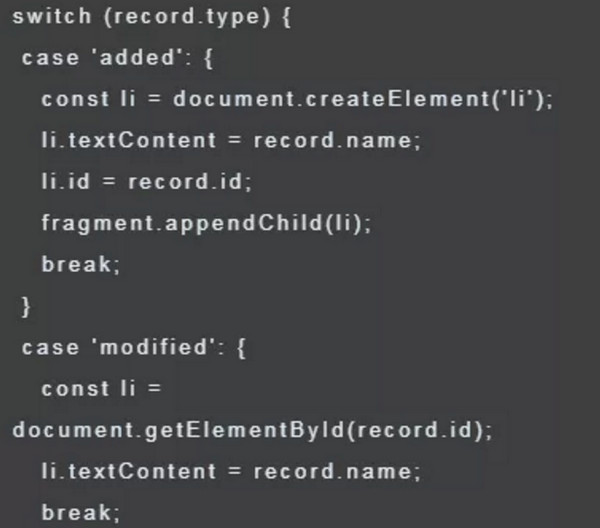
5、用塊級作用域避免命名沖突

在開發(fā)的過程中,通常會遇到命名沖突的問題,就是需要根據(jù)場景不同來定義不同的值來賦值給同一個(gè)變量。下面介紹一個(gè)使用ES6 中的塊級作用域 來解決這個(gè)問題的方法。
以上就是這篇有關(guān)JAVA培訓(xùn)學(xué)習(xí)方面文章的全部內(nèi)容了,希望本文的內(nèi)容對大家的學(xué)習(xí)或者工作能帶來一定的幫助。
