寫在前面
vue中關(guān)于插槽的文檔說明很短,語言又寫的很凝練,再加上其和methods,data,computed等常用選項(xiàng)使用頻率、使用先后上的差別,這就有可能造成初次接觸插槽的開發(fā)者容易產(chǎn)生“算了吧,回頭再學(xué),反正已經(jīng)可以寫基礎(chǔ)組件了”,于是就關(guān)閉了vue說明文檔。
實(shí)際上,插槽的概念很簡單,下面通過分三部分來講。這個(gè)部分也是按照vue說明文檔的順序來寫的。
進(jìn)入三部分之前,先讓還沒接觸過插槽的同學(xué)對(duì)什么是插槽有一個(gè)簡單的概念:插槽,也就是slot,是組件的一塊HTML模板,這塊模板顯示不顯示、以及怎樣顯示由父組件來決定。?實(shí)際上,一個(gè)slot最核心的兩個(gè)問題這里就點(diǎn)出來了,是顯示不顯示和怎樣顯示。
由于插槽是一塊模板,所以,對(duì)于任何一個(gè)組件,從模板種類的角度來分,其實(shí)都可以分為非插槽模板和插槽模板兩大類。
非插槽模板指的是html模板,指的是‘div、span、ul、table’這些,非插槽模板的顯示與隱藏以及怎樣顯示由插件自身控制;插槽模板是slot,它是一個(gè)空殼子,因?yàn)樗@示與隱藏以及最后用什么樣的html模板顯示由父組件控制。但是插槽顯示的位置確由子組件自身決定,slot寫在組件template的哪塊,父組件傳過來的模板將來就顯示在哪塊。

單個(gè)插槽 | 默認(rèn)插槽?|?匿名插槽
首先是單個(gè)插槽,單個(gè)插槽是vue的官方叫法,但是其實(shí)也可以叫它默認(rèn)插槽,或者與具名插槽相對(duì),我們可以叫它匿名插槽。因?yàn)樗挥迷O(shè)置name屬性。
單個(gè)插槽可以放置在組件的任意位置,但是就像它的名字一樣,一個(gè)組件中只能有一個(gè)該類插槽。相對(duì)應(yīng)的,具名插槽就可以有很多個(gè),只要名字(name屬性)不同就可以了。
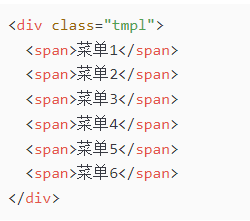
在這個(gè)例子里,因?yàn)楦附M件在<child></child>里面寫了html模板,那么子組件的匿名插槽這塊模板就是下面這樣。也就是說,子組件的匿名插槽被使用了,是被下面這塊模板使用了。
注:所有demo都加了樣式,以方便觀察。其中,父組件以灰色背景填充,子組件都以淺藍(lán)色填充。
具名插槽
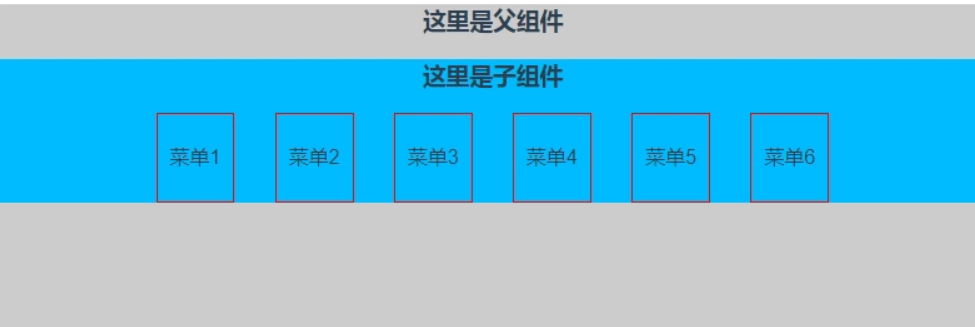
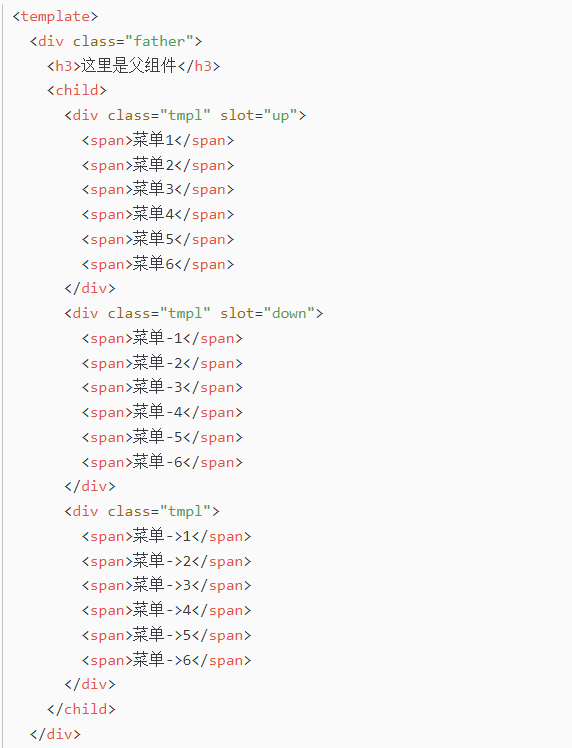
匿名插槽沒有name屬性,所以是匿名插槽,那么,插槽加了name屬性,就變成了具名插槽。具名插槽可以在一個(gè)組件中出現(xiàn)N次。出現(xiàn)在不同的位置。下面的例子,就是一個(gè)有兩個(gè)具名插槽和單個(gè)插槽的組件,這三個(gè)插槽被父組件用同一套css樣式顯示了出來,不同的是內(nèi)容上略有區(qū)別。
可以看到,父組件通過html模板上的slot屬性關(guān)聯(lián)具名插槽。沒有slot屬性的html模板默認(rèn)關(guān)聯(lián)匿名插槽。
作用域插槽 | 帶數(shù)據(jù)的插槽
最后,就是我們的作用域插槽。這個(gè)稍微難理解一點(diǎn)。官方叫它作用域插槽,實(shí)際上,對(duì)比前面兩種插槽,我們可以叫它帶數(shù)據(jù)的插槽。什么意思呢,就是前面兩種,都是在組件的template里面寫
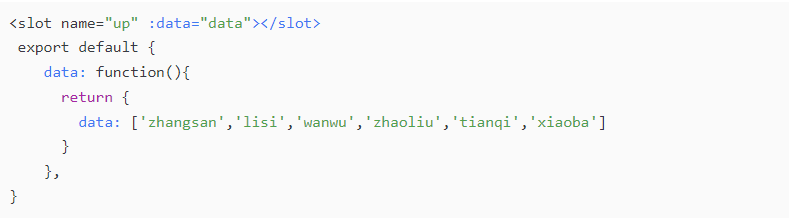
但是作用域插槽要求,在slot上面綁定數(shù)據(jù)。也就是你得寫成大概下面這個(gè)樣子。
我們前面說了,插槽最后顯示不顯示是看父組件有沒有在child下面寫模板,像下面那樣。
寫了,插槽就總得在瀏覽器上顯示點(diǎn)東西,東西就是html該有的模樣,沒寫,插槽就是空殼子,啥都沒有。
OK,我們說有html模板的情況,就是父組件會(huì)往子組件插模板的情況,那到底插一套什么樣的樣式呢,這由父組件的html+css共同決定,但是這套樣式里面的內(nèi)容呢?
正因?yàn)樽饔糜虿宀劢壎艘惶讛?shù)據(jù),父組件可以拿來用。于是,情況就變成了這樣:樣式父組件說了算,但內(nèi)容可以顯示子組件插槽綁定的。
我們再來對(duì)比,作用域插槽和單個(gè)插槽和具名插槽的區(qū)別,因?yàn)閱蝹€(gè)插槽和具名插槽不綁定數(shù)據(jù),所以父組件是提供的模板要既包括樣式由包括內(nèi)容的,上面的例子中,你看到的文字,“菜單1”,“菜單2”都是父組件自己提供的內(nèi)容;而作用域插槽,父組件只需要提供一套樣式(在確實(shí)用作用域插槽綁定的數(shù)據(jù)的前提下)。
下面的例子,你就能看到,父組件提供了三種樣式(分別是flex、ul、直接顯示),都沒有提供數(shù)據(jù),數(shù)據(jù)使用的都是子組件插槽自己綁定的那個(gè)人名數(shù)組。
<template>
<div>
<h3>這里是父組件</h3>
<child>
<template slot-scope="user">
<div>
<span v-for="item in user.data">{{item}}</span>
</div>
</template> </child>
<child>??????
<template?slot-scope="user">????????
<ul>??????????
<li?v-for="item?in?user.data">{{item}}</li>????????
</ul>??????
</template></child>
<child>
<template slot-scope="user"> {{user.data}}
</template>
</child>
<child> 我就是模板 </child>
</div>
</template>

云和數(shù)據(jù)HTML5全棧精英班,經(jīng)過多年的技術(shù)迭代和項(xiàng)目革新,逐步發(fā)展成為集網(wǎng)站、手機(jī)應(yīng)用、小程序、快應(yīng)用、桌面應(yīng)用、后臺(tái)開發(fā)等多領(lǐng)域開發(fā)課程,新增Egg、TypeScript、Vue、React、HybridAPP等時(shí)下最流行的新技術(shù)。云和數(shù)據(jù),是你學(xué)習(xí)前端開發(fā)的不二選擇!