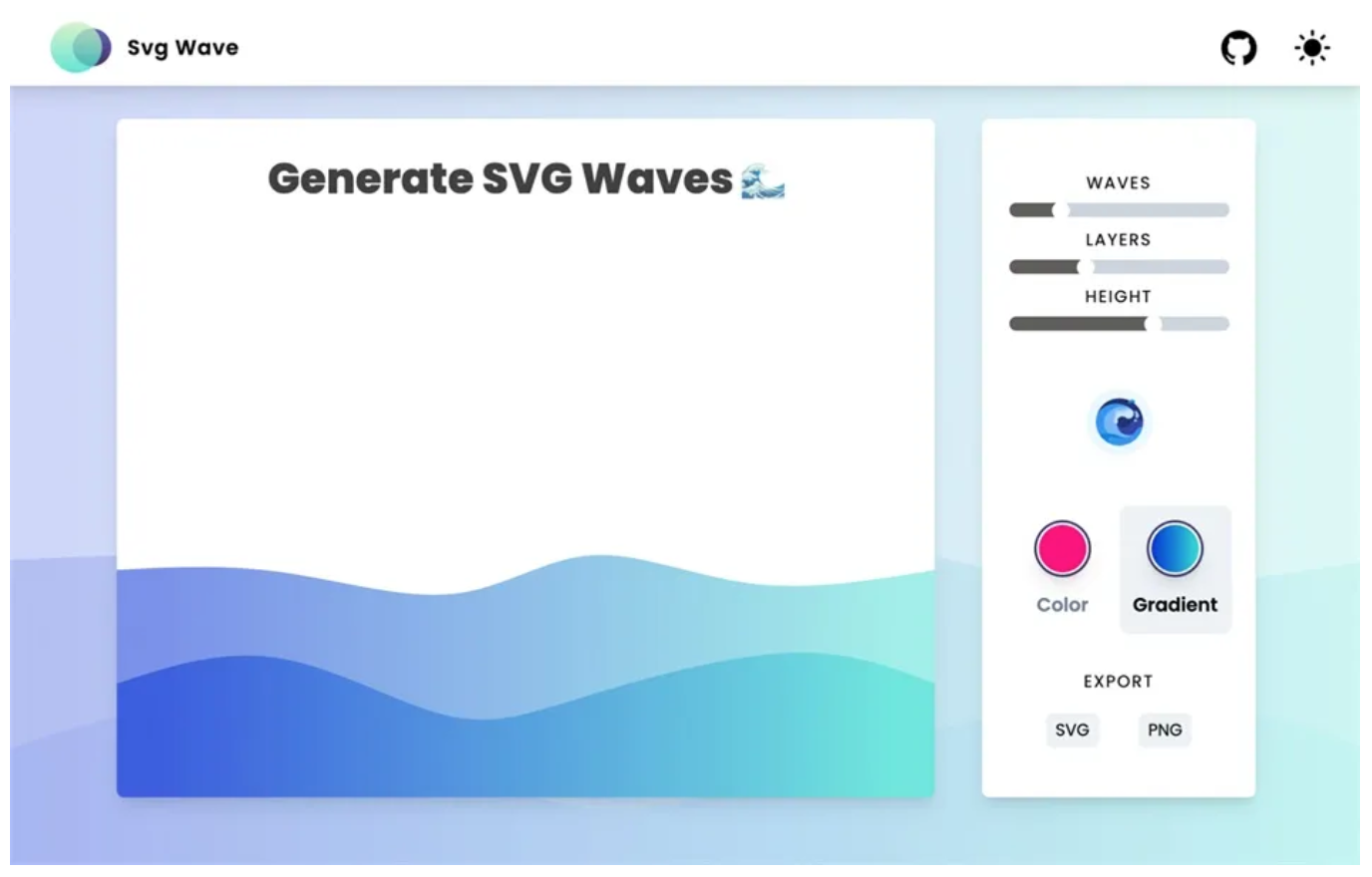
你知道這種波浪效果是怎么做的嗎?今天就給你介紹一個波浪背景制作神器——Svg Wave?!
Svg Wave 能調整波浪的波峰數量、波浪層數和高度,也有自定義顏色或是使用漸層色效果,具有非常高的可自定義性。

如果你不確定怎么做比較好看,隨機按鈕點一下就會立即產生某個樣式,在 Svg Wave 能將波浪圖輸出為 SVG 或 PNG 格式(SVG 直接給出源碼),若你覺得開發網頁時使用單色背景看起來太過單調,Svg Wave 是個不錯的選擇。
網站鏈接:https://svgwave.in/
使用教學
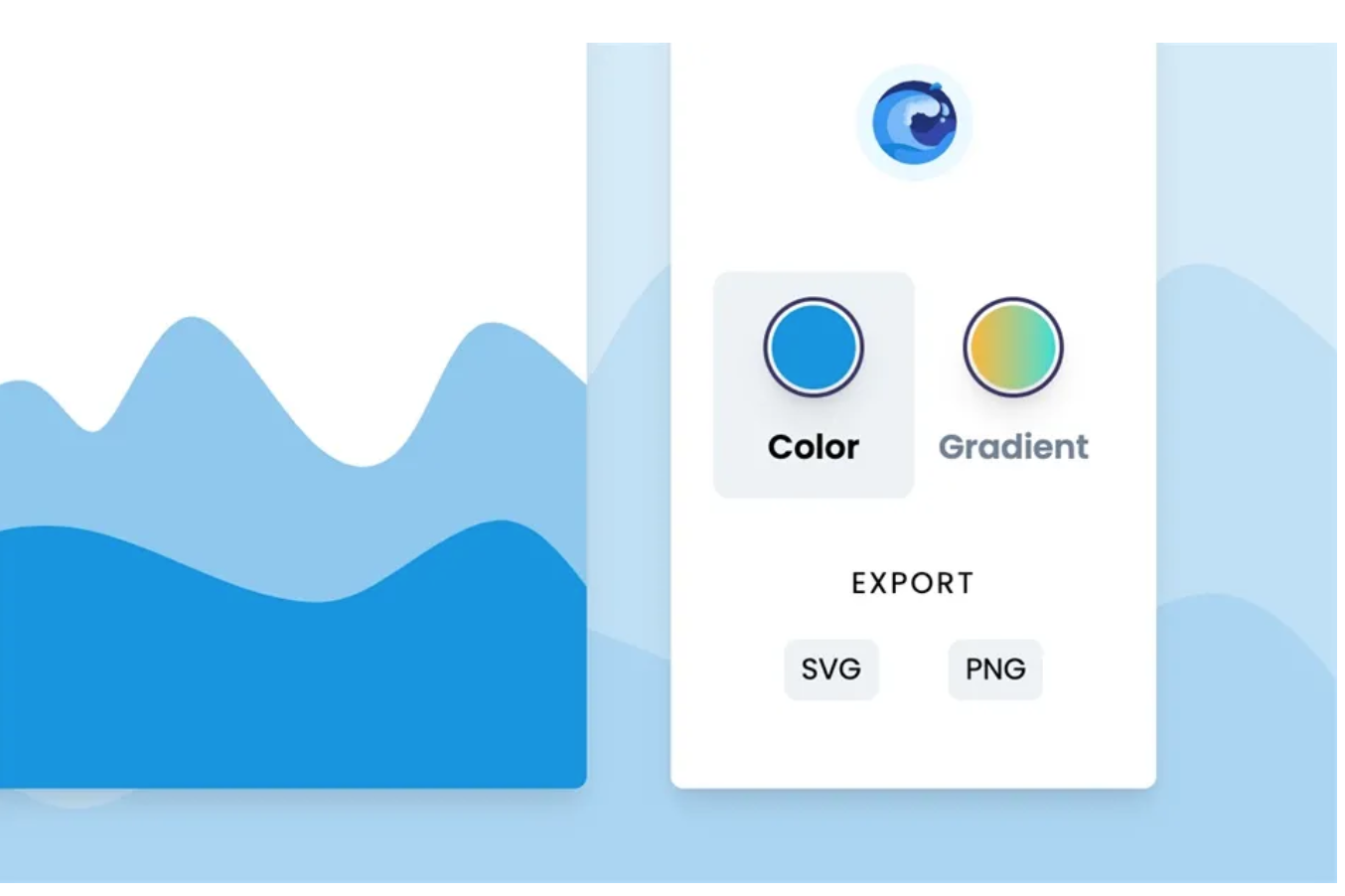
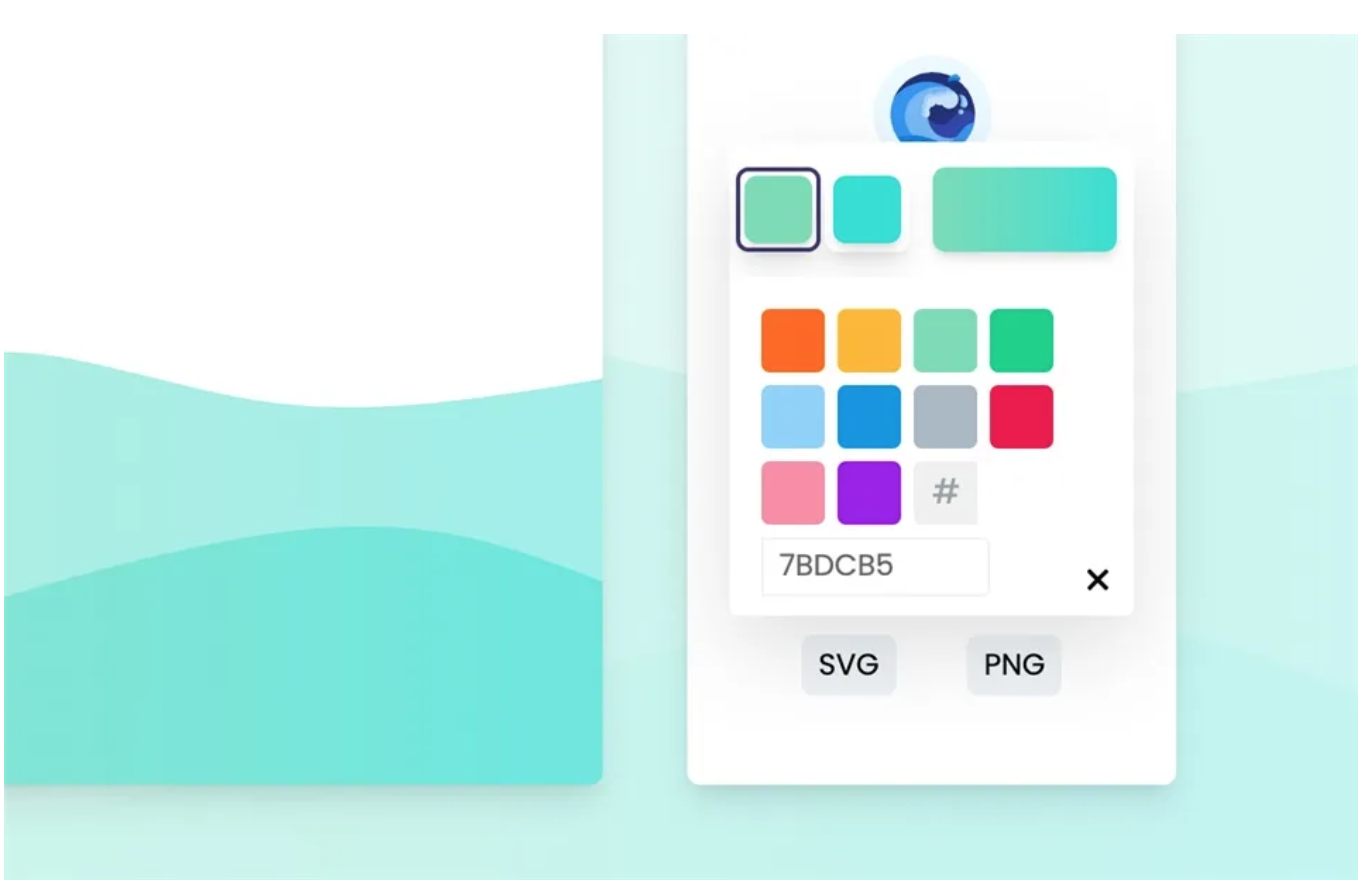
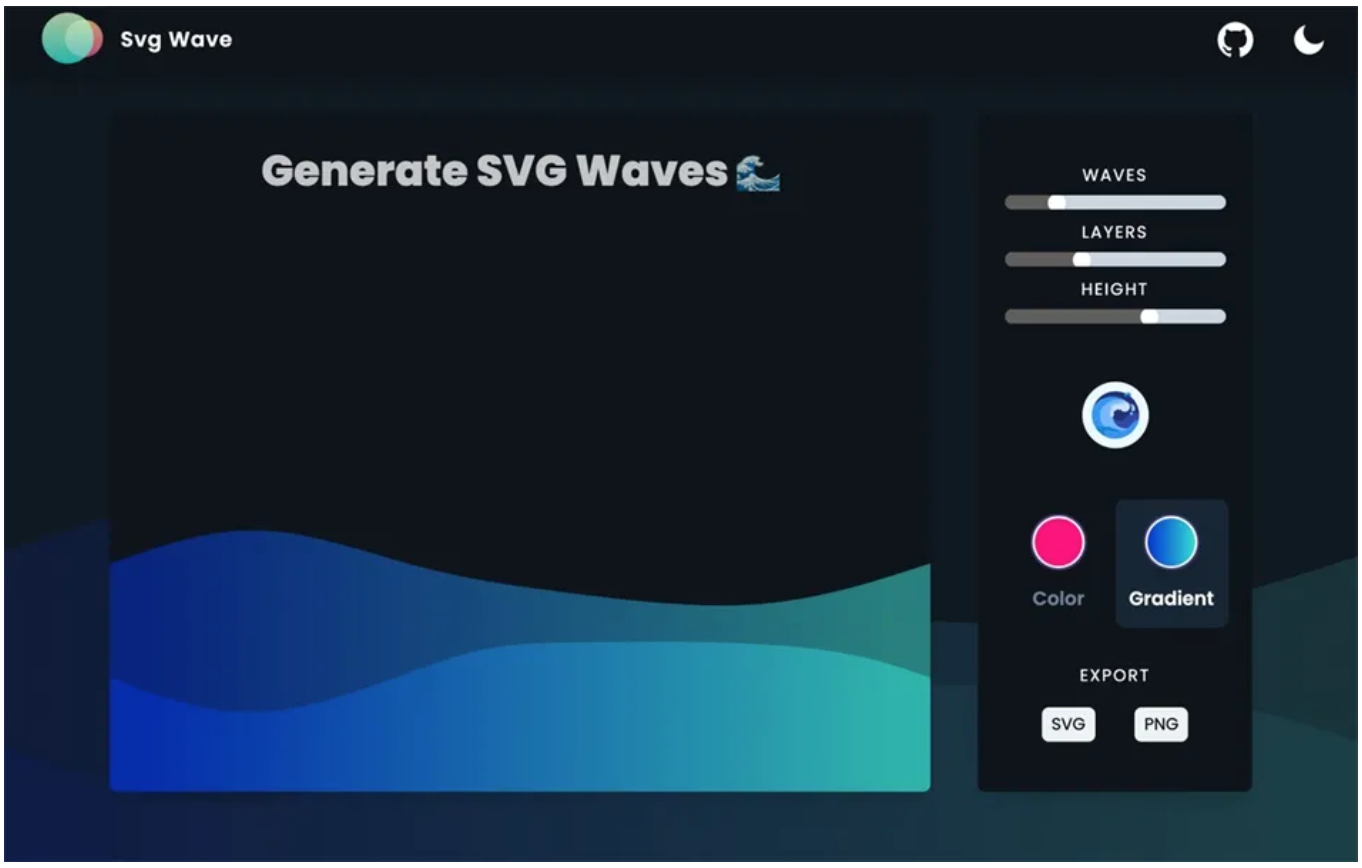
開啟 Svg Wave 網站后會看到波浪背景范例,從「Color」選取顏色或「Gradient」以兩個顏色產生漸層色效果,Svg Wave 可實時預覽顏色。

漸層色是蠻有活力的選項,選擇兩個顏色就能產生漸變效果。

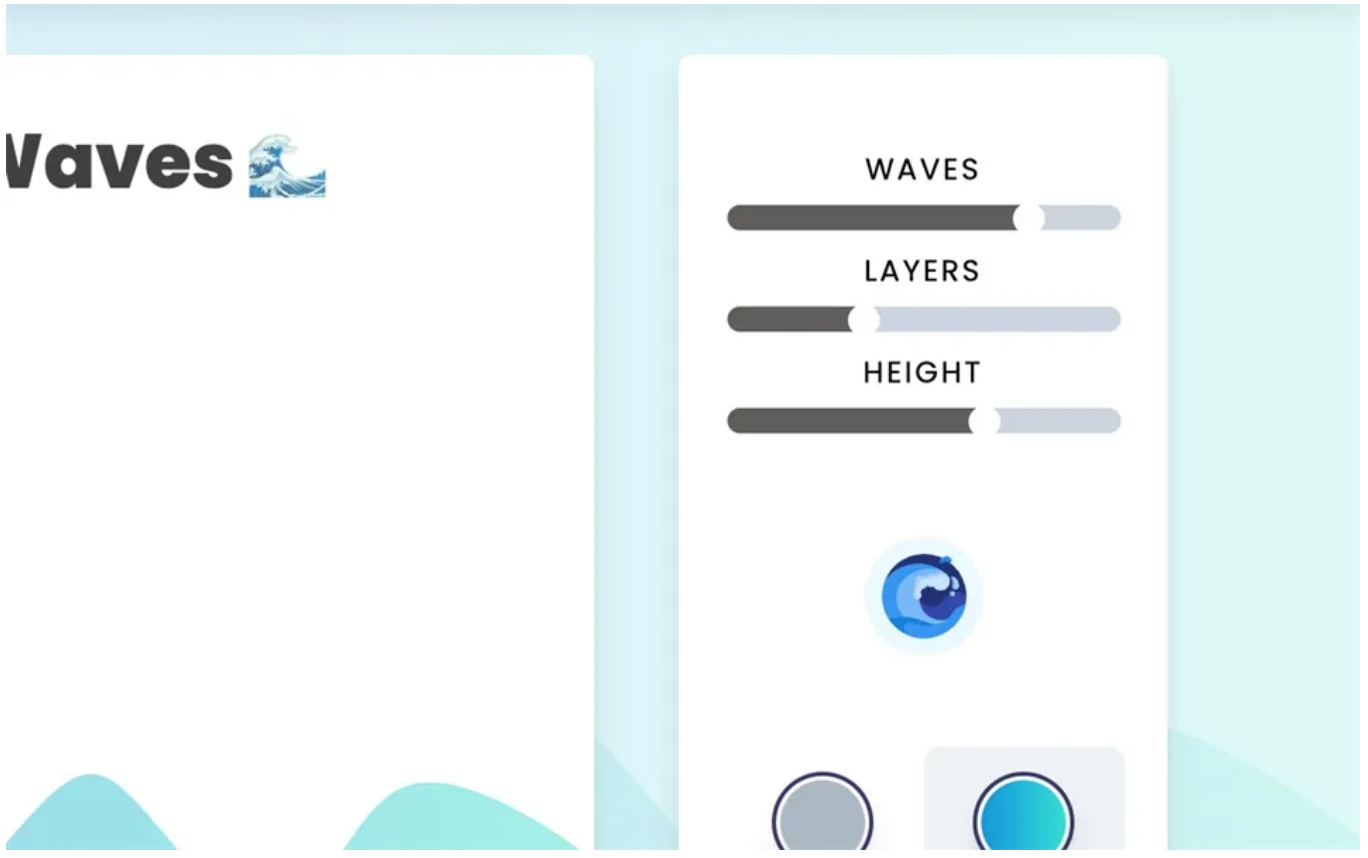
上方的 Waves、Layers 分別代表波浪的數量和層數,直接以拖曳方式調整就會實時呈現在網頁上,調整 Height 可選擇不同的浪高,看起來整體感覺又會不太一樣。

如果想知道在深色背景呈現效果,點選 Svg Wave 右上角的圖標可切換深色模式。

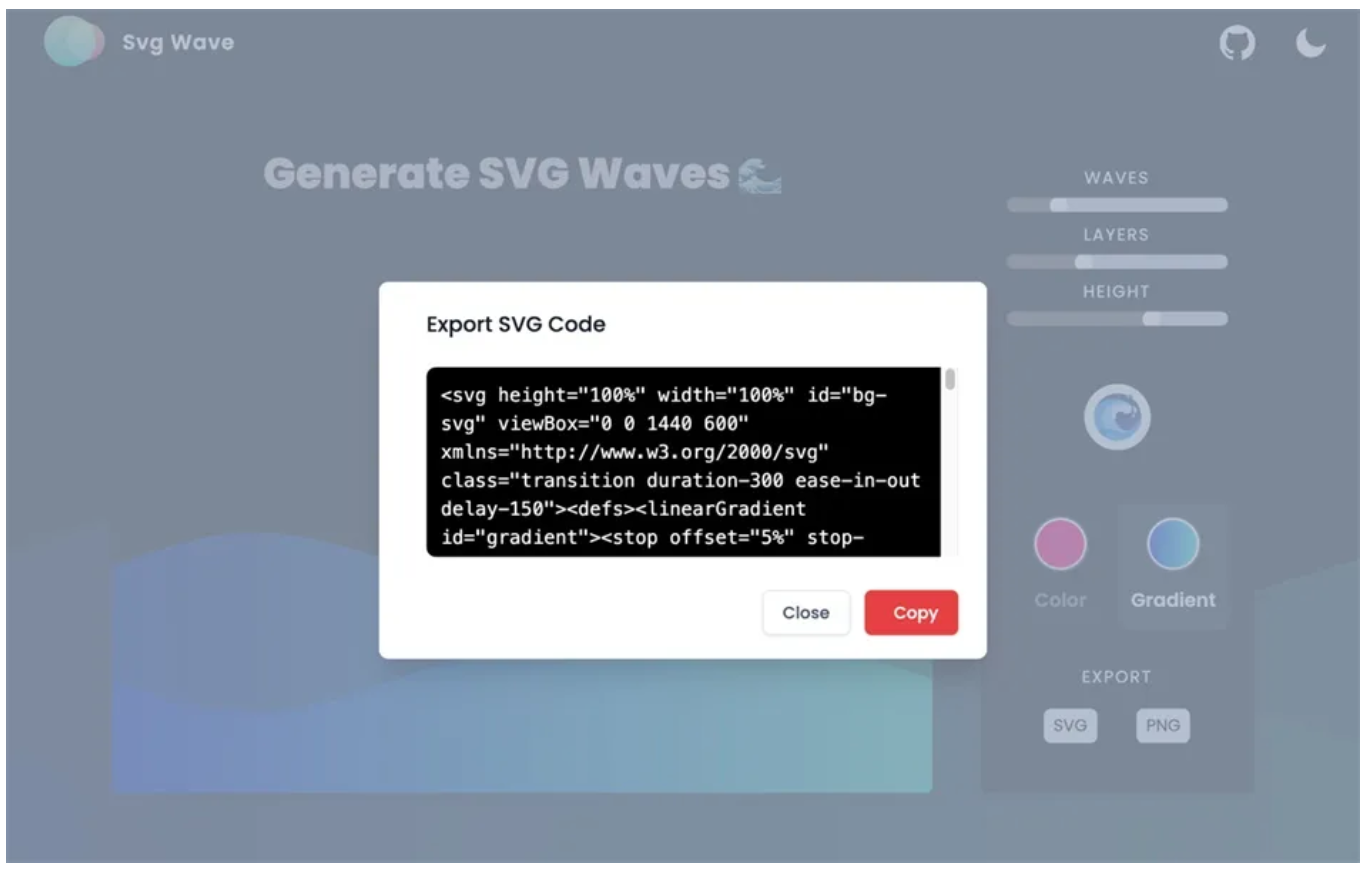
最后,點選右下角「Export」選擇要匯出為 SVG 或 PNG 格式,如果是 SVG 會直接給出源碼。

值得一試的三個理由:

云和數據作為一個深耕IT職業教育多年的教育者,目前的課程涵蓋云計算、大數據、人工智能、虛擬現實、軟件工程、用戶體驗設計、網絡安全、電子商務等八大方向,結合企業實際用人需求,只為培養更多高端IT技術人才。