導語:
在vue項目開發完成后,如果你想把項目打包成一個APP,那么本文你一定要收藏!不需要復雜的操作,只需要點點手指,就可以啦!快來看看吧!
我們先將項目目錄下config文件內index.js中
assetsPublicPath修改為 assetsPublicPath: ‘./’
然后打包成dist文件夾,在cmd輸入以下命令
npm run build1
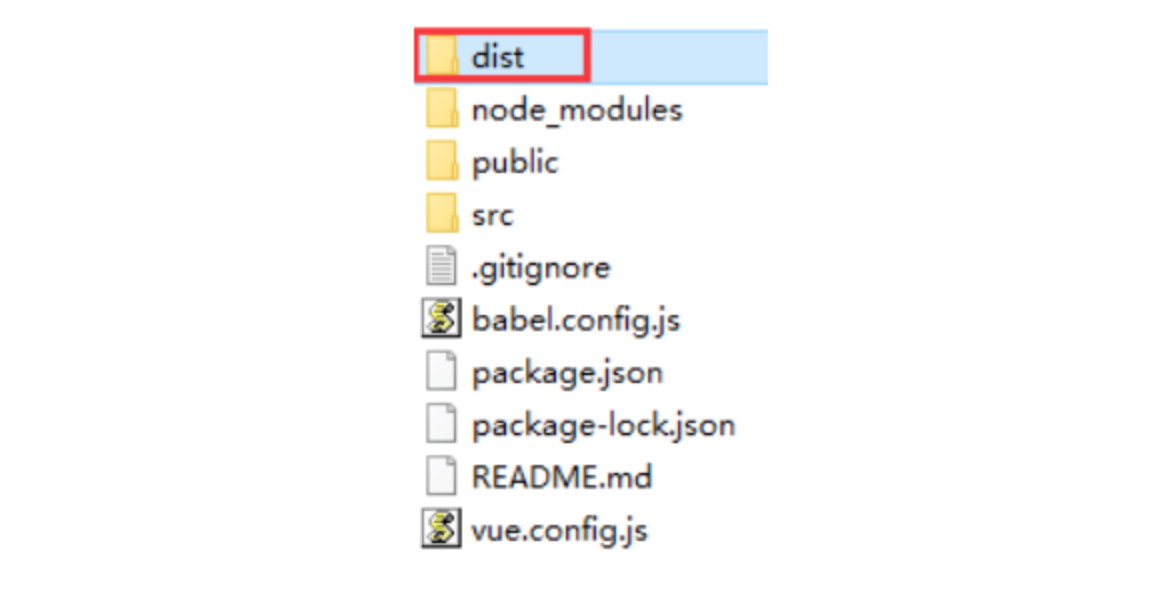
你就可以得到下面這個文件夾


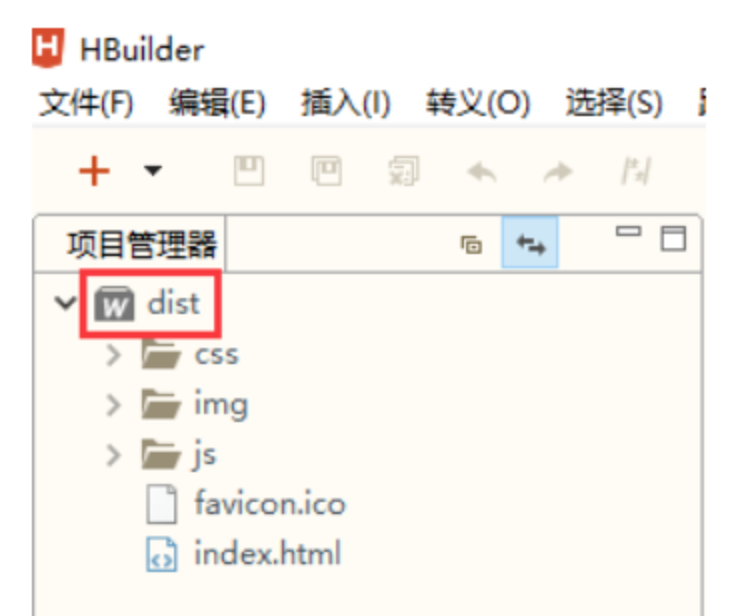
然后在Hbuilder中打開dist目錄,我們可以得到下圖

接著我們右擊這個dist目錄,選擇轉化為移動app
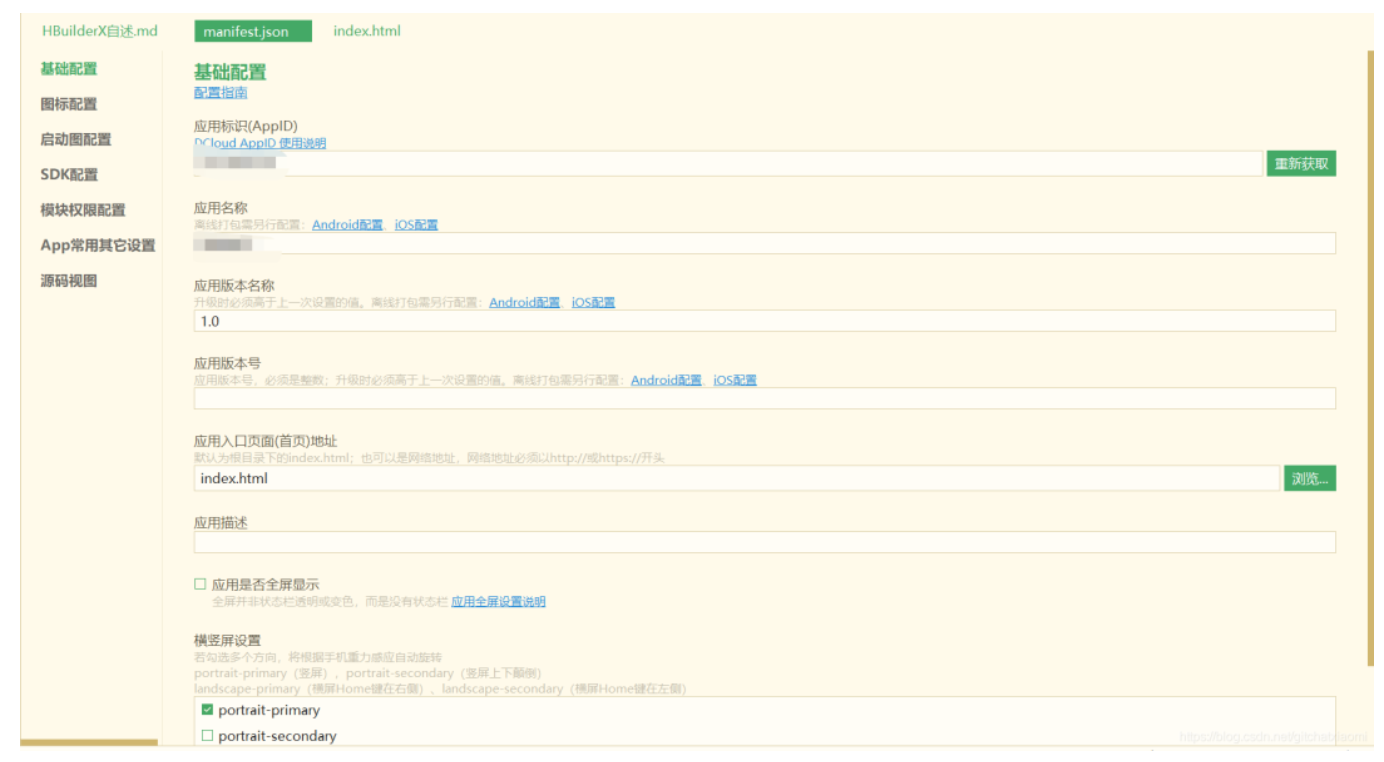
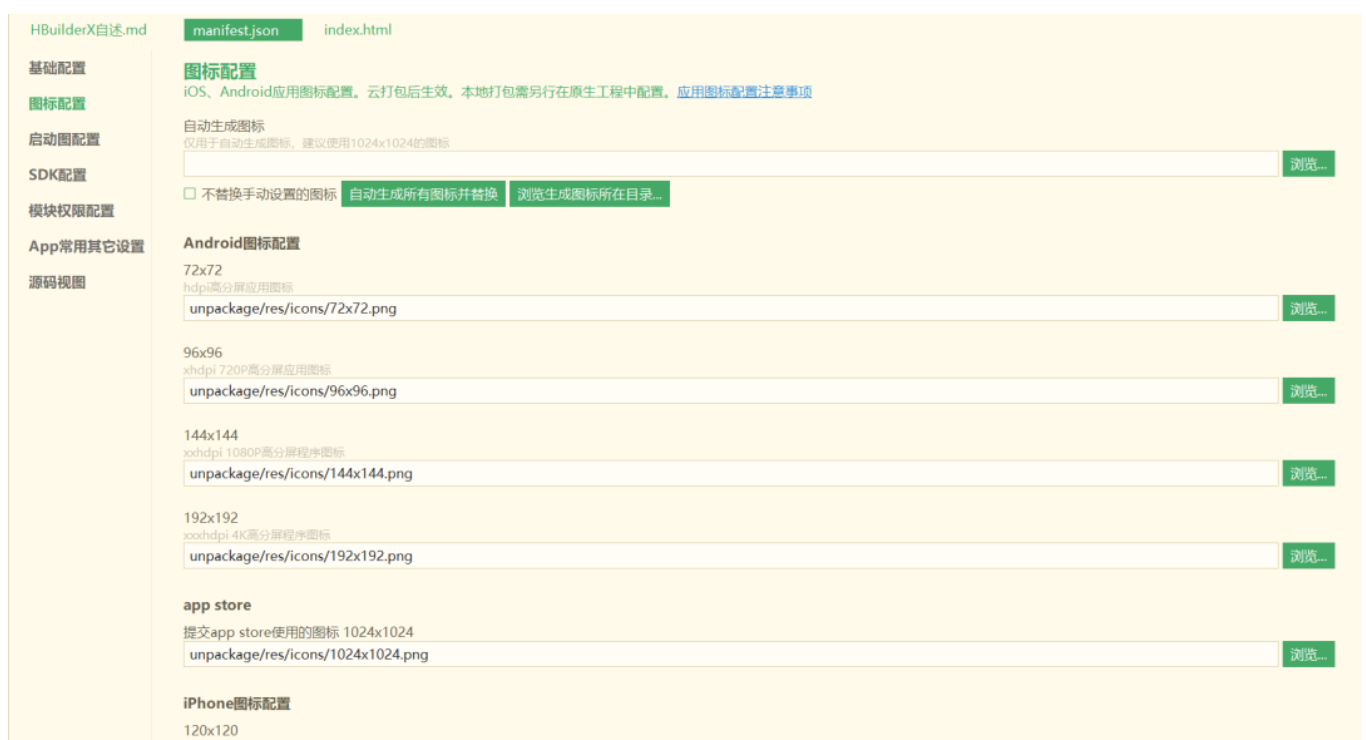
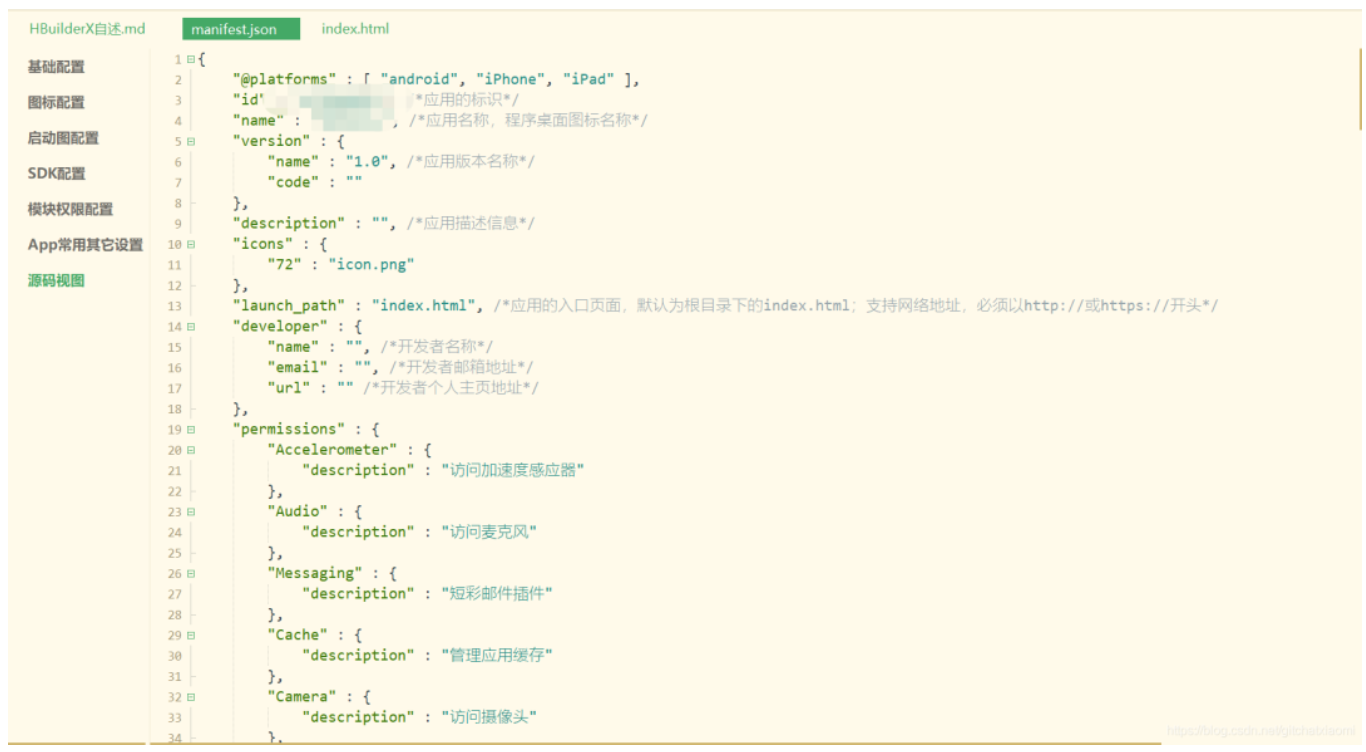
這時候就會出現一個manifest.json,點擊


這里你可以選擇啟動圖配置,選擇你喜歡的啟動圖,也可以跳過。
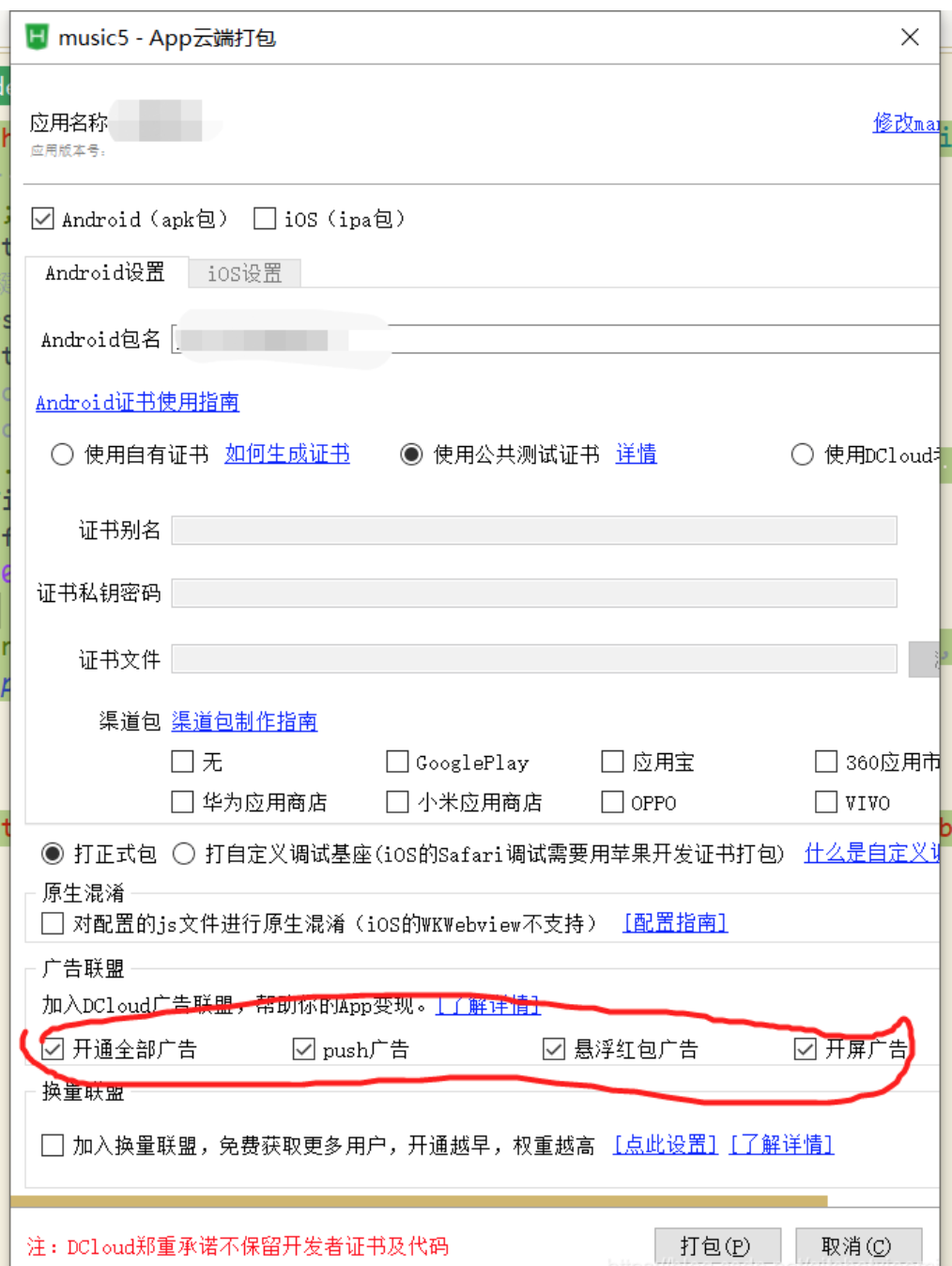
大部分的設置都可以默認,跳過
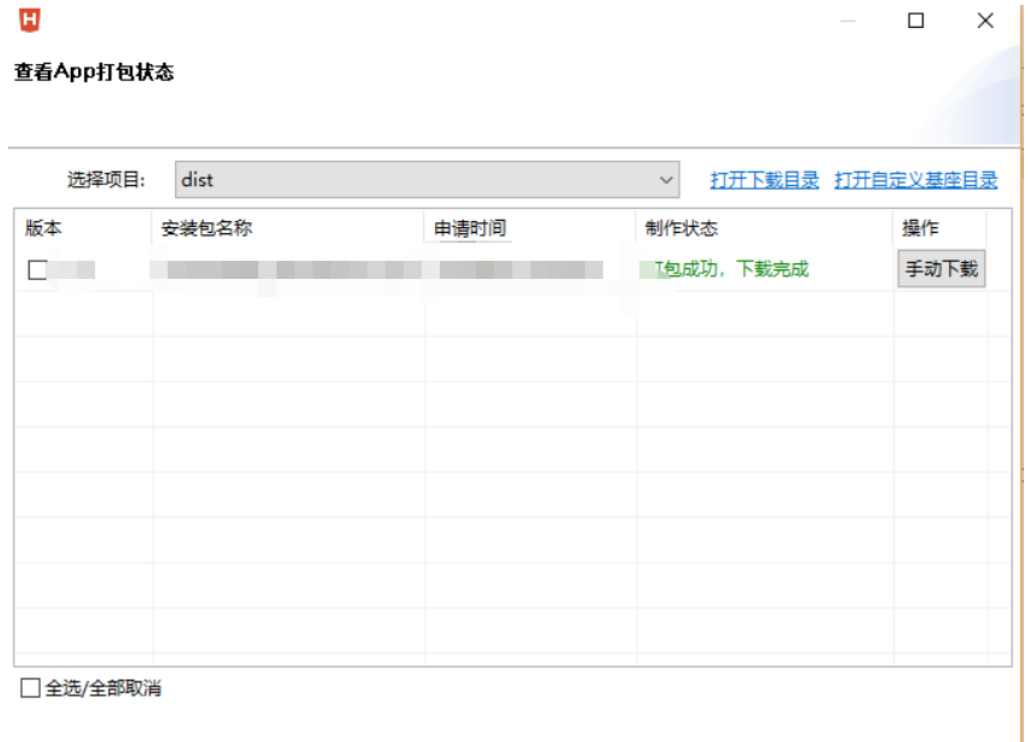
最后

對了,因為vue項目沒辦法檢測這個手機物理返回鍵,所以我們可以在index.html文件中修改一下,很簡單
<html><head><meta charset=utf-8><meta name=viewport content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><title>123</title><link href=./static/css/app.8203cae5dd59c366dbd3e59555e22b0b.css rel=stylesheet></head><body><div id=app></div><script type=text/javascript>document.addEventListener('plusready', function(a) { //等待plus ready后再調用5+ API:在這里調用5+ APIvar first = null;plus.key.addEventListener('backbutton', function() { //監聽返回鍵//首次按鍵,提示‘再按一次退出應用’if (!first) {first = new Date().getTime(); //獲取第一次點擊的時間戳// console.log('再按一次退出應用');//用自定義toast提示最好// toast('雙擊返回鍵退出應用'); //調用自己寫的吐絲提示 函數plus.nativeUI.toast("雙擊退出", {duration:'short'}); //通過H5+ API 調用Android 上的toast 提示框setTimeout(function() {first = null;}, 1000);} else {if (new Date().getTime() - first < 1000) { //獲取第二次點擊的時間戳, 兩次之差 小于 1000ms 說明1s點擊了兩次,plus.runtime.quit(); //退出應用}}}, false);});</script><script type=text/javascript src=./static/js/manifest.3ad1d5771e9b13dbdad2.js></script><script type=text/javascript src=./static/js/vendor.48ebd8a571039a26aa74.js></script><script type=text/javascript src=./static/js/app.202646c89ad3a0f4e2e1.js></script></body></html>