電商運營中有一個非常重要的環節 —— Banner設計。只有讓消費者有更好的視覺享受,吸引消費者的關注,才能讓他們點擊進入你的店鋪并下單,這才是我們精心設計Banner的最終目的。

那么,你了解多少和Banner設計相關的內容呢?今天,我們就來說說Banner那些事。Banner的基本要求:清晰,明了。

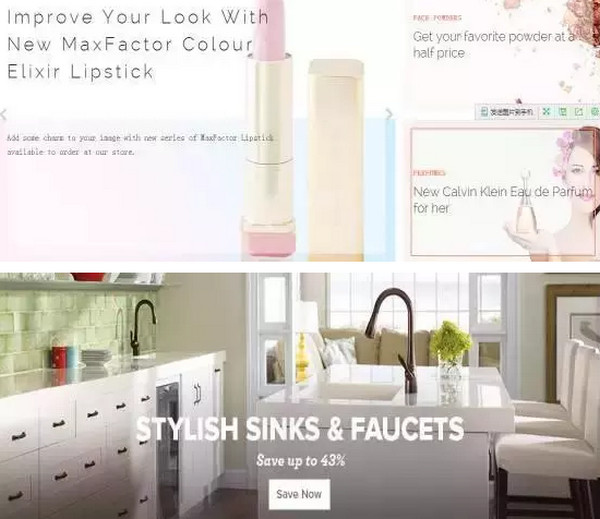
以上兩個Banner,明顯第二個Banner,更能在三秒內讓人立刻知道賣什么,有多大的優惠力度。這就是一個清晰、明了的Banner作用。Banner可是幫你招攬消費者的頭牌,請務必認真的對待!
Banner的兩大特性
整體性

Banner上的文字應該用簡潔明了,概括力強的短語。最好不要使用句子,因為字數太多,根據3秒定律,沒法抓住消費者的眼球。最好是只用一、二個字的短語,但它是廣告文字最重要的部分。
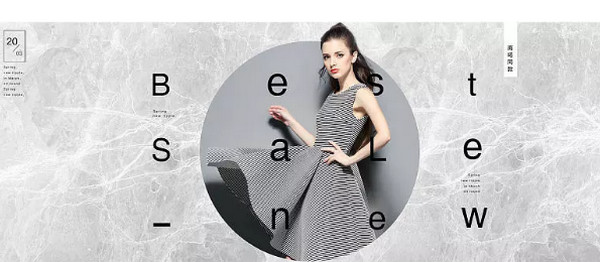
文字不要過長,最好兩三個字一個停頓。一般Banner在設計上所采用的字體要保持一致性,或者略加變化,不宜太花。字體數最好統一在1-2種,以字體的大小與顏色來突出重點,增加層次感。像以上Banner,讓人讀起來一下子明白商品所表達的意思,并且字體不亂,具有整體性。
引導性

Banner在整個版面上,應該要處于最醒目的位置,然后配合插圖造型的需要,運用視覺引導,使讀者的視線從Banner自然地向插圖、正文轉移。
例如以上Banner,色彩搭配清新自然,非常符合當代人的審美理念。整個頁面干凈整潔,最后引導消費者點擊查詢更多。
Banner設計策略

Banner主要由產品圖或模特、文案、背景和點綴物組成,Banner的主體一般是產品、模特或文案,背景和點綴物一般是用來烘托主題、渲染氣氛和突出主體的。
版式分割

版式分割是指在有限的版面空間里用圖形或圖片把整個版面分割為兩個或多個部分,用戶可以通過版面的面積大小判斷主次關系,起到了一定的引導性,增加畫面的層次感和節奏感、同時使畫面更具活力和視覺沖擊力。

目前比較常用的版面分割有直線型分割、傾斜型分割、三角形風格、圓形分割和不規則分割等。
版式布局
在確定了版面分割形式以后,接下來確定版式布局,主要有以下幾種常見的版式布局:
①左右布局,產品和文案采用左右布局方式,清晰、直觀、容易分辨。
②左中右布局,一般是文案在中間,兩邊是遠近搭配的模特或者產品,增加畫面層次感。
③上下布局,適合產品和文案的結合,適合大促風格中產品較多的情況。
④居中輻射式布局,它以中心開始布局向外擴張。一般將文字作為中心,突出主標題,把其他主題元素環繞在文字周圍,構圖自然穩定、空間感強。
此外,為了增加活動氛圍突出運動感,可以將構圖進行傾斜處理,但要注意角度不能超過45度,否則會影響閱讀。
文案設計

Banner文案表達也直接關系到利益點的表達,文案是否簡單明了、清晰易懂,直接影響著用戶的決策時間。在設計文案時,需要去挖掘用戶的某種情懷,只要得到了認同就能順利的獲取用戶的注意力,就能增強用戶對產品的接受程度,博取用戶的信任。

文案排版
閱讀習慣一般是從上到下、從左到右的掃描順序,文案排版一般分為左對齊、居中對齊和自由方式對齊。總之文案排版要適合版面布局,要充分融入到畫面中去。
字體設計

在文案的字體設計方面,字體要與主題相符合要盡可能體現產品的性格與氣質,比如:母嬰類可以選擇充滿童趣的字體。
對字體進行適當變形、選擇立體字、選擇使用描邊形式等方法,可以使文案更具設計感和視覺沖擊力。
配色設計
配色要符合品牌風格,例如:賣化妝品最好不要深色系的背景,除非是屬于高端品牌,深色系能帶來大氣奢華的感覺;電器類一般使用科技藍;化妝品類可以使用粉色;食品類可以使用橙色增加食欲。

一般深色背景配淺色產品,淺色背景配深色產品。對比色是用的最多的,在使用對比色時一般選用3種顏色中,只能選出一種顏色作為主色,其他兩種作為輔助色來使用,使產品和背景有明暗對比。
關于Banner設計方面的一些認知普及知識,就先講到這里吧。評判電商設計的好壞其實非常簡單,能帶來更多的銷售轉化,就是好設計!至于如何打造一個自帶“搶錢”屬性的Banner,請聽下回分解。