現今,越來越多的人在使用jQuery類庫,這也就意味著需要越來越多的jQuery技巧和解決方案。以下是小編整理的一些實用的jQuery技巧,話不多說,一起來看看吧~
1. 返回頂部按鈕
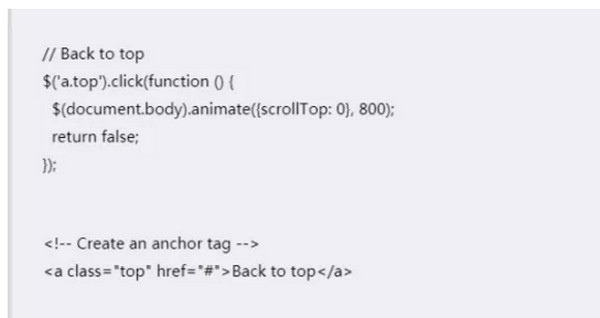
你可以利用animate和 scrollTop來實現返回頂部的動畫,而不需要使用其他插件。

改變 scrollTop 的值可以調整返回距離頂部的距離,而 animate 的第二個參數是執行返回動作需要的時間(單位:毫秒)。
2. 預加載圖片

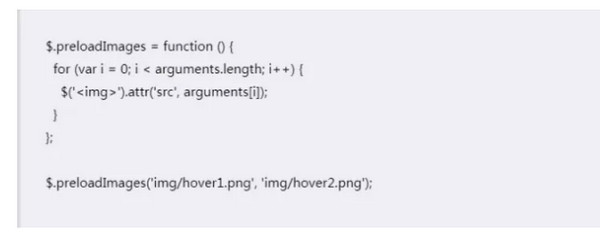
如果你的頁面中使用了很多不可見的圖片(如:hover 顯示),你可能需要預加載它們:
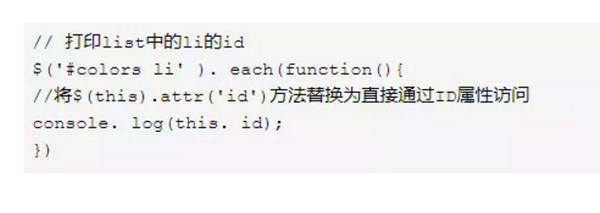
3. 檢查圖片是否加載完成
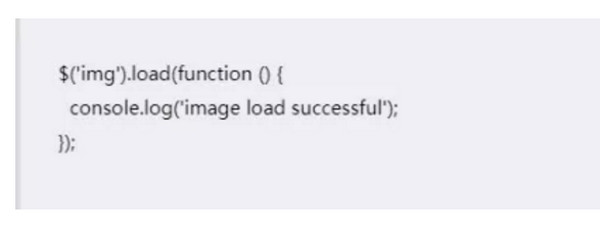
有時候你需要確保圖片完成加載完成以便執行后面的操作:

你可以把 img 替換為其他的 ID 或者 class 來檢查指定圖片是否加載完成。
4. 自動修改破損圖像
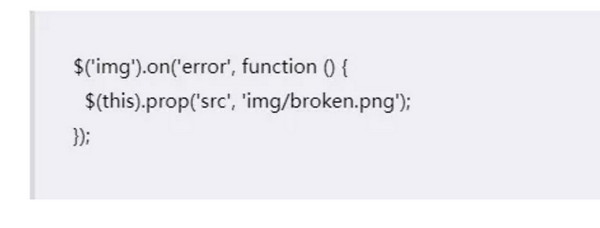
如果你碰巧在你的網站上發現了破碎的圖像鏈接,你可以用一個不易被替換的圖像來代替它們。添加這個簡單的代碼可以節省很多麻煩:

即使你的網站沒有破碎的圖像鏈接,添加這段代碼也沒有任何害處。
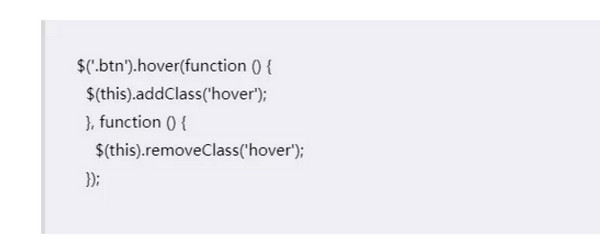
5. 鼠標懸停(hover)切換 class 屬性
假如當用戶鼠標懸停在一個可點擊的元素上時,你希望改變其效果,下面這段代碼可以在其懸停在元素上時添加 class 屬性,當用戶鼠標離開時,則自動取消該 class屬性:
你只需要添加必要的CSS代碼即可。如果你想要更簡潔的代碼,可以使用toggleClass 方法:

注:直接使用CSS實現該效果可能是更好的解決方案,但你仍然有必要知道該方法。
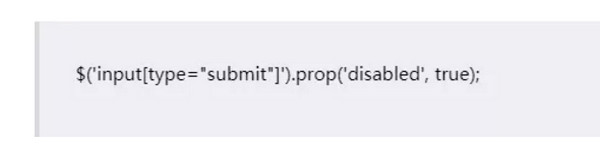
6. 禁用 input 字段
有時你可能需要禁用表單的 submit 按鈕或者某個 input 字段,直到用戶執行了某些操作(例如,檢查“已閱讀條款”復選框)。可以添加 disabled 屬性,直到你想啟用它時:

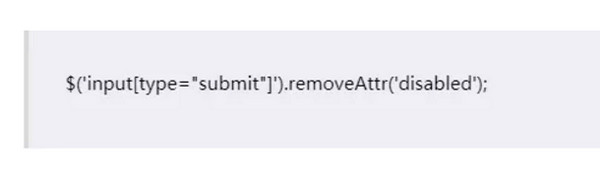
你要做的就是執行 removeAttr 方法,并把要移除的屬性作為參數傳入:

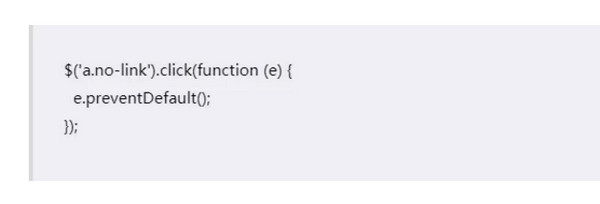
7. 阻止鏈接加載
有時你不希望鏈接到某個頁面或者重新加載它,你可能希望它來做一些其他事情或者觸發一些其他腳本,你可以這么做:

8. 切換 fade/slide
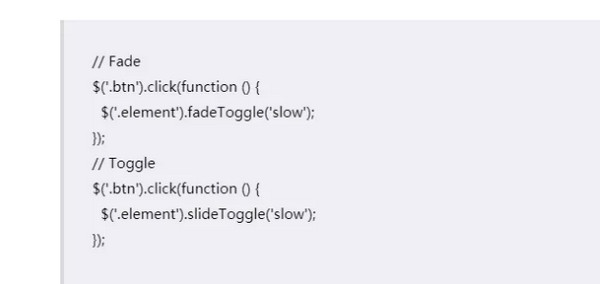
fade 和 slide 是我們在 jQuery 中經常使用的動畫效果,它們可以使元素顯示效果更好。但是如果你希望元素顯示時使用第一種效果,而消失時使用第二種效果,則可以這么做:

9. 簡單的手風琴效果
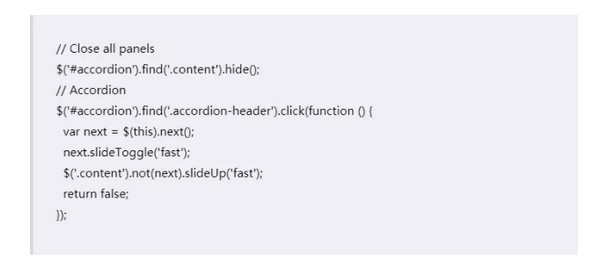
這是一個實現手風琴效果快速簡單的方法:

10. 讓兩個 DIV 高度相同
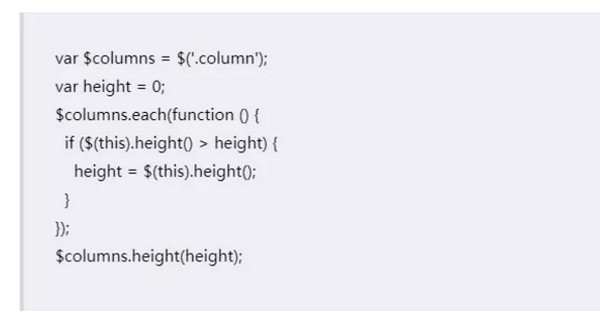
有時你需要讓兩個 div 高度相同,而不管它們里面的內容多少。可以使用下面的代碼片段:

這段代碼會循環一組元素,并設置它們的高度為元素中的最大高。
11. 關于頁面元素的引用

通過jquery的$引用元素包括通過id、class、元素名以及元素的層級關系及dom或者xpath條件等方法,且返回的對象為jquery對象(集合對象),不能直接調用dom定義的方法。
12. jQuery對象與DOM對象的轉換
只有jquery對象才能使用jquery定義的方法。注意dom對象和jquery對象是有區別的,調用方法時要注意操作的是dom對象還是jquery對象。普通的dom對象一般可以通過$轉換成jquery對象。
如:$(document.getElementById(“msg”))則為jquery對象,可以使用jquery的方法。由于jquery對象本身是一個集合。所以如果jquery對象要轉換為dom對象則必須取出其中的某一項,一般可通過索引取出。
13. 禁止右鍵

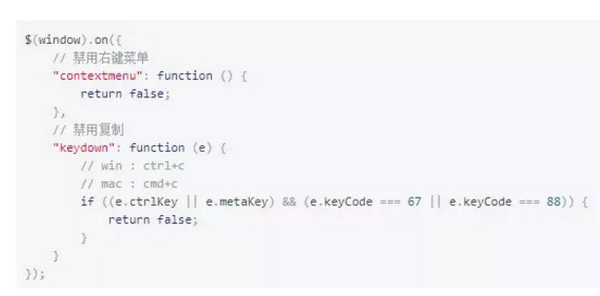
在開發 Web 應用的時候,有些情況需要禁用右鍵單擊功能。使用此代碼,jQuery 開發人員可以在網頁上禁用鼠標右鍵點擊。
14. 使元素居屏幕中間位置
Div居中是一個比較常見的需求。使用CSS也可以實現div的居中效果,但是有時候可能需要動態的調整,下面就介紹一下如何用jQuery實現對象的水平垂直居中效果:

15. 適當使用原生JS
創建jQuery對象會帶來一些開銷。所以,如果比較注重性能的話,盡可能使用原生的javascript。在某些方面可能會更容易理解和寫更少的代碼。例如:

以上就是今天為各位總結的學習要點,希望可以幫到各位~