圖標(biāo)是設(shè)計中最基礎(chǔ)的元素,是考驗一個設(shè)計師最基礎(chǔ)的點,作為一名設(shè)計師,繪制圖標(biāo)是一個必不可缺的技能。
今天,我們就通過一個簡單的案例,來教大家如何制作圖標(biāo)。
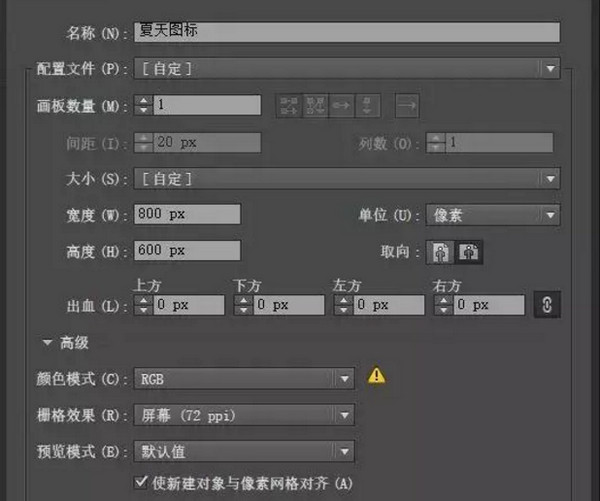
1、建立一個新的文件 ?點擊【文件】>【新建(或CTRL+N)】,設(shè)置如下圖:

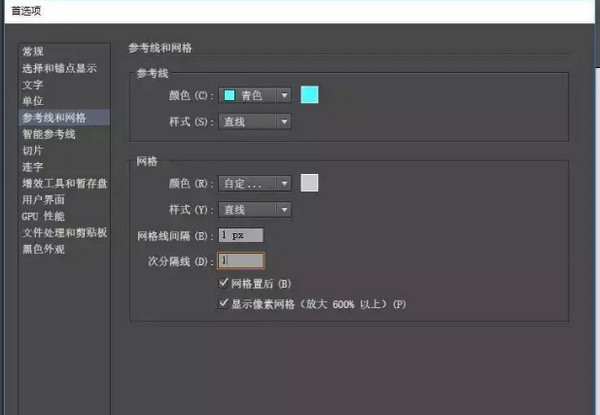
2、自定義網(wǎng)格 ?建立自定義網(wǎng)格 點擊【編輯】>【首選項】>【參考線和網(wǎng)格】,設(shè)置如下(注意勾選):

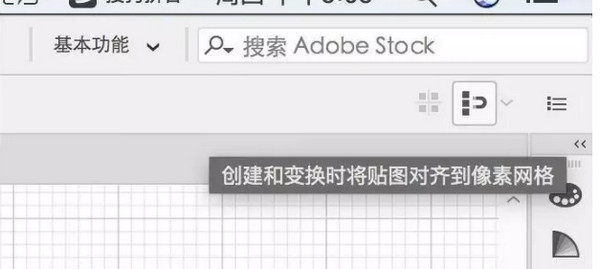
按快捷鍵Command+”鍵調(diào)出網(wǎng)格系統(tǒng),并點擊勾選AI窗口右上角的對齊到像素網(wǎng)格按鈕。

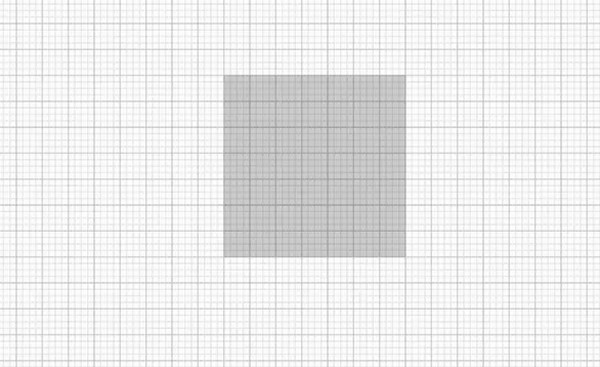
3、創(chuàng)建參考網(wǎng)格 ?有了這個參考網(wǎng)格,你所制作出來的圖標(biāo)會更規(guī)范和精致哦!

雙擊矩形工具,畫出一個56x56px的圖形。圖形水平垂直居中,并使用描邊1px顯示,調(diào)節(jié)相應(yīng)的透明度,Get一個輔助圖形框。
4、創(chuàng)建圖標(biāo) ?假設(shè)您已經(jīng)完成了創(chuàng)建參考網(wǎng)格的工作,那我們就開始創(chuàng)建圖標(biāo)了,我們先來一個比較簡單的“贊”吧。
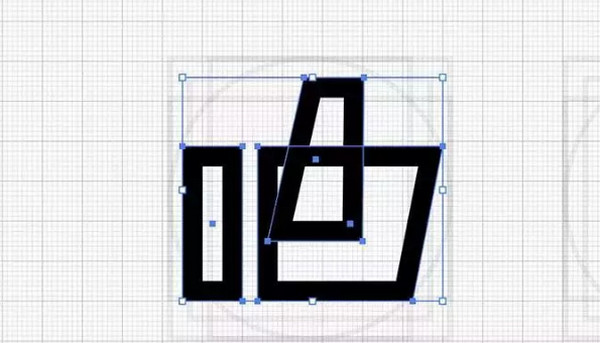
步驟一:先用基本的工具,將贊的形狀繪制出來。

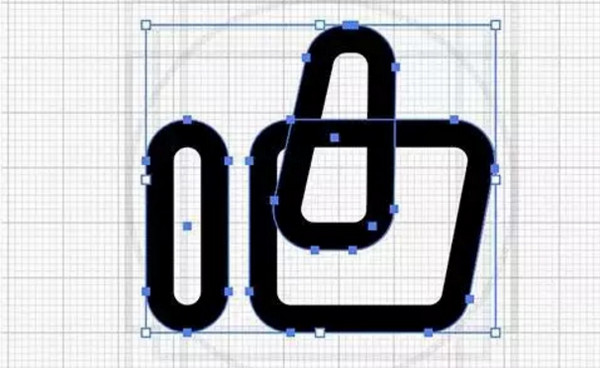
步驟二:使用AI的直接選擇工具對圓角進行統(tǒng)一,最好將所有的圓角弧度都設(shè)置統(tǒng)一, 這里我設(shè)置的是6px,也可根據(jù)愛好實際調(diào)整。

步驟三:然后將圖標(biāo)使用形狀選擇器( Command+shift+F9)將形狀合并一下。

為了讓圖標(biāo)更有趣,我們可以在較小面積的區(qū)域上,使用別的顏色,來提升差異化。

圖標(biāo)主要考驗的是造型能力,這里再展示一些簡單的案例,希望能激發(fā)你的靈感,在圖標(biāo)設(shè)計上有更多思路。
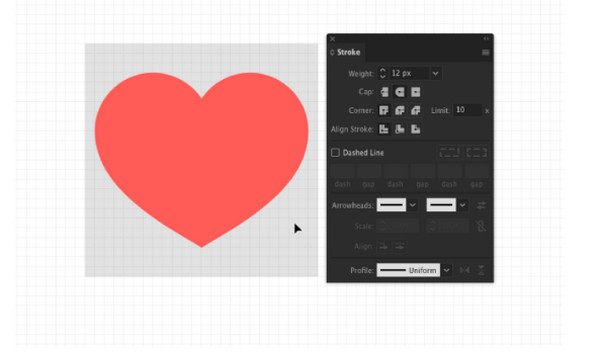
– 心形 –
創(chuàng)建心形圖標(biāo)的最快方法就是使用V形三個點和一個大描邊,然后通過拖拽貝塞爾控制手柄來調(diào)整心形的輪廓。

– WIFI –

可以使用幾個圓圈和一些布爾運算創(chuàng)建一個wi-fi強度圖標(biāo)。Illustrator的圖形組合工具pathfinder→分割你所需要的圖形。
– 鏈接 –

鏈接圖標(biāo)的元素非常相似,但是重疊鏈接周圍的區(qū)域需要進行一些規(guī)劃。
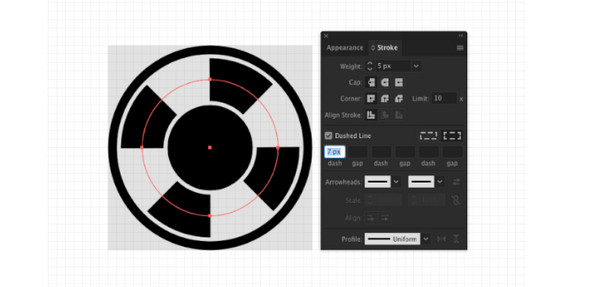
– 放射性 –

有時可以不必手動去創(chuàng)建一個圖形,比如Dashed Line功能就非常有用,特別是在需要將圓圈分成相等部分的情況下。
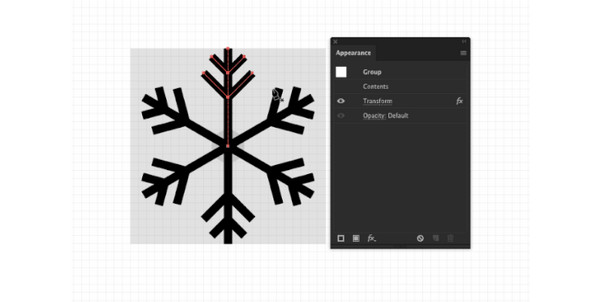
– 雪花 –

Illustrator的外觀面板可以添加實時轉(zhuǎn)換,以創(chuàng)建對象的副本。這非常適合類似萬花筒的效果,并且是一種非常快速的方法來構(gòu)建可以實時編輯的雪花。
– 盾牌 –

有時候就是沒有偷懶的方法,你不得不拿出鋼筆工具,用手畫一個形狀。這是我如何創(chuàng)建一個盾牌。
對象→復(fù)合路徑→釋放用于將輪廓筆劃轉(zhuǎn)換為兩個單獨的路徑。如果在查看結(jié)果時需要調(diào)整形狀,則可以使用外觀面板實時完成反射路徑。
– 骷髏圖標(biāo) –

– 磁鐵圖標(biāo) –

– 一艘火箭飛船 –

以上是一個簡單的案例,希望大家都能舉一反三,多多練習(xí)。
如果你對UI設(shè)計感興趣,或者想深入學(xué)習(xí)更多UI設(shè)計的內(nèi)容,歡迎來云和數(shù)據(jù)學(xué)UI~
云和數(shù)據(jù)UI課程涵蓋平面、網(wǎng)頁、手繪、UI、UE、產(chǎn)品交互H5等多種設(shè)計,同時重點培養(yǎng)UI與產(chǎn)品交互設(shè)計能力,采用講師全程面授,項目制實戰(zhàn)教學(xué),擁有“六位一體”“X+12”雙重教學(xué)模式、嚴(yán)格科學(xué)的管理模式和一體化就業(yè)保障服務(wù),讓你快樂學(xué)習(xí),快速上崗拿高薪!
