按鈕是UI和交互設計的基本元素,它們是用戶交互的時候,和系統進行溝通交流的核心組件,也是圖形化界面當中,最早出現,也是最為常見的一種交互對象。

按鈕控件的作用是引發即時操作,即當用戶點擊后,觸發即操作。作為基礎控件之一,按鈕廣泛應用于不同平臺的所有產品中。完整的按鈕視覺體系包括強、中、弱3個層次。按鈕的狀態分為正常未單擊、單擊時和不可用3種狀態。
本文小編將給大家分享一些UI設計按鈕設計的小技巧,希望可以幫助到你

1、按鈕必須得看起來像按鈕
涉及到用戶界面交互的時候,用戶需要知道哪些是可點擊的,而哪些不是。面對UI界面中的每個元素,用戶都需要對它們進行辨別和判斷,而這個過程越長,可用性其實就越差。
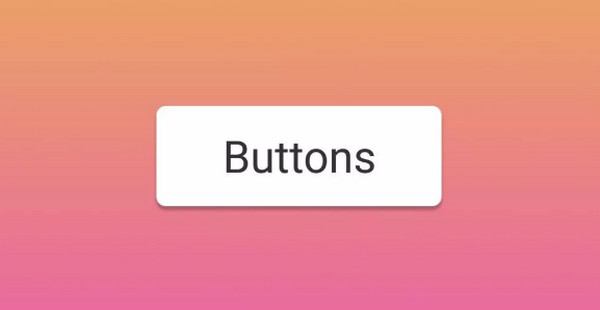
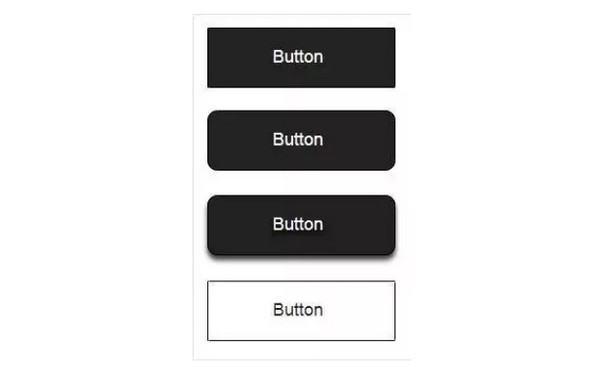
以下是絕大多數用戶都熟悉的按鈕樣式:帶有矩形邊框的、填充有色彩的按鈕;帶有圓角矩形邊框的、填充色彩的按鈕;帶有陰影有色彩和內容填充的按鈕;還有幽靈按鈕。

在這幾種常見的模式當中,帶有陰影和色彩填充的按鈕,對于用戶來說是最清晰的,因為它在視覺上是有三個維度的,用戶會感知到這是一個可按下去的元素。
2、不要忘記留白
按鈕本身的視覺屬性很重要,而按鈕附近的留白同樣重要,他們讓按鈕更容易被識別,也更容易交互。
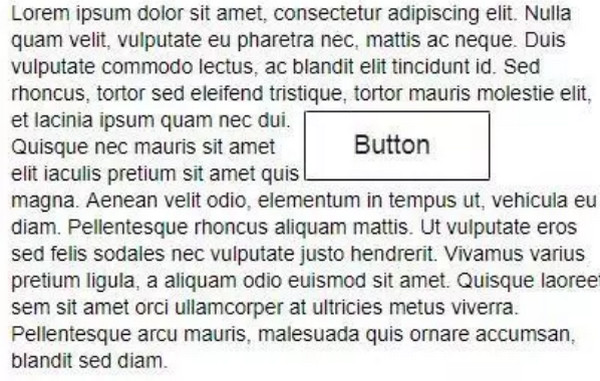
在下面的案例當中,用戶很可能會將文本內容和幽靈按鈕混淆。用戶在此無法判斷它到底是一個盒子元素,還是個按鈕。

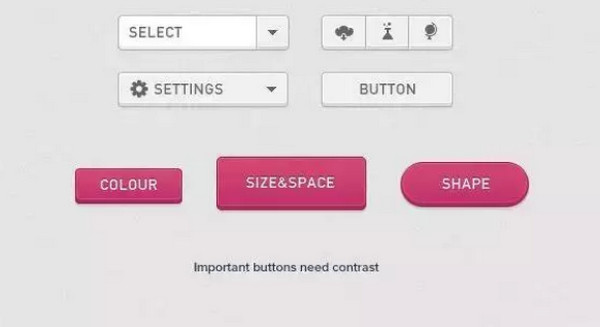
3、確保按鈕用于足夠的對照
排版設計也是一門學問,不一樣的排版就會有不一樣的視覺結果。

很多界面設計深受蘋果影響,其UI套件一看便知,按鈕在其中可能會顯得不甚顯眼。補救措施是利用色彩、大小、留白、字體來提高按鈕的視覺表現力,從而引導用戶交互。另外,重要的按鈕需要做出強調。
4、按鈕應該擁有合理的尺寸

按鈕的大小應該反映出屏幕上這一元素的優先級,更大的按鈕應該意味著更重要的交互。始終嘗試讓主要的按鈕更加突出,增加它的尺寸,并且使用高對比度的色彩來吸引用戶的注意力。
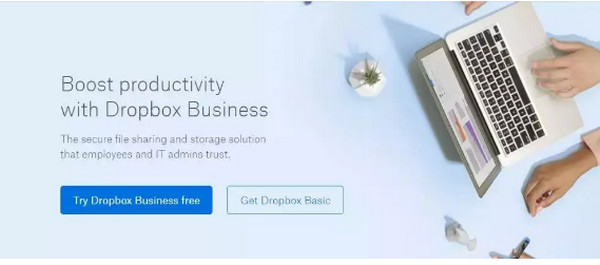
在Dropbox的界面上,設計師就是使用了大小和色彩的對比來創造優先級。讓按鈕適配用戶的手指。
在許多APP當中,按鈕的設計太小了,這可能會導致用戶出現誤觸的情況。
麻省理工學院的實驗室研究發現,手指墊寬度的平均值在10-14mm之間,指尖在8-10mm之間,這使得10×10mm的按鈕尺寸是比較合理的。
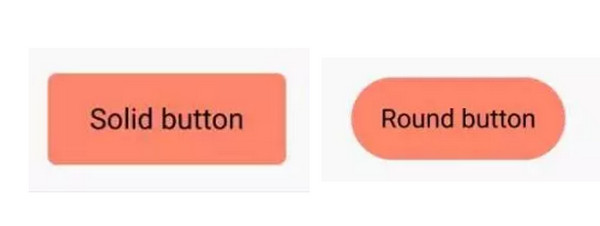
5、按鈕的性格
顏色和形狀都會對設計語言造成影響,會影響到按鈕帶給人最直觀的感受。

方形,四平八穩,給人一種穩定的感覺;圓形,珠圓玉潤,給人一種很活潑的感覺。
顏色也會給人一種感受,特別是飽和度的不同。黃色給人一種很活潑的感覺。但是降低飽和度之后變成金色,會傳達給用戶一種很成熟的感受。
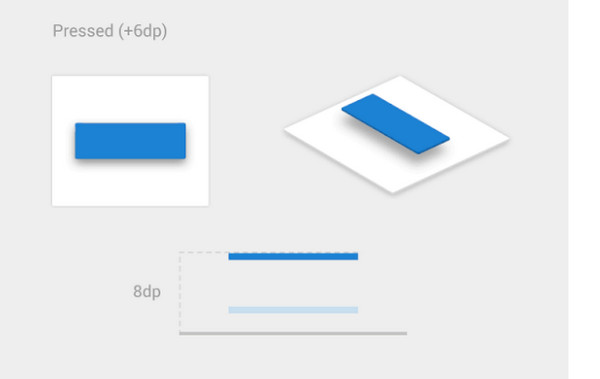
6、為按鈕交互提供視覺和音頻反饋
當用戶點擊按鈕的時候,他們更希望界面能夠給予適當的反饋。基于不同的操作,界面給予視覺或者音頻的反饋。

當用戶沒有收獲任何反饋的時候,他們可能會覺得界面沒有收到他們的操作,從而反復點擊,執行多次不必要的操作。

對于某些操作,比如下載,不僅要告訴用戶他們的操作執行成功了,而且要顯示當前的進度。
以上就是本文的全部內容啦~如果你有更好的UI按鈕設計技巧可以留言分享給大家哦