作為一名合格的UI設計師,有些交互與視覺設計的規(guī)范是必須要知道的。
一、設計的原則:
1.一切界面設計均以用戶價值為歸依;
2.在進行移動設備界面設計時,應跳脫鼠標/鍵盤等外設的束縛,時刻考慮?NUI(自然用戶界面)設計的兩大要求——操作要自然直接(Direct manipulation),反饋要符合直覺(Intuitive);
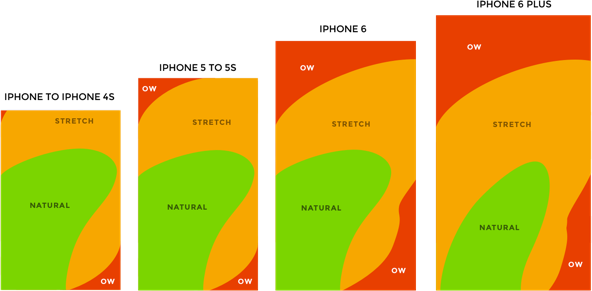
3.考慮單手操作的舒適性;

綠色為單手操作的舒適區(qū)域。實驗出處
本設計規(guī)范同時使用?Nielsen Heuristics(尼爾森啟發(fā)式評估表)作為評審準則,如下:
– 系統(tǒng)狀態(tài)可見
通過恰當且適時的反饋,使用戶隨時能夠了解系統(tǒng)當前的狀態(tài);
– 系統(tǒng)設計不脫離現(xiàn)實世界
務必使用用戶熟悉的語言,避免使用系統(tǒng)術語;
– 用戶有自由控制權
用戶時常會操作失誤,故系統(tǒng)需提供「明顯」的退出標識,以方便用戶回退到上一步。支持「撤銷」和「重做」;
– 一致性
設計語言、狀態(tài)顯示以及操作方式務必保持一致,防止用戶疑惑;
– 錯誤預防
通過設計預防用戶操作失誤,比優(yōu)秀的出錯文案要好得多;例如使用紅色警示刪除/清空操作,或者使用文案告知用戶該操作的危險結果;
– 識別而非記憶
通過可見的設計,減少用戶的記憶負擔。幫助信息應該容易獲取,讓用戶能看見而不是記住它們;
– 靈活高效
設計一些高級操作方式,以便專家用戶快速實現(xiàn)目標,且不干擾初級用戶使用。允許用戶自定義常用功能;
– 美觀簡潔
界面上不顯示無關和無用的信息。相關的信息在視覺上顯示在一起。
– 幫助用戶發(fā)現(xiàn)、診斷并處理錯誤
出錯提示務必使用平實的語言,精確描述錯誤,并提供解決辦法;
– 幫助文檔
盡管無需幫助文檔就能使用的系統(tǒng)設計是極好的,但提供幫助文檔還是有必要的。這些幫助信息務必容易搜索,且以用戶的目標任務為中心,列出解決問題的步驟,且避免冗長。
二、用語規(guī)范
界面設計用語規(guī)范有兩個基本要求——說清楚和不啰嗦,還有一個進階要求——傳遞情感但不賣萌。
1.說清楚
1.1 謹慎使用「確定」、「下一步」等萬金油文案。
互聯(lián)網產品里隨處可見的「確定」按鈕是產品經理最偷懶的表現(xiàn)之一,這些按鈕的名字完全可以根據(jù)不同的場景進行擴展的。我寫完一篇文章,那個提交的按鈕如果是「發(fā)布」或者「預覽」會不會更清楚些?我修改了我的個人資料,那個確定按鈕如果是「更新資料」會不會更清晰一點?
1.2 不要使用不易理解的術語。
以下圖為例。這是一個拍攝銀行卡,通過OCR技術識別卡號的功能。OCR即光學字符識別技術。
但是,用戶很可能并不知道什么是「OCR識別中」。「正在識別」就顯得通俗易懂許多。

2.不羅嗦
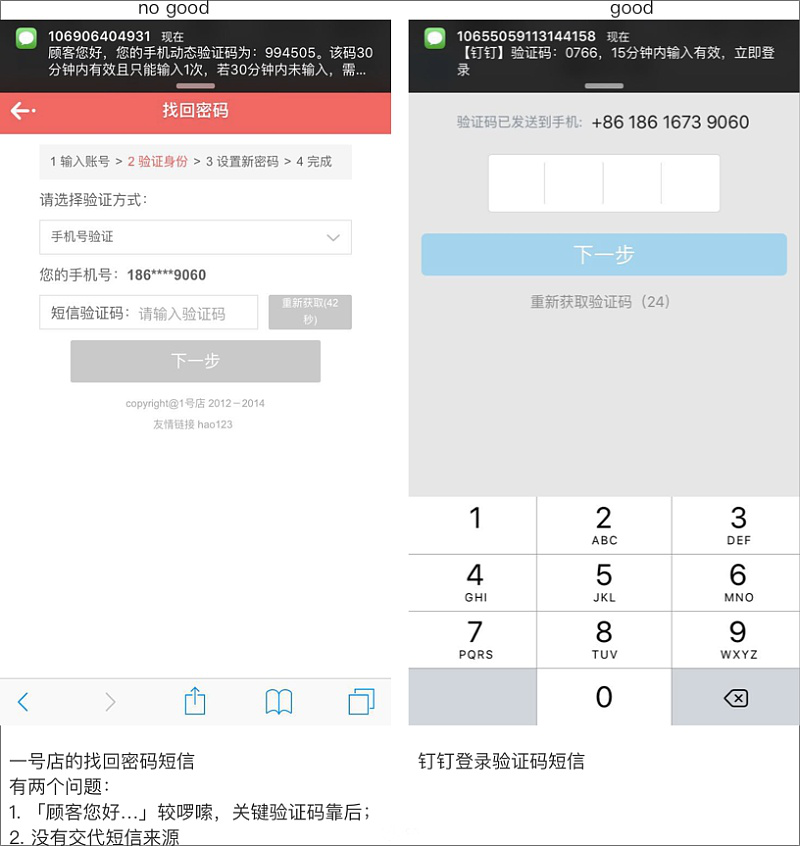
2.1 先說結論,再作解釋
在短信通知上,盡量把突出的信息放在前面。比如一個短信驗證碼的內容,要保證驗證碼在系統(tǒng)消息欄直接展示出來,用戶的操作場景是點擊了「獲取驗證碼」按鈕之后,在那個界面等待輸入呢,抬眼看到系統(tǒng)消息欄有內容了,記下來驗證碼,直接就在輸入框輸入了,這樣的效率才是最高的。

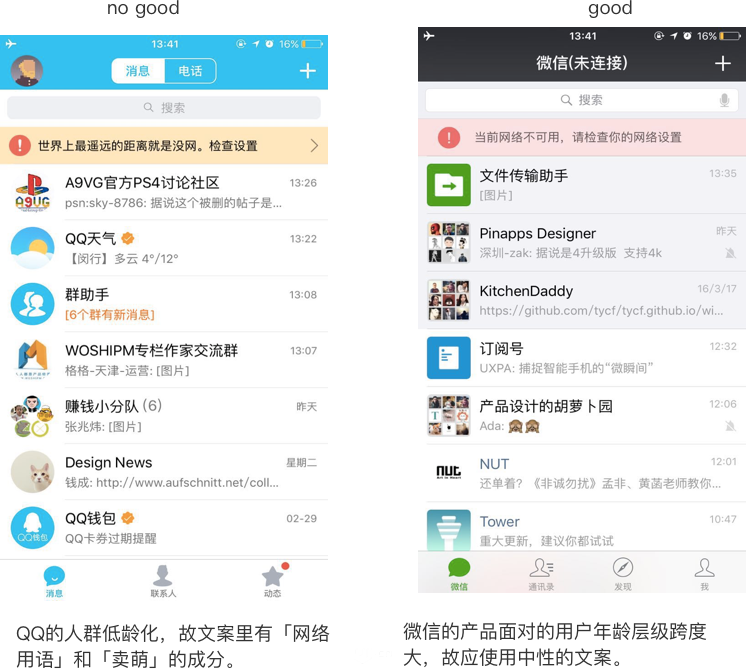
3.傳遞情感但不賣萌
我們來看看在斷網的情況下QQ和微信的提示文案

4.其他用語規(guī)范
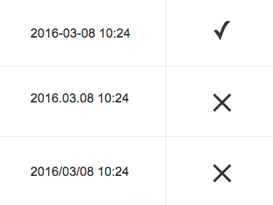
4.1 日期和時間的格式
如無特殊說明,請遵循如下格式:

4.2 身份證號碼
如無特殊說明,請遵循如下格式:
4306************1X
三、設計樣式
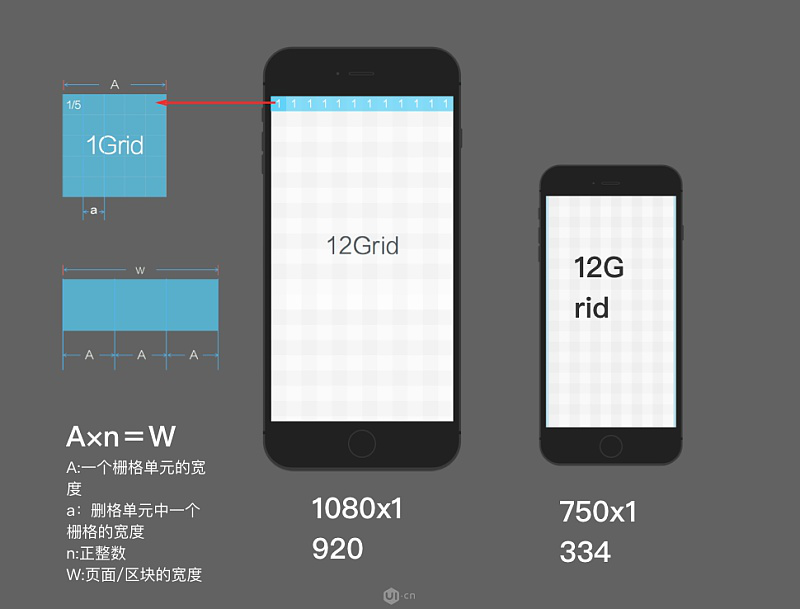
1.柵格
Phone柵格都是流體柵格,簡單說,就是不定義具體尺寸,而是屏幕占比。
說到屏幕占比,我們需要設定基準屏幕,在規(guī)范內,我們以 1080×1920 像素分辨率作為設計刪格設計的基準 。

12Grid是兼容多分辨率機型的智能手機應用界面柵格布局系統(tǒng), 使用該套柵格系統(tǒng),設計師無需再計算尺寸,按照柵格自由布局即可,可快速布局成四列圖標、三列圖標、兩列縮略圖等基本常規(guī)的布局、以及更加自由的布局,兼容750×1334的iPhone設備和720×1280等主流的Android設備。

PS中網格的設置

示例:
在 1080×1920 與 750×1334 像素分辨率屏幕下的按鈕尺寸、布局樣式

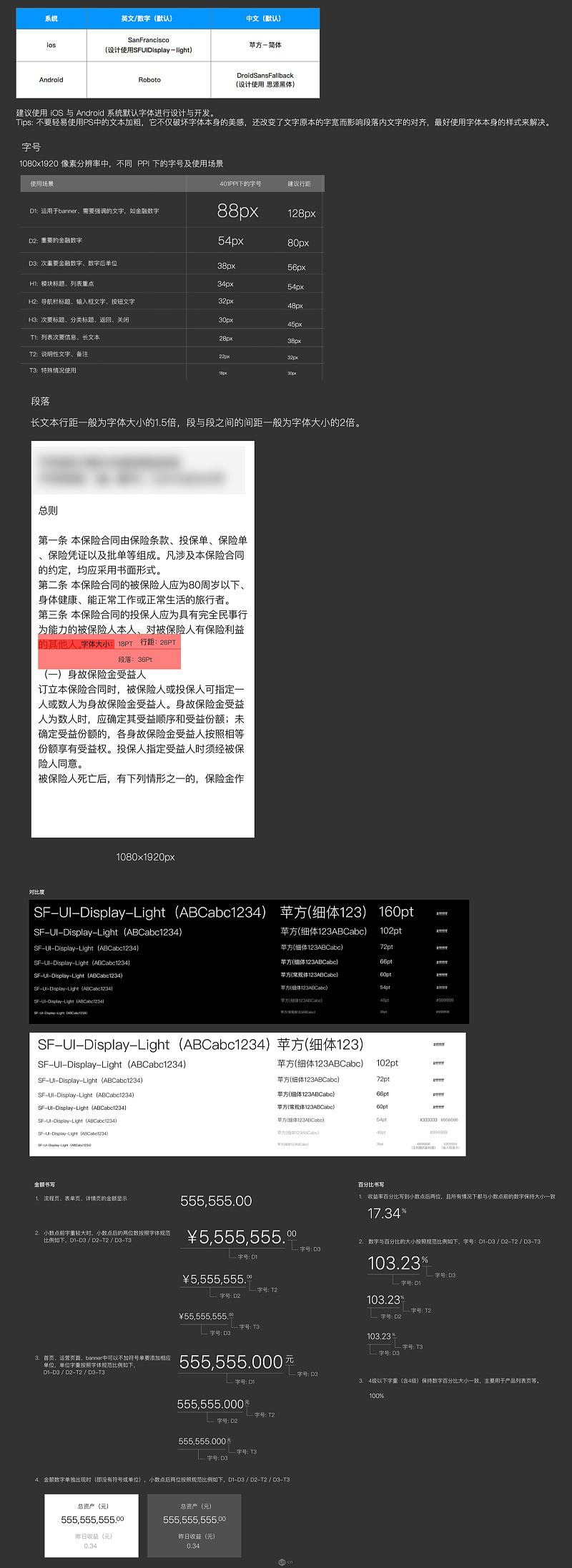
2.字體