鄭州H5培訓教程:H5頁面如何更出彩?這幾個設計方法你要知道!
隨著HTML5技術的成熟,H5頁面越來越受大家歡迎,各種H5頁面層出不窮,那如何才能讓自己的H5頁面在眾多頁面中脫穎而出呢?
幾個H5頁面的設計技巧分享給大家,希望對大家有所幫助。
生活中隨處可見幾何圖形的存在,簡單的三角形、正方形、長方形和圓形甚至幾根線條就可以組成很多簡潔大氣的圖形,適當的運用幾何圖形能夠給H5頁面帶來動感與節奏感。
幾何圖形構圖常用于公司宣傳,產品介紹中,可以給人一種很強烈的整潔和商務感。*注意:一般會是純色大塊搭配漸變,主要突出形狀和區塊。
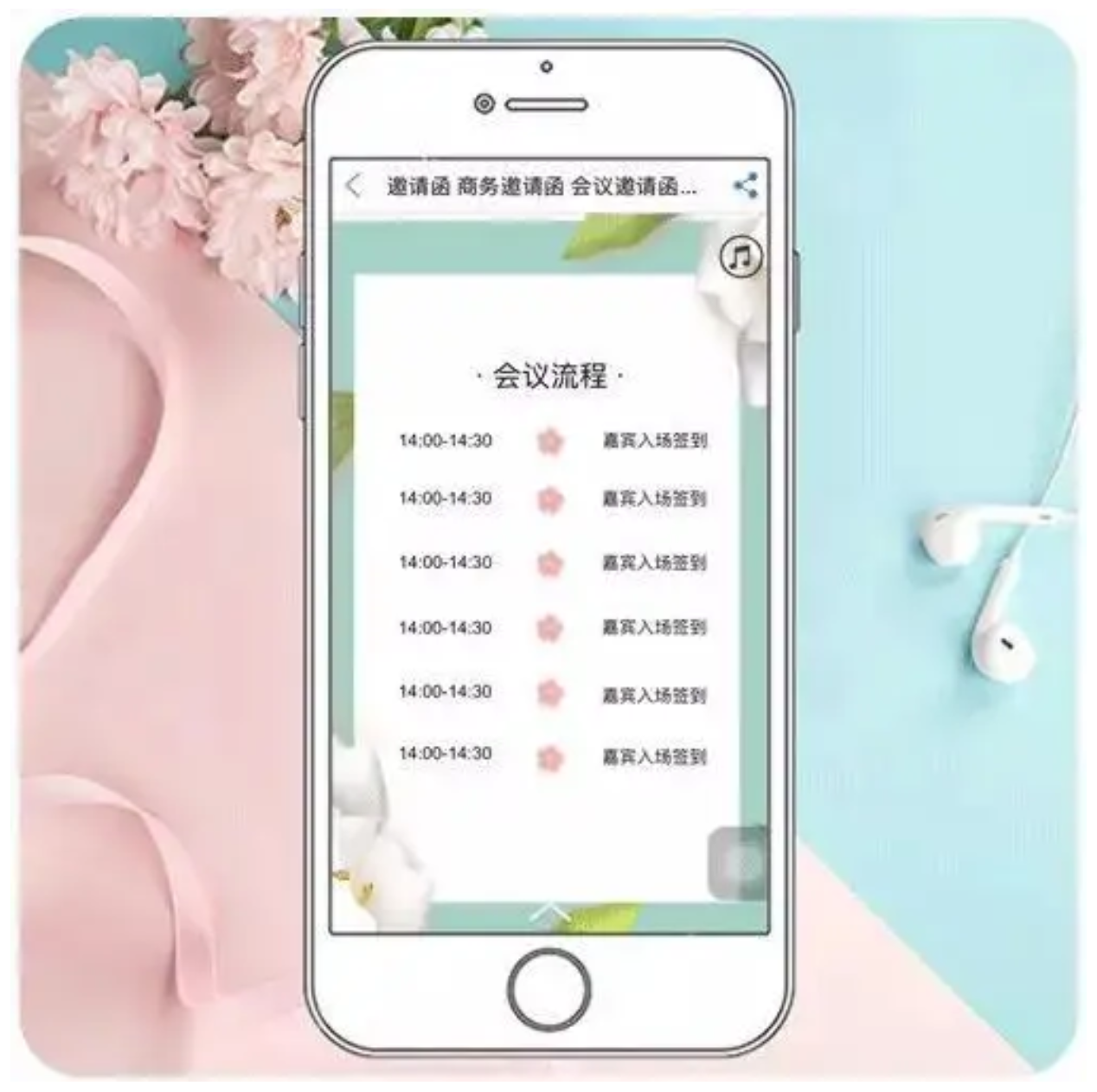
當背景顏色比較復雜的時候,通常會使用蒙版,主要方法是插入形狀,調色與背景中的顏色比較協調,降低透明度,這樣既不會影響圖片的完整性,又能夠讓文字更加清晰。蒙版的運用比較普遍,MAKA眾多H5都采用這種版式制作。
在內容不多的情況下,選用居中的構圖,可以讓人們的視線集中在頁面中部,可以讓整個H5頁面顯得更加精致簡潔,同時也更加專注于重點內容。這種構圖方式非常普遍,幾乎適合所有類型的H5。
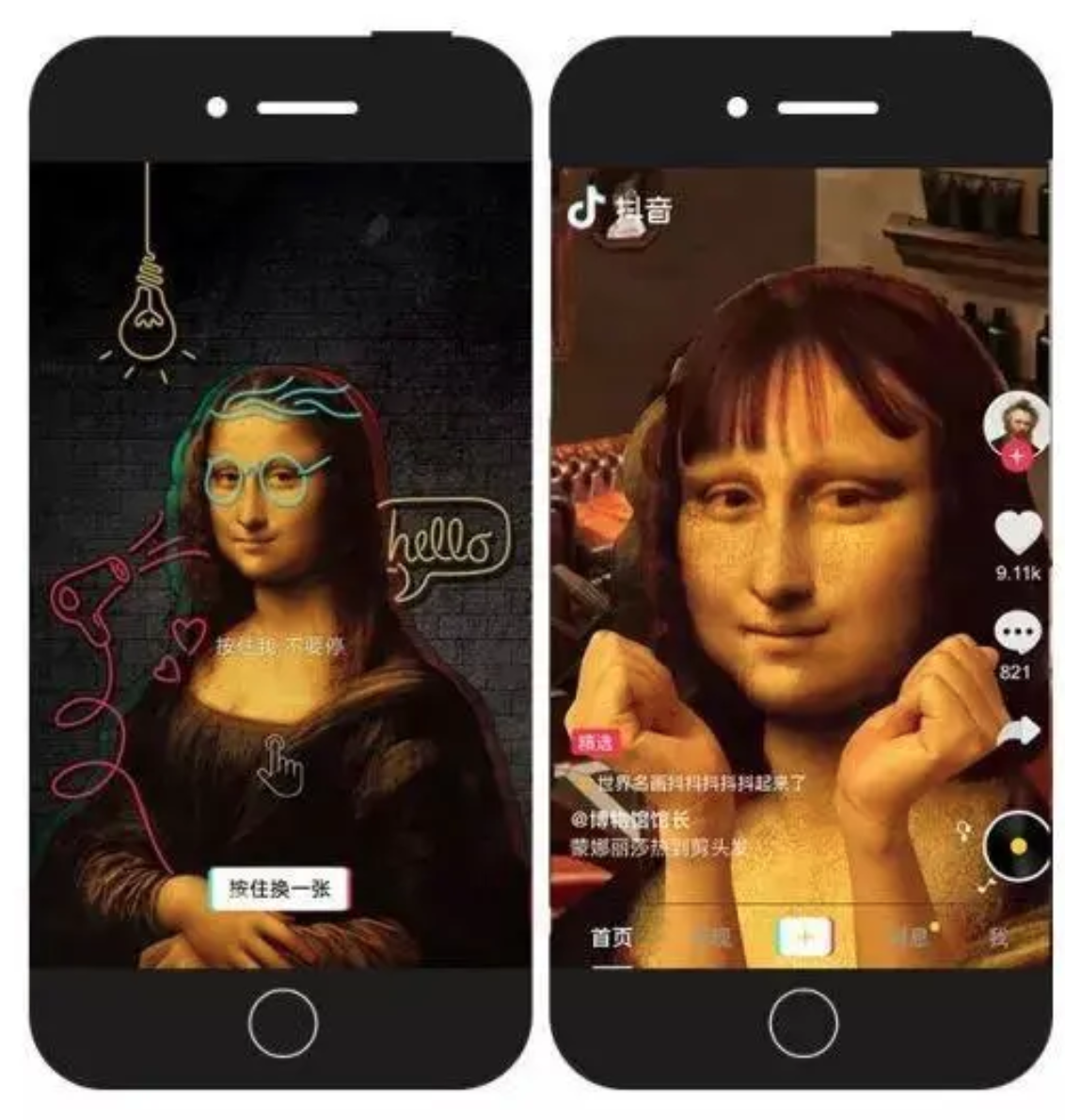
海報式設計通常是一張大圖覆蓋整個屏幕,再加一些文字標題作為點綴,效果更類似于我們平時看到的一些海報大片,非常的有視覺沖擊力。這種設計比較適合產品宣傳、旅行畫冊、個人簡歷等等,可以放一些產品圖片、照片、個人寫真。
交互上,慎用向右滑動的操作方式。如:刮刮樂涂抹效果,左右滑動翻頁等。因為蘋果手機上,向右滑動容易觸發返回“上一級頁面”效果。
交互上,慎用橫屏展示效果。體驗上,需要用戶設備開啟屏幕旋轉功能,才能正常觀看,用戶操作成本高。對不同屏幕的手機,長寬比例不一,難以展示最佳的視覺效果。
視覺上,功能按鈕等,遠離頁面底部(大概128px,這個尺寸不是固定值),具體看重構采用什么適配方式(僅供參考:640*1136 px,從上往下計算,主要內容在1008px內)。原因:更好的設備各種屏幕的手機,避免按鈕被擋住。
視覺上,慎用“光線疊加效果”或PS里面的“圖層樣式”效果。如:給圖層加個“柔光”、“濾色”、“色相”等等效果,除非這個視覺元素可以合并為一體。原因:給重構挖坑,導致不好切圖,無法還原視覺效果。
掌握上述8個技巧,做好H5一點都不難,快來制作你的H5作品吧~