<legend id="zg1g6"><sup id="zg1g6"><optgroup id="zg1g6"></optgroup></sup></legend>
| |
<cite id="zg1g6"><option id="zg1g6"></option></cite>
|
| | |
| <b id="zg1g6"></b>
|
| |
<s id="zg1g6"><legend id="zg1g6"></legend></s>
2021年UI界面設計的9個趨勢
-
發布時間:
2020-09-07
-
版權所有:
云和教育
-
分享:
轉眼間已經到了2020年中旬,UI設計行業流行趨勢也在慢慢發生變化,以下是云和數據的小編整理的2021年UI設計流行趨勢,希望正在學習UI的小伙們們趕緊來收藏!
雖然漸變是大部分設計師都會使用的設計方法,但是在今年的很多設計上,大面積的漸變使用變得越來越少。從今年設計中我們可以看到設計更加理性與克制,將漸變色彩運用到關鍵功能上,突出強調重要信息。
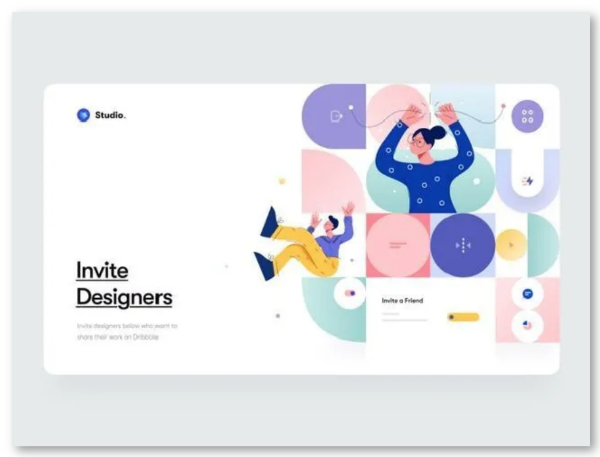
今年抽象藝術化包豪斯風格幾何圖形的運用非常流行,在UI設計中大量運用,這種圖形帶來的好處就是記憶性強、應用范圍廣,可以在很多設計中運用。
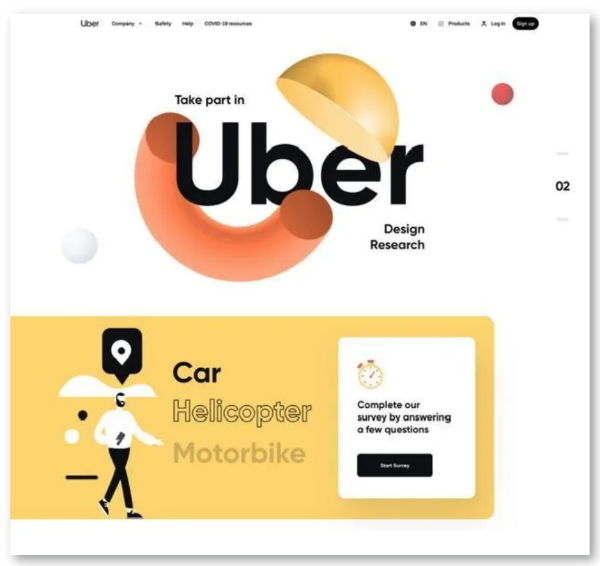
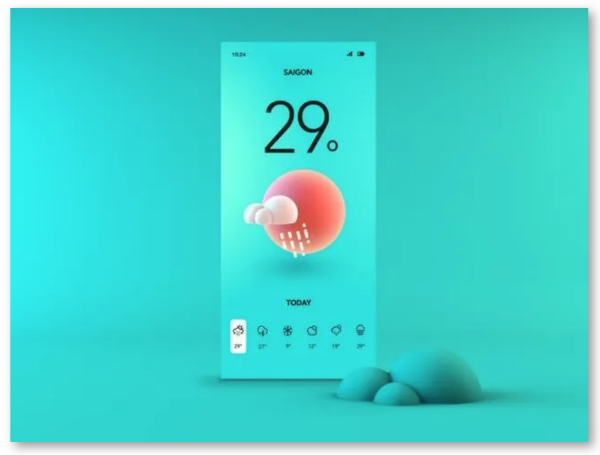
將二維世界三維化,將是2021年設計中非常重要的一個趨勢。比如:uber的概念官網就通過3D來呈現,表達功能亮點。。設計師去探索更多維度學科與UI界面融合,形成一種全新的視覺感官。
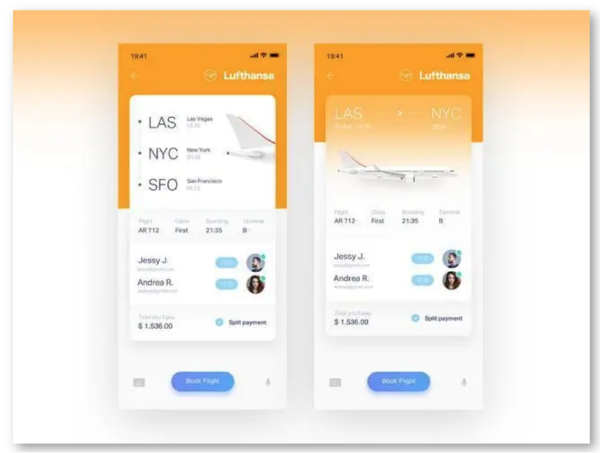
可以說是趨勢輪回,毛玻璃的效果又回來了。這也是今年在各網站設計上出現頻次多一些的設計。新的毛玻璃效果更加去注重功能說明,用在視覺強調的地方。運用毛玻璃去包裝UI界面,可以提升品質感與神秘感。
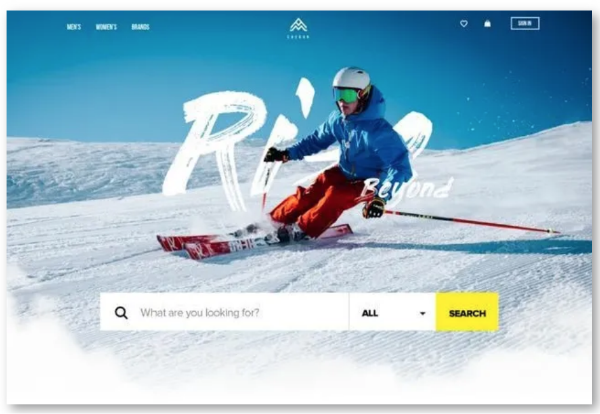
將功能與場景融合設計,場景中關鍵人物元素與設計進行巧妙集合,這種設計能產生更多的情景體驗感,在今年各大網站上出現次數越來越多,并且視覺沖擊力很足。
雜志化設計的優勢可以不受到網格約束,排版使用大字體,同時設計排版上更加個性,記憶點很足。
擬物圖標又回來了,apple新版本的Big Sur系統,就采用擬態圖標,這也是一個新的嘗試,當然也是一個開始。我們很有必要時刻關注這個趨勢,未來將會在更多設計中看到擬物化圖標的出現。不過這種風格也不能大面積運用在界面中,我們可以運用在一些關鍵功能入口設計上。
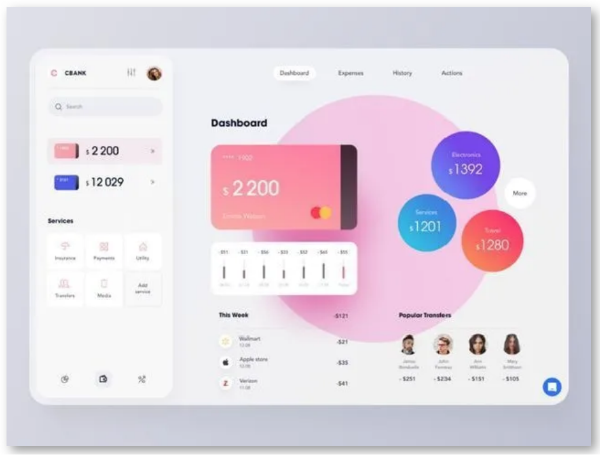
圓形趨勢,我想大家也許會忽略的點,最近幾年設計中,圓形的設計無處不在。它的好處不言而喻,親和力強、場景覆蓋廣,幾乎任何設計都能去用圓形。因此我們有必要去注意圓形運用技巧。
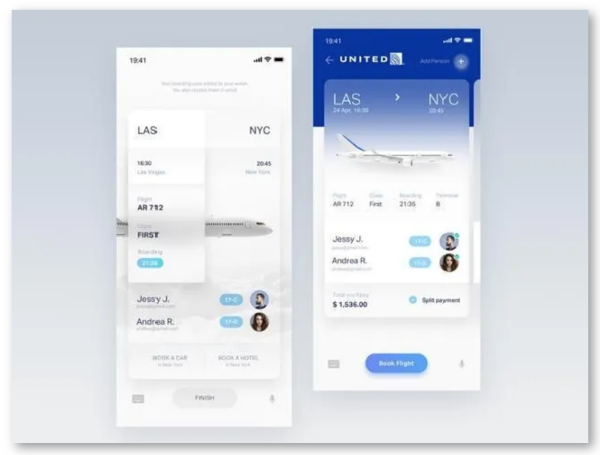
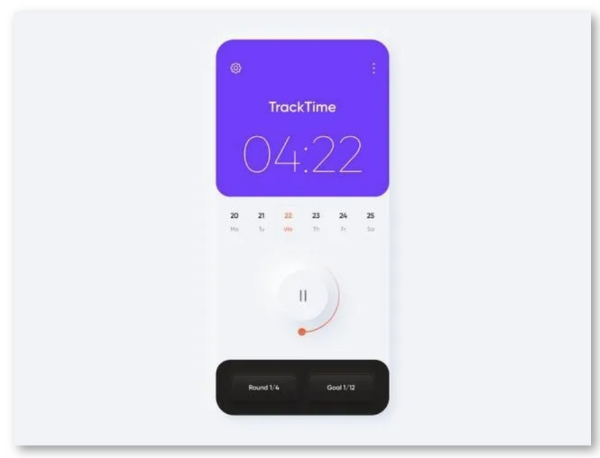
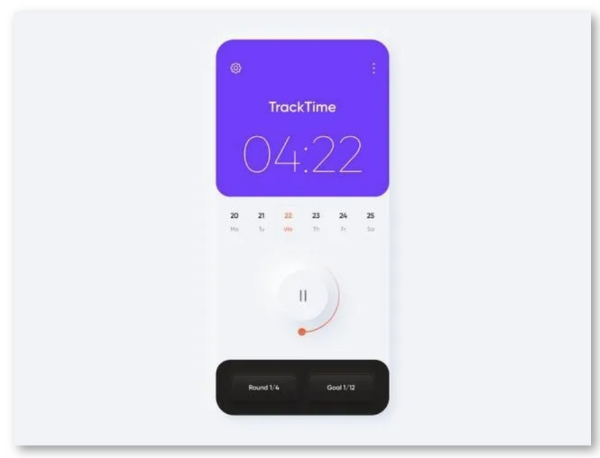
2021新擬態界面 新擬態趨勢是2020年受到廣泛關注的趨勢之一,這種趨勢大量使用了柔和的陰影和微弱漸變,使設計既具有未來感又具有現實感,并且為熟悉的界面帶來了新的感覺。相對之前大面積濃厚陰影而言,目前新的簡化擬態界面,會克制使用這些元素。
2021年的趨勢相對來說,有繼續延續2020年一些設計風格,這些風格將會在繼續加強,同時我們也有發現,目前越來越多3D元素與二維界面進行集合設計,能更生動傳達功能與將故事,2021年大家務必要注意這種趨勢的延續。
作為設計師,我們對設計的思考不能只停留在表象層面,而更多的需要圍繞信息傳達這一設計的本質功能,以充滿自省的精神深化和反思自己的設計意識,同時要時刻保持對趨勢的敏感度。將新趨勢合理的運用在產品設計中,以產生最大化收益。
新擬態趨勢是2020年受到廣泛關注的趨勢之一,這種趨勢大量使用了柔和的陰影和微弱漸變,使設計既具有未來感又具有現實感,并且為熟悉的界面帶來了新的感覺。相對之前大面積濃厚陰影而言,目前新的簡化擬態界面,會克制使用這些元素。
2021年的趨勢相對來說,有繼續延續2020年一些設計風格,這些風格將會在繼續加強,同時我們也有發現,目前越來越多3D元素與二維界面進行集合設計,能更生動傳達功能與將故事,2021年大家務必要注意這種趨勢的延續。
作為設計師,我們對設計的思考不能只停留在表象層面,而更多的需要圍繞信息傳達這一設計的本質功能,以充滿自省的精神深化和反思自己的設計意識,同時要時刻保持對趨勢的敏感度。將新趨勢合理的運用在產品設計中,以產生最大化收益。