IT培訓(xùn)-高端面授IT培訓(xùn)機(jī)構(gòu)
【設(shè)計(jì)小技巧】?UI設(shè)計(jì)中易被忽略的細(xì)節(jié)問(wèn)題
-
發(fā)布時(shí)間:
2020-09-17
-
版權(quán)所有:
云和教育
-
分享:
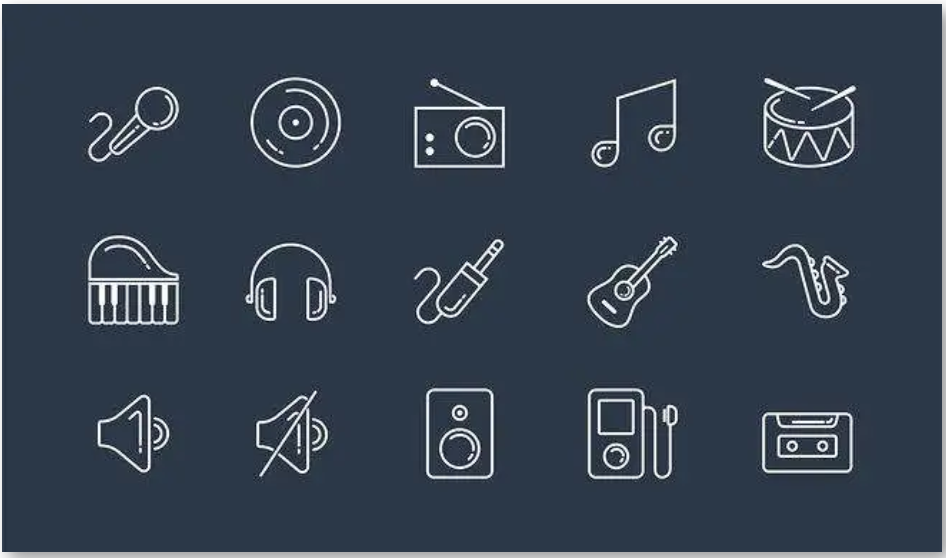
1. 統(tǒng)一的圖標(biāo)設(shè)計(jì)風(fēng)格
在APP設(shè)計(jì)中圖標(biāo)設(shè)計(jì)在整個(gè)界面設(shè)計(jì)里面占得比重還是比較大的,那這里圖標(biāo)設(shè)計(jì)分為兩種,一種是應(yīng)用圖標(biāo),另一張是界面系統(tǒng)圖標(biāo)。
應(yīng)用圖標(biāo)設(shè)計(jì)風(fēng)格:扁平圖標(biāo)、輕擬物圖標(biāo)、重?cái)M物圖標(biāo)、插畫(huà)圖標(biāo)等等。
系統(tǒng)設(shè)計(jì)風(fēng)格有:線(xiàn)性圖標(biāo)、填充圖標(biāo)、面型圖標(biāo)、扁平圖標(biāo)、手繪風(fēng)格圖標(biāo)和擬物圖標(biāo)等。
那么無(wú)論我們?cè)O(shè)計(jì)哪種圖標(biāo)首先要遵從圖標(biāo)的統(tǒng)一性,同一個(gè)層級(jí)應(yīng)該采用一種風(fēng)格的表現(xiàn),如果是線(xiàn)性圖標(biāo)就保持描邊數(shù)值統(tǒng)一。這里除了要保證他的視覺(jué)大小統(tǒng)一以外還應(yīng)該保證圖標(biāo)配色統(tǒng)一,如果圖標(biāo)色相各個(gè)不統(tǒng)一,但是我們可以讓他的飽和度,明度等這些統(tǒng)一,這樣看起來(lái)才顯得很和諧!
這里所說(shuō)的圖標(biāo)大小不是指所有的用一種尺寸,因?yàn)閳D標(biāo)的體量不同,相同尺寸下不同體量的圖標(biāo)視覺(jué)平衡也不相同,所以他的所占面積也不同,這就是為什么你明明是在44px*44px里面做的正方形和圓,但是會(huì)發(fā)現(xiàn)正方形會(huì)比圓形顯得大。
我們常說(shuō)的細(xì)節(jié)決定成敗,根據(jù)界面配色的不同,我們?cè)诜指罹€(xiàn)色彩的選擇上面也要做出相應(yīng)的調(diào)整。通常我們會(huì)選擇淺色而否定深色,這樣界面會(huì)更加簡(jiǎn)潔通透。深色的分割線(xiàn)要慎用,除非在一些特定的產(chǎn)品場(chǎng)景下。
通過(guò)對(duì)按鈕、卡片等進(jìn)行投影運(yùn)用可以增強(qiáng)立體感與層次感。我們?cè)谥谱魍队皶r(shí),需要根據(jù)不同背景改變投影的顏色、透明度。
淺色背景下投影的顏色會(huì)選擇拾色器偏左上角的位置和透明度在10%~40%(個(gè)人經(jīng)驗(yàn))之間進(jìn)行調(diào)整。深色背景下投影的顏色會(huì)選擇拾色器偏右下角的位置和透明度在20%~40%(個(gè)人經(jīng)驗(yàn))之間進(jìn)行調(diào)整。
投影的權(quán)重要符合頁(yè)面設(shè)計(jì)的氛圍,投影的運(yùn)用是為了增強(qiáng)元素的立體感與層次感,而不是影響整個(gè)頁(yè)面的視覺(jué)平衡。
5. 不要過(guò)度裝飾,讓界面更簡(jiǎn)潔?
忍住!忍住!忍住!千萬(wàn)別把你喜歡的一些裝飾加的滿(mǎn)界面飛,像什么龍、鳳、花、蜻蜓蝴蝶、絲帶白鴿等等別加的到處都是,拜托!這是做APP界面不是海報(bào)合成
6. 圖片比例&視平線(xiàn)的統(tǒng)一性
像這種列出多個(gè)人物形象的界面,我們最好拿到圖片后,經(jīng)過(guò)簡(jiǎn)單的一個(gè)調(diào)整下統(tǒng)一的視覺(jué)流,不要顯得有些人物太大有些太小,給人第一感覺(jué)就是覺(jué)得別扭不舒服!
我們?cè)谝婚_(kāi)始老師們都說(shuō)過(guò)不關(guān)什么設(shè)計(jì)界面顏色最好不要超過(guò)三種。那如果一個(gè)界面中出現(xiàn)3種以上的配色是非常考驗(yàn)設(shè)計(jì)師功底的,如果顏色的處理不到位就會(huì)出現(xiàn)五彩斑斕的“視覺(jué)盛宴”。
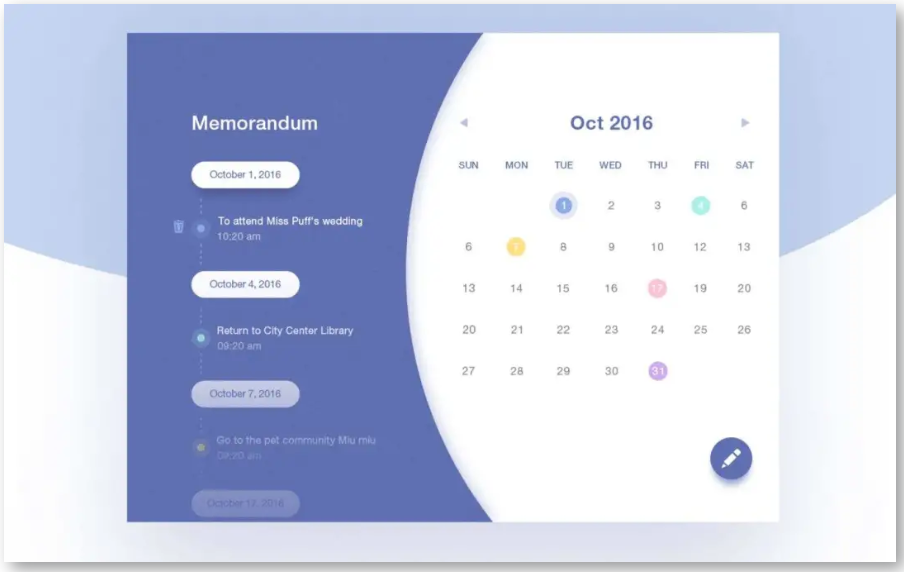
8. 合理的進(jìn)行設(shè)計(jì)對(duì)比
通過(guò)對(duì)比可以讓信息模塊更加獨(dú)立,界面層級(jí)關(guān)系更加豐富。案例中以不同的背景顏色區(qū)分不同的信息模塊,提升了整個(gè)界面的節(jié)奏感。顏色的選擇可以是同色系中不同明度的梯度表現(xiàn),也可以選擇不同色相的穿插搭配。
我們?cè)O(shè)計(jì)師經(jīng)常說(shuō)一句話(huà)一圖勝萬(wàn)言,一張圖可以讓我們界面起死回生,圖片的好壞直接影響著整個(gè)界面的格調(diào),現(xiàn)在越來(lái)越多的產(chǎn)品都會(huì)對(duì)圖片進(jìn)行美化后再展現(xiàn)給用戶(hù),目的就是為了提升產(chǎn)品在用戶(hù)心中的印象。
我們?cè)谠O(shè)計(jì)提案的時(shí)候?qū)ε鋱D的選擇也要精挑細(xì)選,通過(guò)后期裁剪、曲線(xiàn)調(diào)整、色彩調(diào)整等技法使相同模塊的配圖視覺(jué)效果更加協(xié)調(diào)。之前也整理過(guò)很多找圖的網(wǎng)址,那現(xiàn)在也放一下。
去掉圖標(biāo)文案之后界面會(huì)顯得更“逼格”,可是你確定用戶(hù)能看懂圖標(biāo)表達(dá)的含義嗎?我們?cè)谶M(jìn)行界面設(shè)計(jì)時(shí),圖標(biāo)是為了輔助說(shuō)明文案所傳達(dá)的信息,如果去掉文案信息,那么需要圖標(biāo)本身帶有很強(qiáng)的信息傳達(dá)能力,確保用戶(hù)能正確的識(shí)別。
聲明:除云和數(shù)據(jù)原創(chuàng)文章外,分享和轉(zhuǎn)載的文章皆為促進(jìn)IT技術(shù)的傳播,并不代表本微信贊同其觀點(diǎn)和對(duì)真實(shí)性負(fù)責(zé),僅做交流學(xué)習(xí)使用,非商業(yè)用途。如有文章或圖片的原作者有異議或涉及版權(quán)問(wèn)題,請(qǐng)立即聯(lián)系我們,我們將在第一時(shí)間進(jìn)行改正或刪除,確保您的權(quán)益,謝謝支持!