優秀的UI設計師都要具備哪些條件?
-
發布時間:
2020-11-11
-
版權所有:
云和教育
-
分享:
1.即將畢業,沒有工作經驗,用人單位看不上
2.剛開始工作,但總覺得沒有自信
3.總覺得焦慮,想學東西,但沒法系統學習
4.小公司創業團隊,老板要求苛刻,流程不正規
5.迷茫,不知道怎么提升,同時缺乏自我驅動能力
6.不了解優秀設計師背后“秘而不宣”的隱形實力
相信以上這些都是大多數UI設計師都會遇到的難題,但也有很多有經驗的UI設計師突破自我,成為“獨當一面”的優秀人才。
今天,我們為大家盤點了一些比較流行的設計方向,希望能夠幫助到還在迷茫的你。
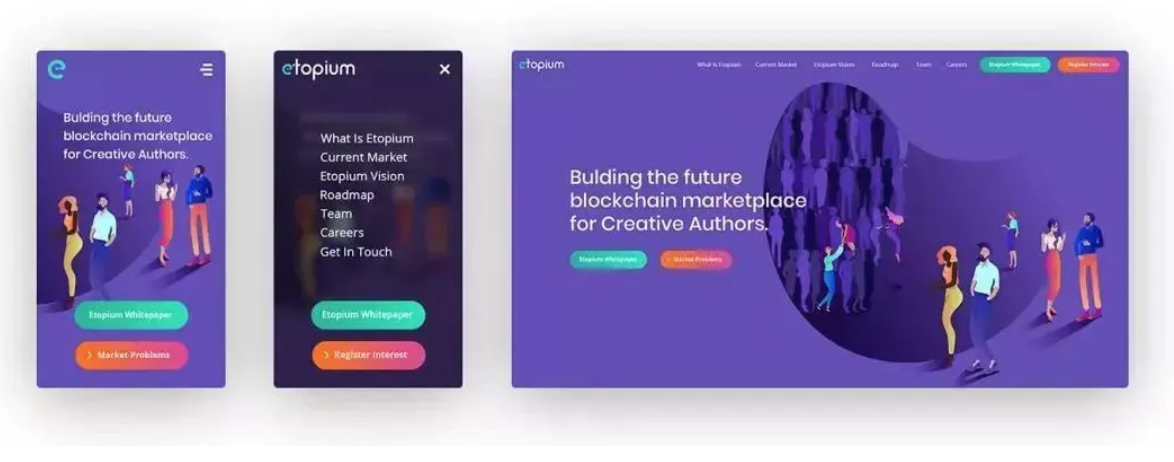
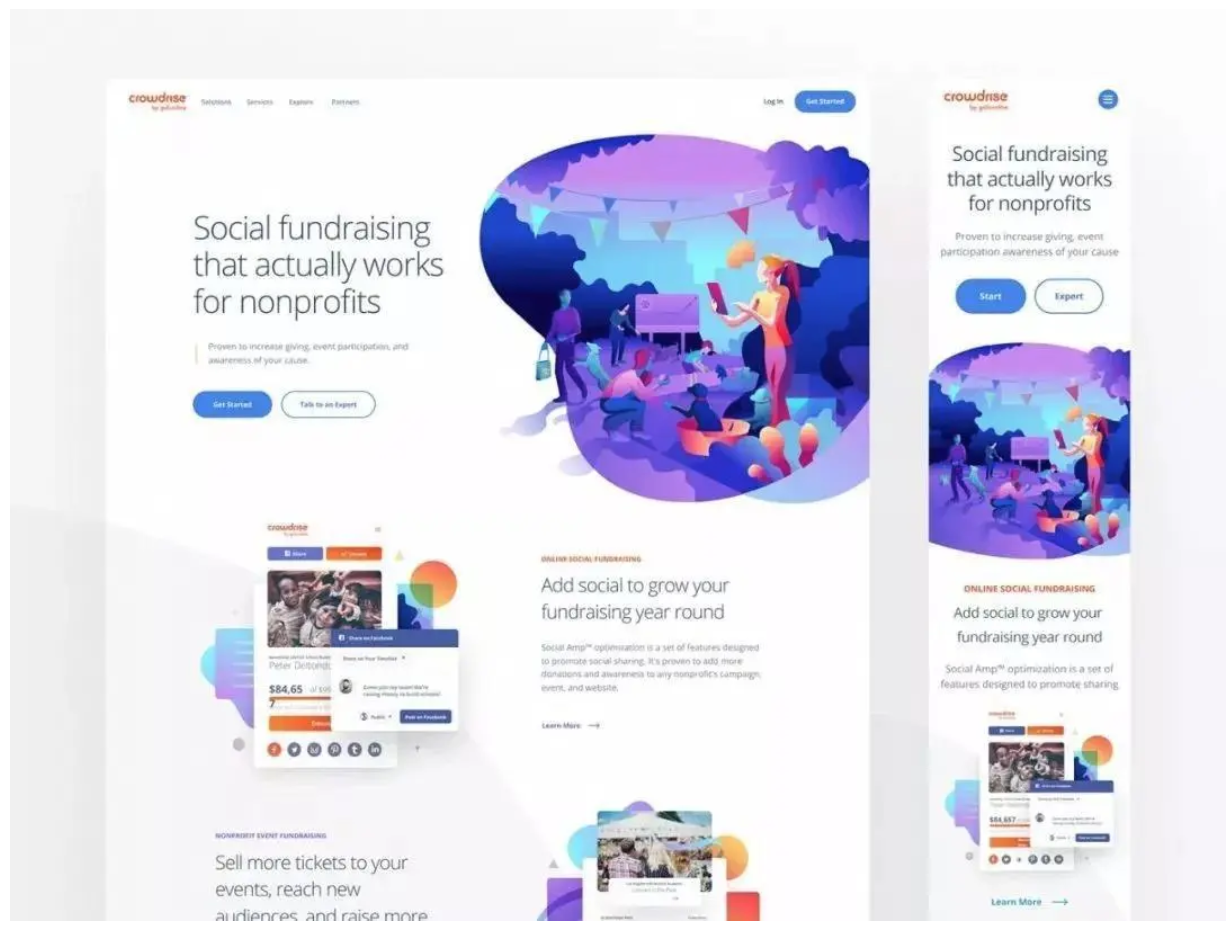
自從谷歌移動端適配網頁端以后,“移動端”先行的概念就深入人心,所以一點也不意外它會變成未來的趨勢。以后設計網頁的時候,很可能需要先設計移動端再考慮桌面版了。
少即是多!雖然很多設計領域都會用到留白,但是最常見的地方還是移動端設計和桌面端設計。并且這樣的例子只會越來越多,在UI設計中使用也是一個不錯的創意。
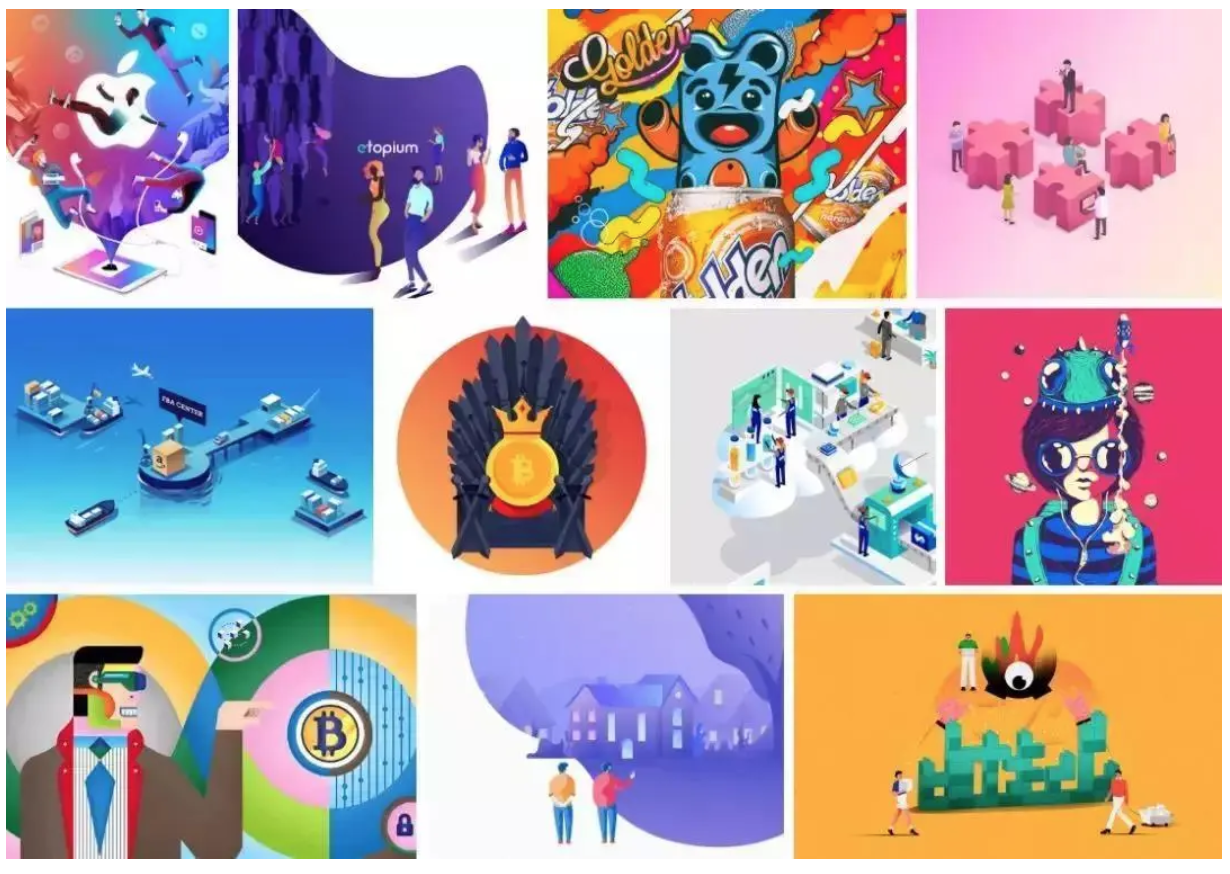
這是近兩年較火的設計大趨勢之一,從登陸頁面到整個網站,插畫在各個地方都留下了痕跡,像是網頁設計的沖擊。
與服務相關的圖標可以用來制造視覺的層次感,如果有什么區域是希望用戶注意的,不妨試試。
流線形的幾何體其實并不是什么新鮮的設計,前幾年已經很多設計有用到它們,而勢頭在未來一年應該會更加旺盛。混合了大膽的配色與強烈的漸變的幾何流體、非對稱形狀是2020年也需要重視的設計趨勢。
據統計,視頻能提高頁面的轉換率。一個視頻能夠留住用戶的幾秒注意力,所以可以讓你想要表達的東西快速傳遞給用戶,并將他們留住。
動畫是近兩年的大熱!使用C4D軟件制作,劃重點!無論是網頁、廣告還是app,都能看到它們的身影。例如,按鈕流暢的變形真的會讓整個設計變得不一樣起來。
微交互指的是在移動端用簡單的動畫制造出來的細微的視覺變化。今年這個趨勢將會更加明顯,設計師們應該要更專注這些小動畫和用戶之間的交互關系。
字體越來越受到關注,尤其是蘋果采用了大字體、標題以后,很多設計都會用大標題來代替圖片來吸引人的注意。
重疊元素在網頁設計中已經持續好幾年出現了,它經常和打破邊界這種操作一起出現,創造出獨特的版面效果。
如今,3D插畫越來越成為UI設計中不可缺少的元素,不少大品牌都開始用3D渲染產品:sneakers, sports gear,這個方法也被用在包裝設計上。
互聯網的發展向來迅速,要留住看客的注意力和提升他們的用戶體驗真的一點都不容易。2020年已經到來了,以上知識點,你掌握了嗎?