對于一些初學UI設計的朋友來說,你可能不知道該從何下手,今天,本文就來給大家講講如今的UI設計領域中非常重要的三要素,即3C要素。
3C要素分別是色彩(Color)、對比度(Contrast)和內容(Content)。雖然它們的基本概念并不復雜,但是在實際的UI設計項目當中,它們比看起來要復雜得多。
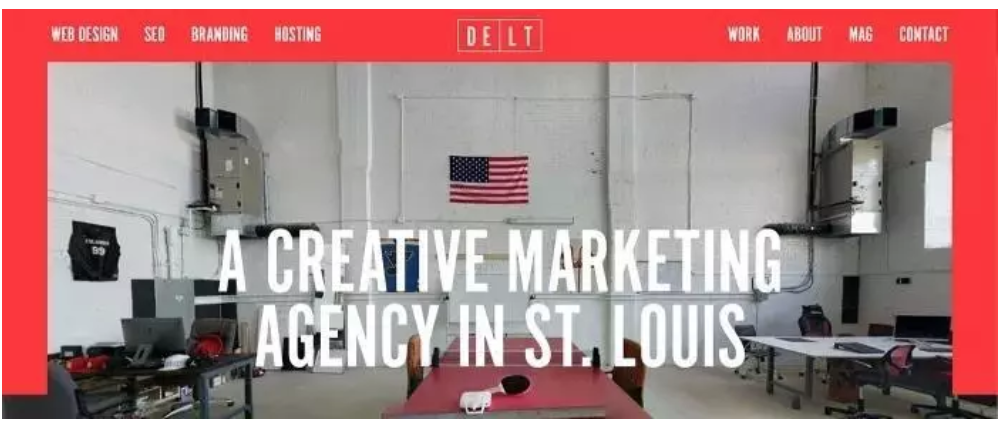
色彩是絕大多數的UI設計作品,傳遞給用戶最顯著的視覺元素之一。對于不同的色彩,每個人都有著不同的感受和體驗。色彩本身常常就能夠創造出不同的情感體驗,即使沒有其他的元素,任何色彩呈現在任何人的面前,幾乎都能夠獲得反饋。這也使得色彩在UI設計中有著獨特的地位。
在UI設計中,色彩強大的可以成就設計,也能毀掉設計。色彩在界面設計當中影響著許多不同的功能和屬性:
1.文字的可用性和可讀性;
2.品牌的認知度和品牌意識;
3.用戶視覺和交互;
4.信息組織和用戶流程。
UI設計師可以通過創建配色方案,系統地對品牌和界面的色彩進行管理,為整個項目設定情緒、呈現設計的主題,營造不同的氛圍。
但是這并不是意味著將不同的色彩可以簡單的混合到一起。色彩搭配是基于色彩理論的。色彩從來都不是越多越好,通常配色方案中,色彩數量盡量控制在3種左右,版面的顏色越多越容易使畫面變得凌亂、花哨。
另一種策略,是基于黑白兩色來構建整個設計,然后再加入更多的其他色彩,使整個配色方案豐富起來。
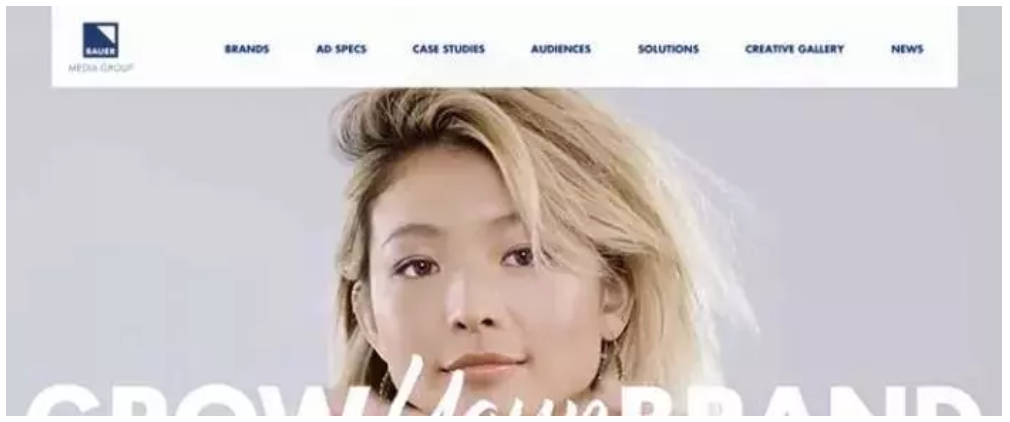
黑白兩色確保了整個設計的輪廓足夠清晰,不過在后續加入配色的時候,也要注意色彩的數量,以及色彩之間的對比度。這也就涉及到了第二個要素——對比。
元素之間的差異往往能夠借助對比來凸顯。創建富有層次的視覺結構,讓內容的可讀性更強,讓信息更容易被用戶所理解和吸收。對比強烈的元素讓用戶輕松地注意到最重要的元素,創造自然的視覺模式和用戶流程。
對比度的重要性之所以如此之高,很大程度上是因為它能夠使用戶快速的理解設計師所想要表達的內容。
在控制對比度的時候,UI設計師需要明確對比度通常所涉及的元素類型和屬性:色彩對比、尺寸對比、方向對比、空間對比、形狀對比。
在配色的時候,借助色輪選擇處于相對位置的對比色,讓視覺上的對比足夠清晰;在選擇字體的時候,借助不同類型的字體差異,來創造視覺上的對比,也是如今網頁設計中經常用到的技巧。
空間上的對比營造也很有技巧,使用不同的留白來營造疏密對比。想讓某一部分內容更容易吸引用戶的注意力,不妨讓它周圍有更多的留白。
對比是通過對立的差異化來創造吸引力。看似不同的元素實際上可以搭配起來,達到一目了然的效果。
用戶界面中的內容非常豐富,涵蓋了從圖像、文字、圖標、品牌等所有相關的信息。所有的這些元素匯聚到了一起,構成用戶界面,如何讓用戶停留在這個界面?依靠的就是內容。
當然只有內容是不夠的,內容本身要足夠精彩。高清的圖片,有用信息的文本,和競爭者的內容相比,你所創建的內容必須更加優秀,更加有料,更加突出。
這三個要素本身在UI設計中都有著無與倫比的重要性。在策略上,圍繞著這三個要素來設計,能讓你的UI界面更加富有凝聚力。
想了解更多UI設計方面的知識,請點擊文末“閱讀原文”來免費試聽云和數據UI視覺交互精英班哦~