設計師的兩大煩惱:無法掌控時間、怎么做都看起來不對勁。如果你發現自己做設計時常常把時間花在一些重復性很高、卻好像沒用到什么大腦的瑣事,那可能是你的方法或習慣有待改進;如果自己做出來的稿子怎么看好像都有哪里不對,卻又說不上來,那可能是因為有些細節不小心被忽略掉了。今天,云和數據小編為大家總結了幾個在UI設計過程中非常有用的幾個小細節,希望對大家有所幫助。

1、尖角與圓角

圓角更具親和力,尖角產生距離感;尖角更具權威感,圓角缺乏穩重感.
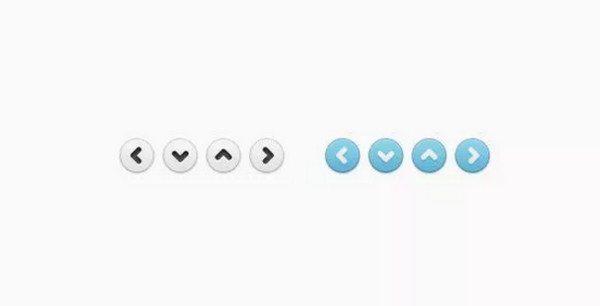
2、箭頭的使用規律

2.1右箭頭-進入新頁面
右箭頭一般代表著跳轉到一個新的頁面,在界面設計中起到錦上添花的作用,雖然有很好的提示效果,但還是要慎用,避免過多的不必要的箭頭造成用戶的暈頭轉向。
2.2左箭頭-返回前一頁
左箭頭一般出現在頁面的左上角或左下角,起到返回前一個頁面的作用。當然不太推薦設計師在這種用戶根深蒂固的操作習慣中做改變。
2.3上下箭頭-展開與收起
2.4下箭頭一般在用戶界面中代表著“展開全部”的意義,當界面中信息過多需要隱藏而又不想讓用戶單獨跳頁面查看全部內容時,展開與收起功能成了最佳交互選擇。
2.5圓形箭頭-刷新、同步
一般圓形循環箭頭常見于刷新頁面或者換一-批內容的操作。當然還有用作同步消息記錄或者其它同步信息的按鈕。
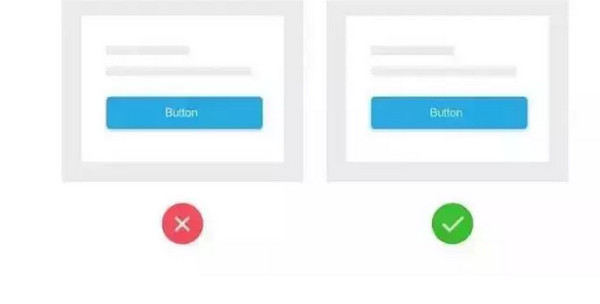
3、投影的使用規律

投影在界面設計中是一把雙刃劍,用得好,會讓界面多很多層次感,讓界面更生動活潑,而用不好就會讓界面變得臟與躁。
3.1投影盡量不要使用純黑色
很多設計師喜歡把投影設定為黑色然后調整透明度,然而這樣很容易讓界面變臟,尤其背景有色彩傾向的時候。推薦的投影顏色是吸取背景色,然后把明度與純度降低一些即可,保留一些背景色的色彩傾向,可以讓整個畫面更和諧統一。
3.2根據不同情景選擇投影強度
一般界面設計時投影的強度都不會太重,彌散式投影就是其中常見的做法。而在做視覺banner或者H5時,強烈的肯定的投影又成了一種特殊的視覺表現技法,這就需要設計根據不同的情境選擇投影的使用強度。
3.3投影的屬性要保持一致
注意單個產品中投影的屬性要保持一致,也不要在有投影的卡片,上再疊加新的投影卡片,否則會讓界面層次過多反而變得降低閱讀效率。
4、不同字體的性格及適用場景

4.1黑體
黑體特點是筆畫簡單,橫直均勻,在電子屏幕內較易識別并且充滿現代感,多用于電子屏幕內的大篇幅正文。
4.2宋體與楷體
這兩種字體多用于中國風或者復古風格的營造,不宜在電子屏幕內大篇幅出現。
4.3圓體
圓體多了親和力卻少了幾分力道,多用于孩童類產品或者青春少女派氣息營造。
4.4書法體
書法體由于個人風格成分過多,導致識別感較差,所以基本不用于篇幅文本甚至偏長的標題,多用于短標題。
4.5特殊字體

特殊字體本就容易引起視覺上的注意,過多的特殊字體會使頁面對比過多。在選擇字體的時候,多想想這里有必要使用特殊字體嗎?如果需要,需要什么類型的字體?而不是為了改變字體而改變字體。
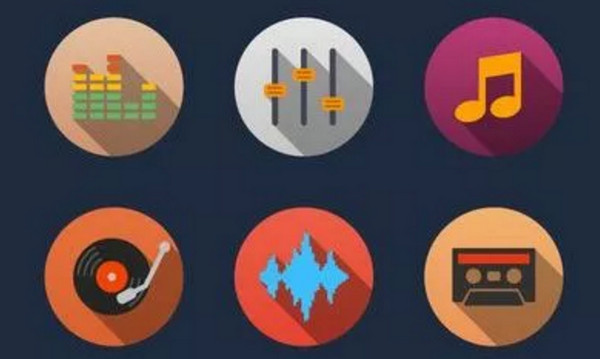
5、圖標的表現形式

5.1識別性
圖標的存在的最大意義是為了增強用戶獲取信息的效率,如果畫出的圖標僅僅追求輪廓或者形狀的美觀而失去了識別性,那么就有些本末倒置了。
5.2美觀性
保證識別性的前提下盡量的做到美觀,是一名設計師的職責所在。單個圖標的美觀除了常規的造型與配色之外,還要想清楚各個圖標所要表達出的意義,每個圖標符合自身的表意是美觀與否的重點所在。
5.3統一性
由于一個產品內圖標的數量較多,所以圖標的統一性就顯得尤為重要。統一的圖標可以提升產品的品質感、信賴感,并且同一屬性的圖標如果保持樣式上的統一可以降低用戶認知成本,提升用戶的使用產品時的效率。
6、簡化內容

界面呈現用戶用得上的功能、內容,軟件界面上不是功能越多越好,簡化功能,留下主要功能,按使用頻率留下常用功能即可,然后其他功能可以做引導到哪去使用等。
6.1簡化操作
簡化操作流程,簡化注冊流程,現在越來越多的APP注冊、登錄開始使用社交媒體登錄,界面直接提示QQ、微信、微博等授權登錄,既節省了注冊流程又方便用戶使用,APP也可以簡化自己的注冊表單,而且充分利用社交媒體支付、分享等功能。
6.2減少輸入內容
在一些輸入功能上盡量減少用戶輸入內容,可以改用下拉選框等方便用戶操作。
6.3減少描述文字
簡化內容上還要注意簡化文字,盡量減少文字描述,成段文字可以簡化成分條羅列文字,簡單清晰方便瀏覽。

對于UI設計師而言,作品是最能體現設計師能力的,新手UI設計師更是要在學習的過程中多做項目積累經驗。快去試試上面所說的這幾個技巧吧。