圖片、文字和色彩一直是網站設計的核心內容,設計師需對這三大塊內容進行合理的排版布局,讓每一個細節都發揮出應有的作用。
網站設計中占據篇幅最多的就是圖片和文字,想要獲得一個好的網站設計效果,就需要將圖片和文字合理的搭配起來,讓每個元素都各在其位。那么如何做好圖片與文字的配合呢?
1、字體選擇與字體組合方式

網站設計中,文字的不同字體和不同的組合方式,所得到的效果是完全不同的,所以我們在網站設計時應做好這方面的準備工作。中文字體的選擇有很多種,比如“微軟雅黑”,就是一種在瀏覽器中看起來視效效果最好,也最舒服的字體。
2、文字與圖片的組合方式

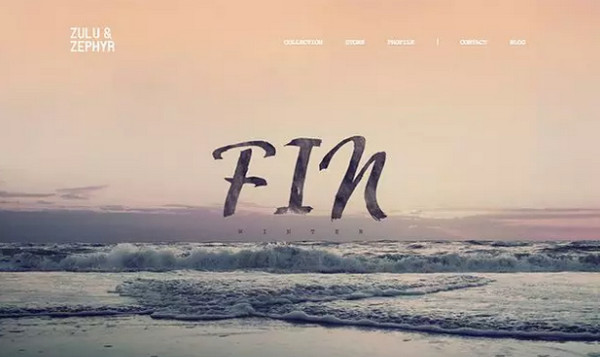
文字與圖片的組合方式一般可以分為兩種,一種是圖片突出,文字在組合中起到的是解釋說明的作用,另一種是文字突出,圖片在組合中起到的作用是襯托和突出文字的重點。
3、主體物與視覺焦點
主體物與視覺焦點是攝影作品里的兩個基本要素,因此在一張照片里通常會有一個突出的人或物作為主體。在網站設計中,如果我們把主體物看作是一個面,就會更容易理解文字在圖片的作品里的作用,讓文字和圖片之間保持和諧統一。
文字部分與主體物之間的位置大小關系有三大原則:

M1<M2 文字部分的面積絕對不能大于或接近主體物的面積,否則很容易造成主體物被忽略的情況。
//C 文字“面”與主體“面”的邊線保持聯系(直線或平行),意思就是讓文字的平面與主體物的平面存在相關性。
A=B 文字“面”或者與畫面邊緣的距離幾乎相等于主體“面”與畫面邊緣的距離
4、字體與圖形的配合

以“圖片突出文字”為目的的排版,其特點是不需要分析照片里面的元素。在大部分設計教程以及很多優秀的設計作品里,圖片被認為只是作為一個大色塊存在,它的存在只是為了最后你想要表達的文字(情感),鋪設基調。
大部分優秀排版里采用的解決方案是運用字體與圖形的配合,而其中類型有三種:
第一種:形狀圖形

形狀圖形主要指方形、圓形以及一些不規則的形狀圖形。
方形的3種運用方式:
突出:當文字部分融入到圖片里變得難以看清的時候。在這里最好的辦法就是像這樣放置一個方形在背景,然后再調節字體的顏色與方塊對比,使文字部分突出。
集中:這種方法是為了不弱化圖片的情況下,讓文字部分集中在一個方形里,增加易讀性。是包裝設計常在出現的排版。
修飾:這個方形其實只是代表,代表所有不規則圖形的運用。當文字組合之間太過散亂,又或者字體之間大小的差異太大的時候,放置一個(不)規則圖形,盡可能連接到每一個字上,形成聯系。

圓形3種運用方式:
普通:這是一個作為對比的普通排版。
突出:這個比起方形有著好的突出效果,這個圓形可以替換成一些素材,比如墨滴之類的圓形素材,甚至可以利用圖片本身存在一個巨大的圓形物體的,來突出文字部分。
適用:這個同樣可以突出“面”文字,這就也為什么這個方法經常出現各類商業圖冊、海報以及各類宣傳單。
第二種:直線

直線分兩種,一種就是純粹的一條直線,而另一種則是由細小的字組成的一段文字(通常是英文)。
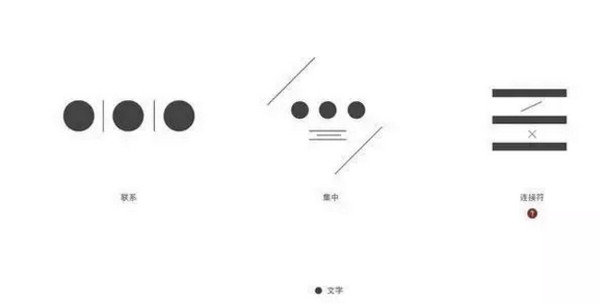
直線的3種常見運用方式:
聯系:很常見的運用方法。
集中:作用和方形“集中”相同,只是這個是用兩條線組成一個隱形的方塊,更有形式感。不同這種只能出現在色彩單一或大量留白的照片。
連接符:增加形似感的小東西… …可以用于連接兩段文字的內容,時尚類設計作品最常用到。

第三種:字符
一般是指的數字以及英文字母,配合文字能有更好的突出效果,而阿拉伯數字的效果最佳。
在網頁設計中,文字內容和圖片的比重占了很大一部分,但差不多的信息量,呈現在網頁上的效果卻會大相徑庭。如何將這些內容和元素安置在最合適的位置,也許是這其中很主要的原因。