現在不光是C4D火,2.5D插畫也很流行。很多創意插畫都采用了這種方式來表現,相比于扁平化的風格,2.5D風格在視覺表現力上更加立體炫酷,使得這種風格的插畫活躍在banner、海報、APP和網頁設計中。

比如,讓人印象最深的“微信跳一跳”的小游戲了,天天守在手機前的動力,除了與朋友圈曬成就感的原因外,也跟簡約新奇的 2.5D 風格有關。
那么這種插畫如何去著手制作呢?今天,我們就教給大家5步快速制作2.5D插畫的方法。
1、構思
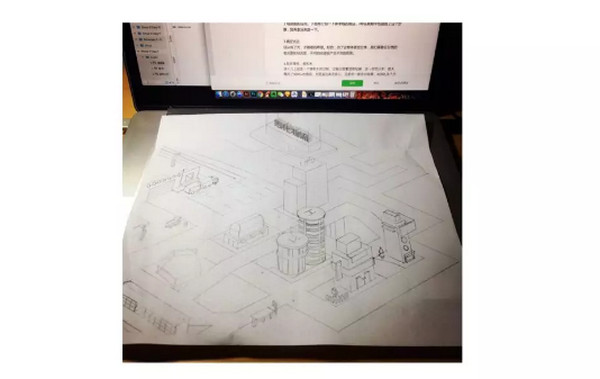
首先我們不需要考慮要如何下手,或者如何用工具來實現這個插畫效果。先構思一下整一個框架或者小建筑的一些細節,一些有趣的點,用草稿畫一下。如果要畫一個很大場景的同學就務必要先畫草稿再下手,否則你的場景會很混亂。

2、畫參考線
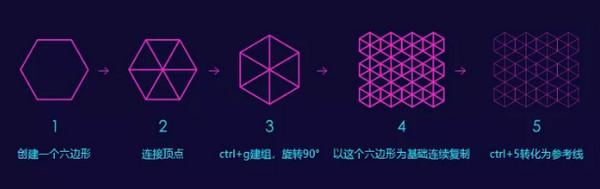
2.5D插畫最重要的步驟便是骨骼線網格的搭建,再復雜的圖形都要乖乖臣服于它的框架之下,可以說解決了骨骼線,你就搞定了2.5D風格的精髓,我們后續的設計創作都是基于骨骼線網格去完成的,那么如何搭建這個骨骼線網格呢。

3、確定光源
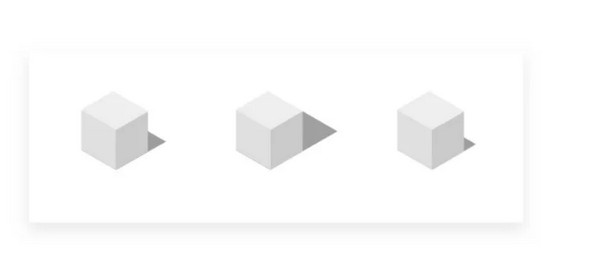
為了讓物體更加立體,我們需要區分他的受光面和背光面,不同的光源會產生不同的陰影。

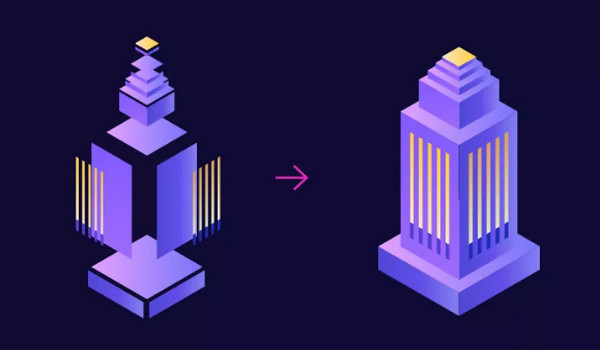
4、制作零件,搭積木

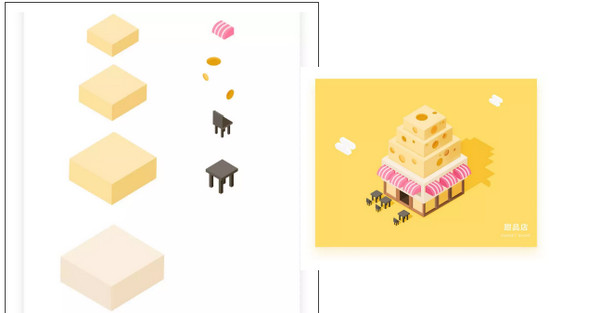
有了骨骼線網格我們便可以參考網格線繪制出每一個面,一定要嚴格按照網格線去繪制,不能有絲毫誤差,否則面與面之間的銜接會出現難看的縫隙。將幾個大的模塊依次拆分慢慢畫出來,不要著急。
拆分示例:

其實并不復雜對不對,這樣把每一個部分都單獨做出來,很快就可以完成小房子的搭建了。
拓展:切斜工具重復有規律排列的組件,我們用到AI中的“再次變換”“切斜工具”。例如下圖中的窗戶,繪制一個矩形,復制一個,菜單-對象-變換-再次變化(Ctrl+D)得到另外3個相同矩形,最后全選,使用傾斜工具,傾斜30度。

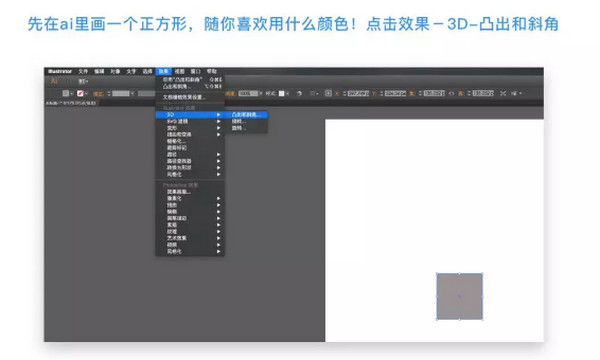
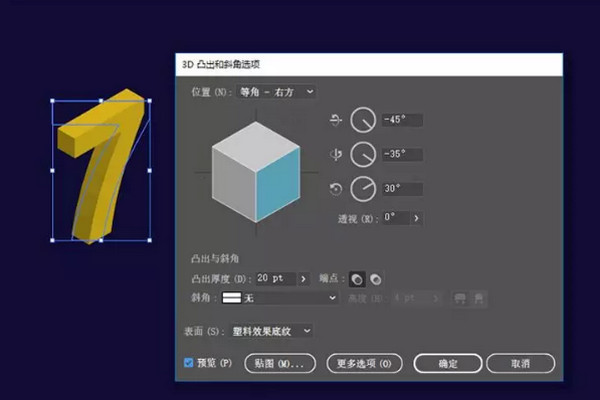
3D字體打上文字(字體選擇一些較為方正的無襯線體效果會好一些),選擇效果-3d-凸出和斜角,根據自己的需求選擇位置、厚度等參數。通過“對象-拓展外觀”,將文本拓展一下外觀,變成零碎的個體,以便修改顏色。

5、ps潤色,繪制細節
①新建空白圖層,想對哪些元素加細節,就給他②新建一個空白圖層,并做個蒙板。
空白圖層的模式改為疊加,透明度調整到50%左右,這個看自己喜好,但不建議很高。
③用畫筆繪制高光,陰影,漸變(漸變可用圖層樣式)
這樣,一個生動的2.5D小插畫就誕生了,最后可以自由發揮加些小效果。

當然,一幅插畫的誕生,并不像描述的那么輕松,可能需要在你設計的過程中不斷的推倒重來或者改變方向,當作品最后呈現在你眼前的時候,你會充滿欣喜,就像是自己的孩子一樣,共勉。