UI設計和視覺設計最大的區別是,UI設計有很多的規范和技巧需要設計師學習,否則在做UI設計時你會經歷無數的痛苦,痛苦遭受了但做的東西還不符合業界規范,這就費力不討好了。
想要高效順暢地完成設計任務,就必須遵守UI設計的規范。系統建議的規范也可以讓我們設計具有統一性,界面視覺更美觀。

今天,我們就來給大家講一講UI設計中的圖標規范。
圖標與品牌標志一樣,在設計時都需要做適當的減法,應該盡量用簡約的線條去表達其含義,應該盡量避免出現線條結構過于復雜的設計,而且整體的圖標都需要保持風格一致,例如圖標的線條粗細、邊角弧度、圖標高度寬度比例、風格等等。
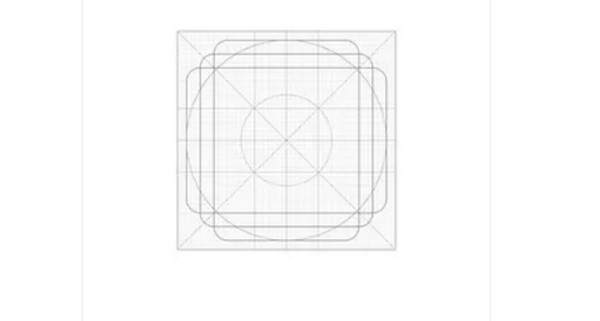
產品圖標網格已經形成了一致的標準,且建立了一套明確的圖形元素定位規則。這種標準化帶來了靈活,而連貫的系統。

上面是全尺寸比例高寬網格圖,可以作為參考圖使用。
下面,大家一起來看看具體的圖標設計的規范吧:
1 像素對齊

需要嚴格的做到像素對齊,尤其是在做較小尺寸的圖標時,如果不嚴格的遵循像素對齊,那最終的顯示效果就會出現問題。
2 多用布爾運算

在做圖標的時候,能用基本圖形進行布爾運算的時候,盡量不要使用鋼筆,這樣做的好處有如下幾點:
●讓你的圖標更加規范
●對圖形結構理解更加深刻
●后期更改形狀更加方便
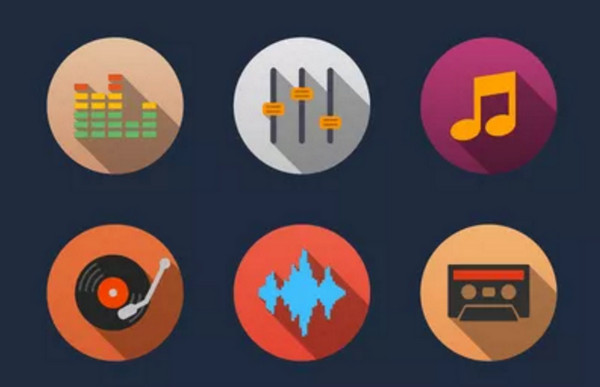
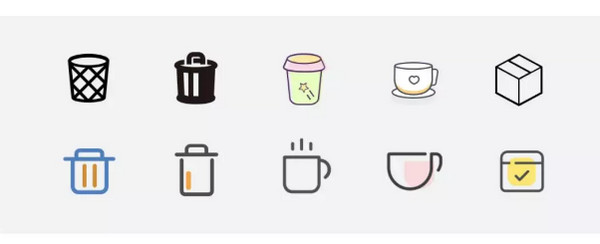
3 獨特的風格

在做系列圖標的時候,一定要在前期給圖標設定一個風格及原則,使之看起來與眾不同。
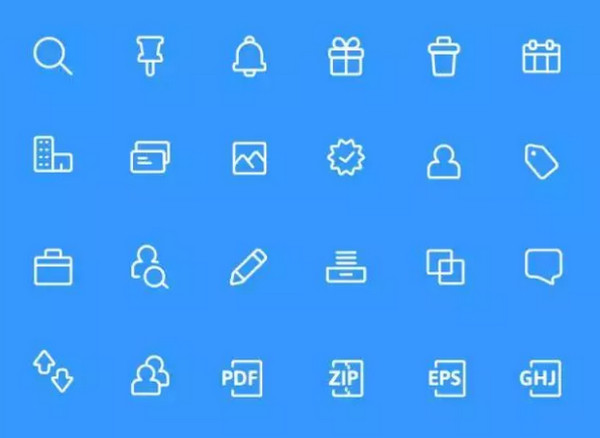
在這里值得一提就是,我們在做線性圖標時,一定要保證描邊粗細相同、圓角相同,如果這些基礎的規則都沒有遵循,那也就談不上風格的統一、創新了。
4 視覺大小統一
在進行圖標設計的時候,我們會使用柵格輔助線來幫助我們更加嚴格謹慎,但一定不要被輔助線困住,學會靈活運用,保持視覺上的大小統一。
在如今的APP設計環境當中,一些APP設計大牛都一直強調,設計師要為有品牌意識。那么,在圖標的設計中,我們也必須強調“品牌性”,簡單的說就是把品牌中的抽象的概念變成具象化的圖形,把品牌主副色調應用到圖標設計中。

設計規范與原則是我們不管在UI學習階段還是在實際的設計工作中都需要反復思考的問題,對設計規范與原則的思考是為了幫助我們更好地學習更好地設計。除了思考以外,建議大家每個星期完成一個主題的作品,提升自己的設計水平。