在過去幾年當中,插畫開始以一種堅挺的姿勢,站在設計趨勢的最前列。不止是原本身處各個領域的畫手和插畫師開始越來越受追捧,而且連網頁、UI和動效設計師都紛紛學習插畫設計。當然,更顯著的變化,是插畫在網頁和UI中的使用越來越多,越來越頻繁,甚至越來越多樣。
多年來,插畫被廣泛地運用在雜志、圖書、報紙、海報、傳單等不同的傳統載體之上,新的工具和技術使得它更加輕松地植根于數字化媒體當中。

作為設計中,最具有表現力的元素,一張插畫所傳遞的信息比文字更多更豐富。在UI和網頁中,使用插畫來輔助傳達信息,無疑更加直接到位。而插畫的可定制性之強,猶在圖片之上。
插畫在UI界面中的運用,可以說相當廣泛了,它更清晰,更時尚,也可以更加精準,甚至更有表現力,那么,它可以運用到哪些地方呢?
●頁面主題圖
●網頁首圖和Banner
●吉祥物和形象插畫
●博客文章配圖
●新用戶引導教程
●工具提示
●獎勵頁面和成就頁面
●游戲化設計的頁面
●通知和系統消息
●聊天表情
●講故事的輔助配圖
●信息圖
●營銷和廣告圖
●圖標和裝飾性內容
●社交媒體頁面
●支持性內容的頁面
插畫的適用范圍之廣,這些總結出來的使用場景,并不是全部。插畫本身的屬性很有意思,它連接了設計,作為內容呈現,還帶著明顯的藝術化的屬性。今天的文章,我們總結一下如何合理的在UI設計中使用插畫。
一、人性化處理

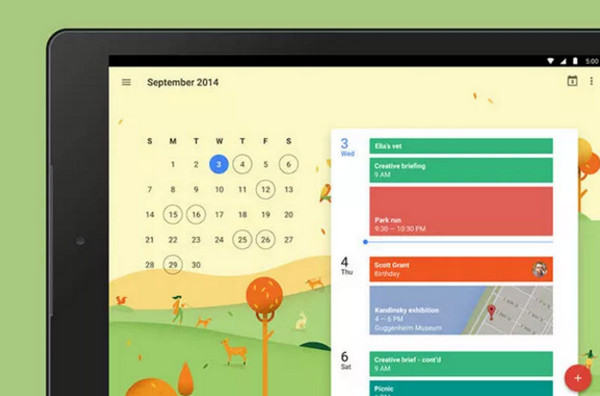
用戶對于傳統互聯網產品一大吐槽就是過于“機械感”,對此設計師們對產品進行了人性化處理。拿谷歌日歷舉例,一般的日歷類應用界面可以做的很簡單,直接給用戶展示一個“日歷”就行了,用戶同樣可以看懂。但是谷歌日歷很聰明的使用了插畫,而且每一個月份都會更換,這可以很好的拉近用戶與產品之間的距離。

二、高效的信息傳達
此外用戶對于具象元素(插畫,icon,圖像或攝影圖等)的感知能力遠比文字要強得多。根據尼爾森的一項統計顯示,用戶平均只讀每頁文本內容的28%。這意味著,面對大段文字,用戶很少去讀,他們更多的是“掃描”。

所以同樣的一個日程安排,使用了插畫了以后,用戶可以在極短時間內明白,這個是和同事的咖啡約會,那個是要去牙醫那里看病。
三、增加產品趣味性
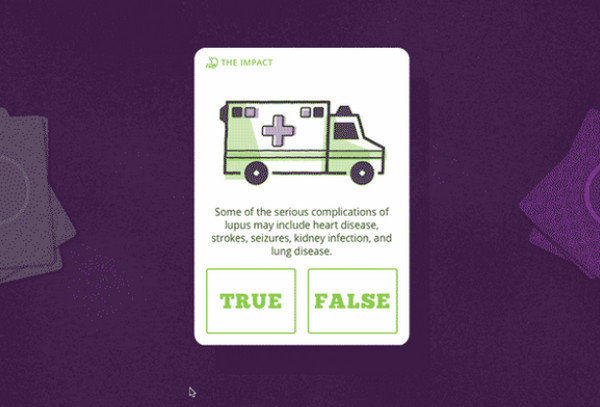
Know Lupus是一個旨在向人們科普狼瘡這種疾病的網站。我們都知道醫學知識都是比較晦澀難懂的,所以學習過程比較枯燥。為了改變這個窘境,設計師們將學習過程做成了一個卡片問答游戲。寓教于樂,并且引入了插畫和動效,使整個學習過程充滿了趣味性。

四、插畫or圖像
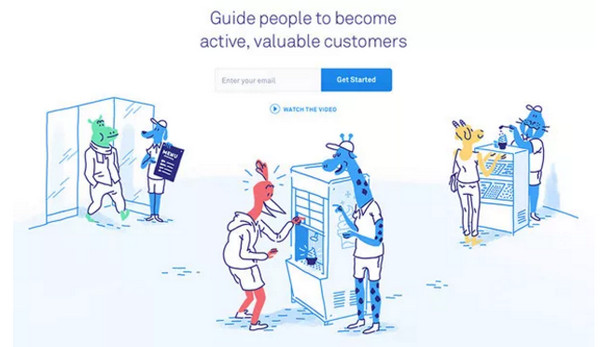
插畫比圖像應用更廣泛的一個原因是插畫在UI設計中更具有實際意義。因為無論是插畫還是圖像都是為了讓用戶更好的的接受頁面中內容,而現在頁面中的內容正在變的越來越抽象,圖像很難直接來表現。
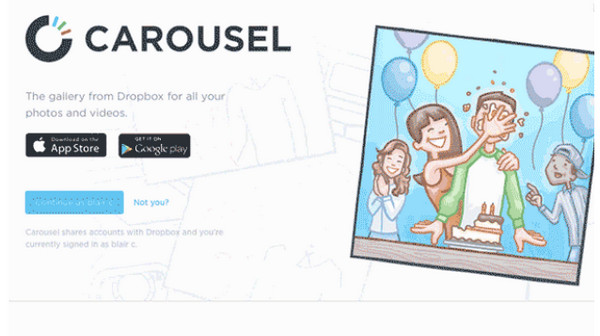
Dropbox Carousel是一個為Dropbox用戶管理照片和視頻的app。即使這款app管理的主要都是攝影圖,但是設計師在進行UI設計的時候還是摒棄了攝影圖。因為他們認為,用戶看到一張照片,只要主角不是本人,他們就很難產生關聯感。比如圖中的那個過生日場景,這里采用插畫會給我們一種很溫馨的感覺。如果是真人出鏡這種感覺就會減弱,因為那個人不是我啊。相比于圖片,用戶對于插畫更具有代入感。

五、值得思考的問題
當然,插畫的設計不是沒有門檻的,在設計的時候,要求也是比較高的。在使用和設計插畫的時候,需要考慮以下的幾個方面:
●目標受眾(身體能力,年齡,文化背景,教育水平等)
●產品的使用環境
●產品和內容的在全球范圍內和當地的傳播水平
●所選圖形的隱喻以及是否容易被識別
●插畫是否會讓人分心
六、總結
插畫是改善用戶體驗一個強大又重要的工具,它能使界面既美觀又高效。設計中如何運用插畫并沒有硬性規定也沒有速成法則,最重要的是要牢記一件事:發揮插畫的作用。因為最終任何插畫的目的都是使人更深層次的理解你的產品或品牌。