如今的用戶界面中,圖標絕對是不可或缺的元素。雖然絕大多數的圖標都很小,甚至不被人注意到,但是它們幫助設計和用戶解決了許多問題。
合理的運用與設計圖標,是UI設計師必備的技能。今天我們就來歸納一下常見的UI設計圖標類型。
1、圖標的類別
廣義來說,圖標可以分為以下兩個類別。
應用圖標

應用圖標是各種應用程序的識別標志,我們在應用商店里下載的一些應用程序的標志。應用圖標的設計風格也有很多種,這里不做延伸。
功能圖標

功能圖標可理解為界面上表示指代意義的圖形。今天我們主要講的就是這類圖標分類。
2、圖標風格分類
圖標的風格有很多種,設計的技法也是千千萬,總的來說常用的圖標可以分為三大類:

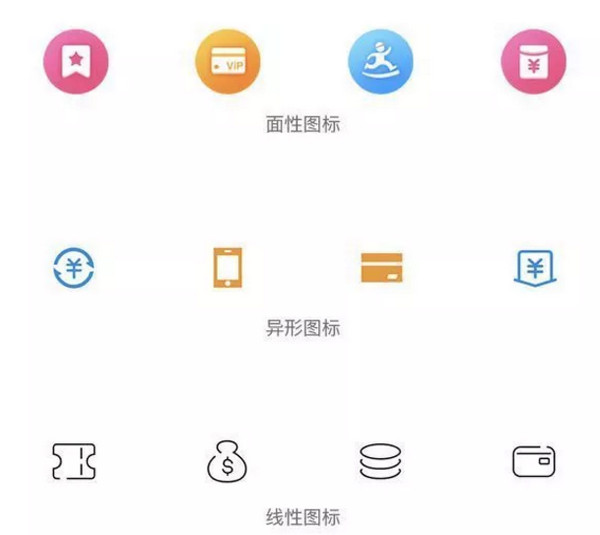
2.1、面性圖標
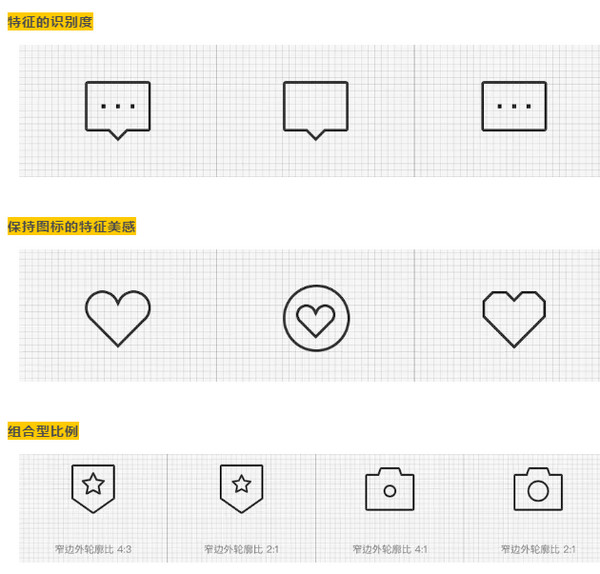
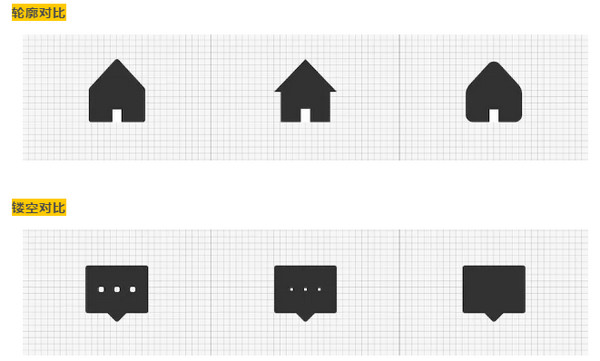
面性圖標比線性圖標更能表達出圖標的力量感和重量感,比線性圖標會更加容易吸引用戶目光。在識別度上,面性圖標更加依賴于外輪廓的清晰度,因此在設計時對于外形的打磨是重中之重,清晰的外輪廓可以幫助提高識別度。
技法分析


風格延伸
極簡風格

整體風格極為簡約,沒有多余的線條,通過線條還原圖形的本質,在視覺感知上輕松、干凈。
雙色

相較于“純色的圖標”更具表現力,細節上也會更加豐富,形態感知上多了一層變化。
透明度變化

通過透明度的疊加和變化,提升圖標的層次感和空間感,降低圖標的壓迫性。
漸變層次疊加

漸變帶出了圖標的質感,結合“不同深度”或“不同飽和度”的變化,讓圖標更具有細節和層次。
黑白+品牌色

黑白色作為主色調,結合品牌色作為點綴色。
線性漸變

結合漸變的顏色,豐富了整個圖標的視覺表達,并提升了圖標的視覺沖擊力和設計感。
一筆成形

此類圖標在視覺表達上具有較高的線性流暢度和設計感,關注點在于整組圖標的“開口起始點”設定上需保持一致。
斷點圖標

在線形圖標基礎上面,尋找一個缺口來打破“全包邊圖標”的沉悶感,使得圖標具有透氣性和線條的變化。缺口的位置盡量保持統一的方向及大小,另外需要控制開口個數避免過多導致圖標外形過于零碎。
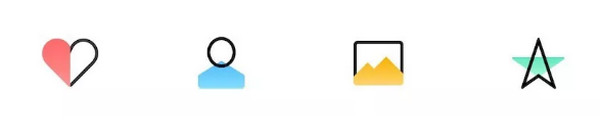
2.2面性圖標
面性圖標比線性圖標更能表達出圖標的力量感和重量感,比線性圖標會更加容易吸引用戶目光。在識別度上,面性圖標更加依賴于外輪廓的清晰度,因此在設計時對于外形的打磨是重中之重,清晰的外輪廓可以幫助提高識別度。


風格延伸
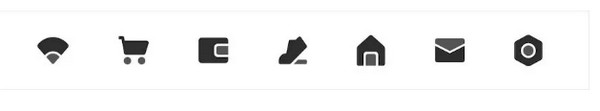
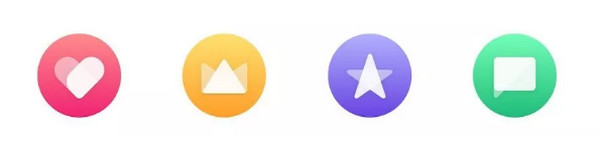
單色面+點綴色

整體的外形使用統一的顏色,結合圖標的屬性感知使用不同的顏色進行點綴,提亮圖標的視覺效果,達到既統一又具有差異化。
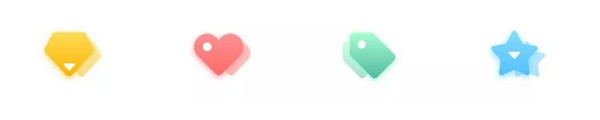
多彩雙色

通過對比色、鄰近色的搭配來營造整體的圖標氛圍,提升了圖標的層次和豐富度,雙色的表達也增添了圖形的趣味性。
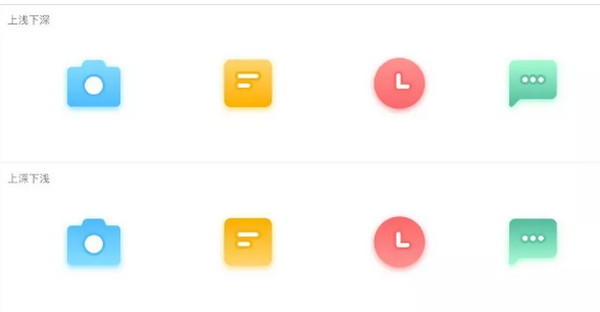
微質感漸變

微弱的漸變提升了圖標的質感。漸變的方向會影響整體圖標的視覺效果,因此可以根據不同設計的需要進行調整。
透明度/灰度變化

透明度/灰度的變化,讓原來單色的圖標變得更加具有層次感和空間感,設計細節更加豐富,降低了單色面性圖標的厚重感。
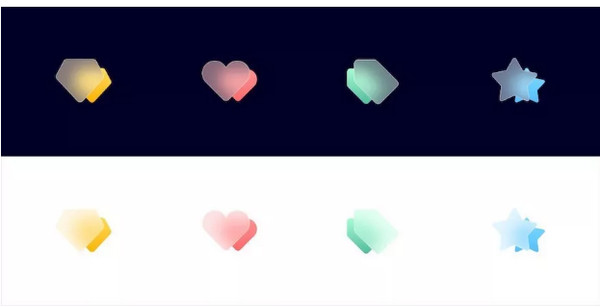
透明度變化+漸變

在漸變的基礎上對組合型做透明度差異化,使得圖標具有了層次感。
透明疊加的圖標+漸變的背景

此類圖標常常被應用在 UI 界面中的列表或者頂部入口的位置。
顏色疊加穿透

圖標透明疊加之后產生了交錯的負形,疊加出第三個面。
漸變層次疊加

通過漸變的深淺變化,使得形狀的銜接處出現了明暗對比,因此圖標也具有了厚度感和層次感。
高斯模糊

更具層次感和空間感,同時圖標也具有較強的設計感。
2.3、線面結合
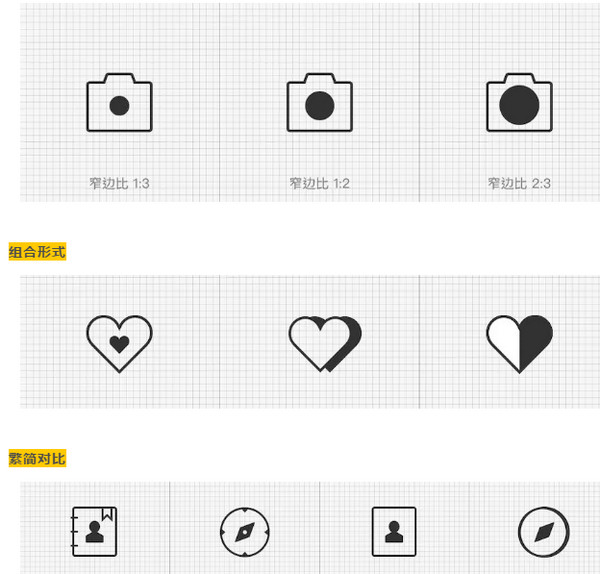
結合了線性和面性的優點,既保持了面性的重量感,同時具有線性的精致、細膩。因此在設計時可以根據圖標具體想要表達的感覺對線面比例進行把控,不同比例可以呈現出不同的視覺感知。
技法分析

風格延伸
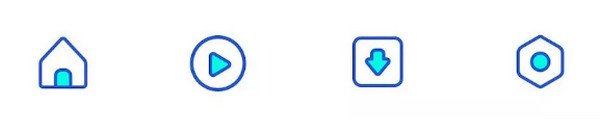
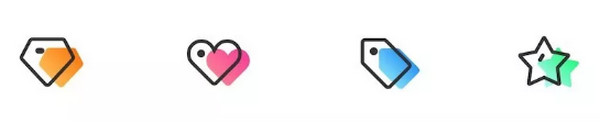
黑白線+面性品牌色

統一的線性顏色疊加品牌色的透出。
線面雙色

在線和面的顏色上做差異。具體做法與線性或面性的雙色接近。
線面結合-陰陽

線和面的結合按 50% 的比例進行設計,整體圖標的視覺效果較為跳躍,非常規。
線面雙色+錯位

在雙色圖標的基礎上,線和面按照統一的“百分比” 進行縮放,并進行透視和位移的設計,呈現出一種交錯疊加的視覺效果。
線面錯位+漸變

基于上一種風格,對面或者線的顏色進行漸變設計,豐富了圖標的質感和顏色更加細膩。
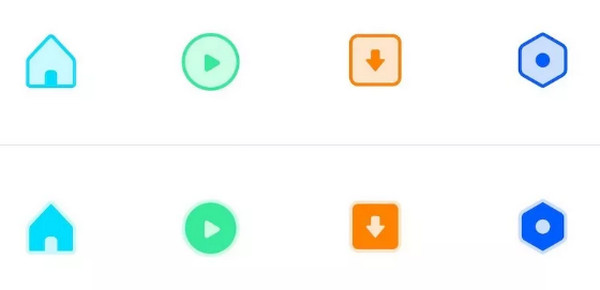
線面透明度變化

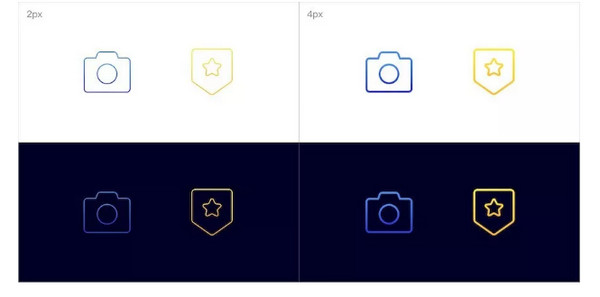
如下圖案例,“弱線強面”的第一識別度較弱,而“弱面強線” 的外形識別度較高,也更符合圖標的表達。
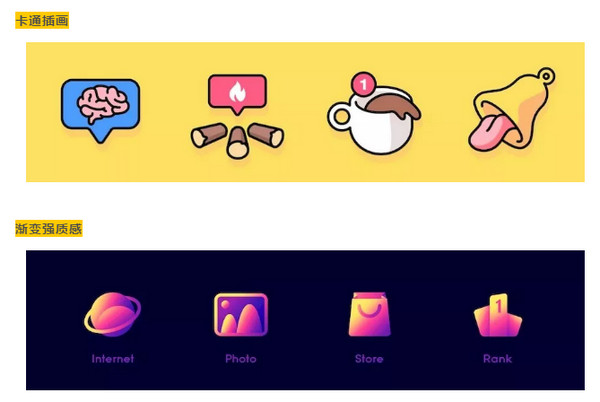
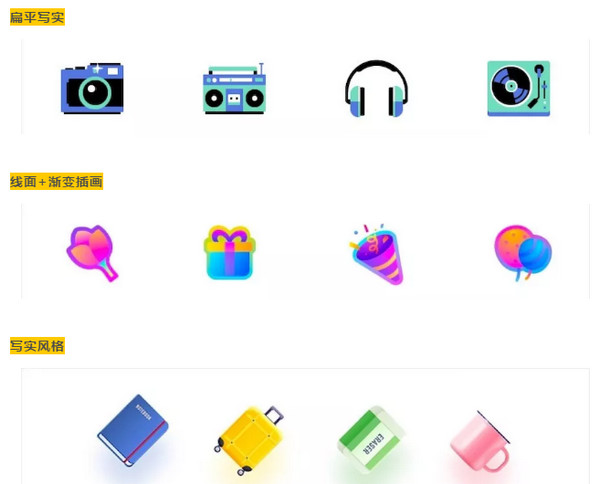
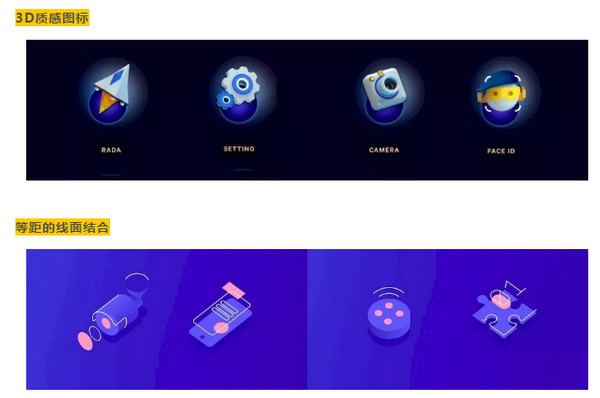
基于三種基礎的類型表達,可以拓展出多種多樣的風格。這里再展示一些,希望能激發你的靈感,在圖標設計上有更多思路。
插畫




圖標的分類遠不止如此,但是萬變不離其宗,都是“線性、面性、線面結合”再結合透明度、漸變、顏色疊加、質感、多維空間等表達方式設計出來的。我們除了需要掌握這些內容之外,更需要日積月累的練習和思考,從量到質的變化。